Página de tienda WooCommerce para usar mi plantilla personalizada
Antes de hacer la pregunta quiero decirles que ya la he planteado en https://stackoverflow.com/questions/15025213/wordpress-woocommerce-template-file-overiding
Estoy usando el plugin WooCommerce para desarrollar un sitio web. Todo funciona bien con WooCommerce. Según mis requisitos, he configurado mi página de inicio como página base de la tienda desde el panel de WooCommerce para hacer que mi página de inicio sea la página de la tienda. Ahora mi requisito es colocar algunas imágenes que deberían cargarse desde el lado del administrador y mostrar algo de texto sobre las imágenes. Para esa función, busqué en Google y algunas personas sugirieron usar WordPress Advanced Custom Fields. Acabo de instalarlo.
Ahora veo que WooCommerce no está usando mi tema personalizado. Está usando su propio tema personalizado. Como quiero mostrar imágenes y texto usando el plugin Advanced Custom Fields, realmente necesito mi propia plantilla personalizada para usar las consultas para imágenes y texto. Entonces volví a buscar en Google una solución y obtuve la sugerencia de simplemente hacer una copia del archivo page.php del tema en woocommerce.php y luego reemplazar el código:
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // fin del bucle. ?>
con
<?php woocommerce_content(); ?>
Hice eso pero aún no estoy obteniendo mis campos personalizados de Advanced Custom Fields. Así que por favor ayúdenme. Cualquier sugerencia y ayuda será apreciada. Gracias.
Mi código para mostrar los Advanced Custom Fields para imagen y texto es así:
<?php $product_tab_banner = get_field('product_tab_banner');
if($product_tab_banner): ?>
<?php var_dump($product_tab_banner); ?>
<div class="nt-highlighted-products">
<img src="<?php echo $product_tab_banner['url']; ?>" alt="<?php echo $product_tab_banner['alt']; ?>" width="<?php echo $product_tab_banner['sizes']['featured_product-width'];?>" height="<?php echo $product_tab_banner['sizes']['featured_product-height'];?>" title="<?php echo $product_tab_banner['title']; ?>" />
</div>
<?php endif; ?>
Estoy usando el tema WordPress TwentyEleven.
No estoy completamente seguro de entender correctamente tu problema, pero aquí está mi intento de replicarlo.
Primero, considera esta parte de la documentación de WooCommerce:
Si deseas editar una de estas plantillas, simplemente copia el archivo en un directorio dentro de tu tema llamado
/woocommerce, manteniendo la misma estructura de archivos. Por ejemplo, mueve/templates/cart/cart.phpanombre-del-tema/woocommerce/cart/cart.php. El archivo copiado ahora sobrescribirá la plantilla predeterminada de WooCommerce.
Segundo, estos son los pasos de replicación:
- Usando WP 3.5.1, TwentyEleven 1.5, WooCommerce 1.6.6 y AdvancedCustomFields 4.0.0
- Establece la página "Tienda" como página de inicio estática en Ajustes de lectura (
/wp-admin/options-reading.php) - Configura un Grupo de Campos ACF que contenga un Campo de Imagen (
product_tab_banner), con Valor de Retorno como "Objeto de Imagen" y que se muestre en el tipo de entrada "Producto"
Solución:
- Crea la siguiente carpeta:
/wp-content/twentyeleven/woocommerce/ - Copia el archivo:
/wp-content/plugins/woocommerce/templates/content-product.phpa esta nueva carpeta - Coloca tu código en esta copia de
content-product.php
$product_tab_banner = get_field('product_tab_banner');
if($product_tab_banner): ?>
<div class="nt-highlighted-products">
<img src="<?php echo $product_tab_banner['url']; ?>"
alt="<?php echo $product_tab_banner['alt']; ?>"
width="<?php echo $product_tab_banner['sizes']['featured_product-width'];?>"
height="<?php echo $product_tab_banner['sizes']['featured_product-height'];?>"
title="<?php echo $product_tab_banner['title']; ?>" />
</div>
<?php endif; ?>
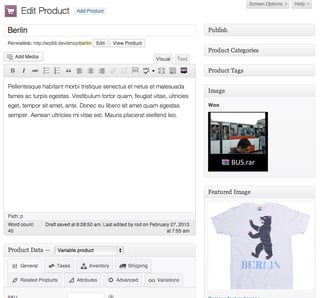
Aquí está la página del producto:
haz clic para ampliar ⤴
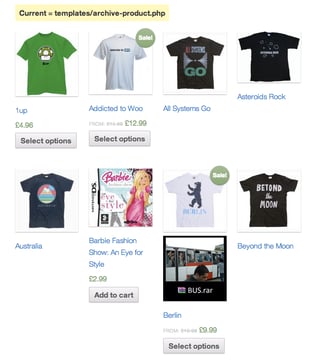
Y aquí el resultado en el sitio:
Si deseas personalizar la página de "Tienda", copia el archivo /wp-content/plugins/woocommerce/templates/archive-product.php en la carpeta /woocommerce/ de tu tema.

Al analizar tu pregunta, quiero decirte que WooCommerce no usará tu plantilla personalizada. Utilizará su propia plantilla.
Como deseas usar el plugin Advanced Custom Fields de WordPress, debes saber que esa función solo funciona en páginas y entradas. Dado que WooCommerce no permite usar tu propia plantilla personalizada, no podrás utilizar las funciones de Advanced Custom Fields.
Ahora, haz algo diferente. Crea tu propia plantilla personalizada donde quieras mostrar tus productos. Luego, visita el sitio http://docs.woothemes.com/document/woocommerce-shortcodes/.
Aquí podrás ver los shortcodes para WooCommerce, donde podrás mostrar fácilmente casi todos los productos con tus propias personalizaciones. Utiliza estos shortcodes para mostrar los productos. De esta manera, habrás logrado que WooCommerce use tu propia plantilla personalizada. Ahora, al ser tu propia plantilla, podrás usar Advanced Custom Fields sin problemas. ¿Queda claro? Si hay algo que no entiendas, respóndeme. Espero que esto te ayude.

Por favor, intenta reemplazar el plugin que estás utilizando con las extensiones oficiales de WooCommerce como "Product Add-ons" (http://www.woothemes.com/products/product-add-ons/).