WooCommerce: несколько полей ввода для вариаций товаров
Я пытаюсь адаптировать стандартную тему WooCommerce под свои требования.
У меня есть товар с двумя вариациями: это вино, где вариант A представляет собой упаковку из 6 бутылок, а вариант B - деревянный ящик на 12 бутылок.
Мне нужно реализовать двойное поле ввода рядом с товаром, которое позволит добавлять обе вариации в корзину.
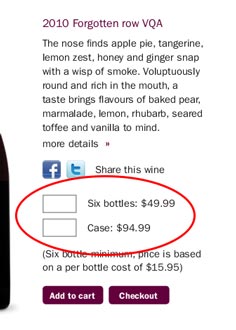
Пример того, что я хочу получить (не обращайте внимания на цифры, они приведены для примера):

Сейчас у меня получилось сделать только одно текстовое поле, позволяющее добавить лишь одну вариацию, ИЛИ кнопку, которая перенаправляет на страницу товара с выпадающим списком для выбора одной из двух вариаций.
Но мне нужно реализовать это прямо на странице каталога (архива), используя не выпадающий список, а два отдельных поля ввода.
Можете помочь с этим решением? Кастомизация WooCommerce оказалась не такой простой, как я ожидал... :(
В данный момент я работаю с файлом content-product.php, закомментировав некоторые стандартные функции WooCommerce для добавления своего кода. Вот текущая версия моего content-product.php, но он отображает только одно поле ввода для одной вариации товара.
<?php
/**
* Шаблон для отображения контента товара в цикле
*
* Переопределите этот шаблон, скопировав его в yourtheme/woocommerce/content-product.php
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 1.6.4
*/
global $product, $woocommerce_loop;
// Сохраняем текущий счетчик цикла
if ( empty( $woocommerce_loop['loop'] ) )
$woocommerce_loop['loop'] = 0;
// Сохраняем количество колонок для отображения сетки
if ( empty( $woocommerce_loop['columns'] ) )
$woocommerce_loop['columns'] = apply_filters( 'loop_shop_columns', 4 );
// Проверяем видимость товара
if ( ! $product->is_visible() )
return;
// Увеличиваем счетчик цикла
$woocommerce_loop['loop']++;
?>
<li class="product-catalog <?php
if ( $woocommerce_loop['loop'] % $woocommerce_loop['columns'] == 0 )
echo 'last';
elseif ( ( $woocommerce_loop['loop'] - 1 ) % $woocommerce_loop['columns'] == 0 )
echo 'first';
?>">
<?php do_action( 'woocommerce_before_shop_loop_item' ); ?>
<?php
/**
* woocommerce_before_shop_loop_item_title hook
*
* @hooked woocommerce_show_product_loop_sale_flash - 10
* @hooked woocommerce_template_loop_product_thumbnail - 10
*/
//do_action( 'woocommerce_before_shop_loop_item_title' );
?>
<?php echo get_the_post_thumbnail( $post->ID, 'shop_catalog' ) ?>
<h3 class="section-title"><?php the_title(); ?></h3>
<?php the_excerpt();
echo '<div class="more-link-container"><a href="'.get_permalink($loop->post->ID).'" title="Подробнее" class="read-more-link">Подробнее</a> <span class="link-arrow">»</span></div>'
?>
<form action="<?php echo esc_url( $product->add_to_cart_url() ); ?>" class="cart" method="post" enctype='multipart/form-data'>
<?php woocommerce_quantity_input(); ?>
<p>(Минимум 6 бутылок, цена указана<br />за одну бутылку $15.95)</p>
<button type="submit" class="button alt">В корзину</button> <a href="<?php echo $woocommerce->cart->get_cart_url(); ?>" class="button-link">Оформить</a>
</form>
<?php
/**
* woocommerce_after_shop_loop_item_title hook
*
* @hooked woocommerce_template_loop_price - 10
*/
//do_action( 'woocommerce_after_shop_loop_item_title' );
?>
<?php //do_action( 'woocommerce_after_shop_loop_item' ); ?>
</li>

Просто информация для тех, кто нашел это: мне удалось реализовать это с помощью группированных товаров вместо вариаций. Просто добавьте основной товар (в данном случае вино) как "Группированный товар". Затем добавьте 2 варианта упаковки как простые товары, и на вкладке "Дополнительно" выберите группированный товар из выпадающего списка "Группировка".
В итоге у меня получилась страница, которая выглядит вот так.
Надеюсь, это кому-то поможет.

Привет, Дэвид, что если все твои продукты одного типа - то есть они все должны быть назначены с одинаковыми вариациями? Например, у меня есть другой продукт под названием Пиво, и он должен содержать обе вариации - "шесть бутылок" и "ящик". Есть идеи, как этого добиться? На данный момент единственный способ, который я вижу, - это дублировать вариации и назначать их для сгруппированного продукта Пиво, что не имеет смысла, потому что в итоге может получиться сотни дублированных простых (в данном случае, вариативных) продуктов.
 jilseego
jilseego
Если вы следуете рекомендуемому процессу кастомизации WooCommerce, вам следует скопировать все файлы WooCommerce, которые нужно изменить, в папку вашей темы. На всякий случай, если у вас этого ещё нет, вот ссылка на документацию.
Исходя из моего опыта работы с WooCommerce, я бы рекомендовал изучить файл ../woocommerce/single-product/add-to-cart/variable.php, после того как вы скопируете его в свою тему, конечно же.
Этот файл отвечает за генерацию формы 'добавить в корзину' для вариативных товаров, как на странице товара, так и на странице категории.
Имейте в виду, что форма работает через AJAX, и вам, возможно, также потребуется изучить связанный jQuery-код для достижения ваших целей.
Я уже делал это раньше, но не могу вспомнить для какого именно клиента. Постараюсь найти фрагмент кода и опубликовать его, но не обещаю, когда именно. Боюсь, у меня завал на ближайшие несколько дней.

Да, у меня все файлы скопированы в папку темы ;) И большое спасибо, я посмотрю /woocommerce/single-product/add-to-cart/variable.php, чтобы понять, смогу ли я достичь своей цели!
 stefano1
stefano1
Я пытался создать две разные формы для каждого товара на странице каталога. Но это не работает... при нажатии на "Добавить в корзину" меня перебрасывает на страницу отдельного товара с сообщением об ошибке "Пожалуйста, выберите опции товара…". Вот код, который я использовал: http://pastebin.com/uAxAztwM. Есть какие-то советы?
 stefano1
stefano1