WooCommerce: campo de entrada múltiple para variaciones de productos múltiples
Estoy intentando personalizar el tema por defecto de Woocommerce para adaptarlo a mis necesidades.
Tengo un producto que viene en dos variaciones: es vino, por lo que la variación A es un paquete de 6 botellas, y la variación B es una caja de madera de 12 botellas.
Me gustaría tener un doble campo de entrada de texto junto al producto que me permita agregarlos al carrito de compras.
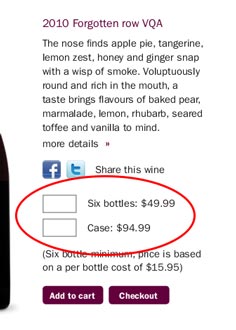
Algo similar a lo que se puede ver en esta imagen (no hagas caso a los números, son aleatorios en el diseño ;) ):

Actualmente he conseguido tener solo 1 campo de texto único que me permite añadir solo 1 variación, O un botón que me envía a la página de detalle del producto con un desplegable que me permite seleccionar una de las dos variaciones.
Pero me gustaría hacerlo directamente en la página de catálogo (archivo), y no con un menú desplegable, sino con 2 campos de entrada diferentes.
¿Puedes ayudarme con esto? Parece que personalizar Woocommerce no es tan sencillo... :(
Actualmente estoy intentando editar content-product.php, he comentado algunas acciones "por defecto" de woocommerce para personalizarlo con mi código. Este es mi archivo content-product.php actual pero solo muestra un único campo de entrada para una sola variación del producto.
<?php
/**
* La plantilla para mostrar el contenido del producto en bucles.
*
* Sobrescribe esta plantilla copiándola a yourtheme/woocommerce/content-product.php
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 1.6.4
*/
global $product, $woocommerce_loop;
// Almacena el conteo actual del bucle
if ( empty( $woocommerce_loop['loop'] ) )
$woocommerce_loop['loop'] = 0;
// Almacena el número de columnas para mostrar la cuadrícula
if ( empty( $woocommerce_loop['columns'] ) )
$woocommerce_loop['columns'] = apply_filters( 'loop_shop_columns', 4 );
// Asegura la visibilidad
if ( ! $product->is_visible() )
return;
// Incrementa el conteo del bucle
$woocommerce_loop['loop']++;
?>
<li class="product-catalog <?php
if ( $woocommerce_loop['loop'] % $woocommerce_loop['columns'] == 0 )
echo 'last';
elseif ( ( $woocommerce_loop['loop'] - 1 ) % $woocommerce_loop['columns'] == 0 )
echo 'first';
?>">
<?php do_action( 'woocommerce_before_shop_loop_item' ); ?>
<?php
/**
* woocommerce_before_shop_loop_item_title hook
*
* @hooked woocommerce_show_product_loop_sale_flash - 10
* @hooked woocommerce_template_loop_product_thumbnail - 10
*/
//do_action( 'woocommerce_before_shop_loop_item_title' );
?>
<?php echo get_the_post_thumbnail( $post->ID, 'shop_catalog' ) ?>
<h3 class="section-title"><?php the_title(); ?></h3>
<?php the_excerpt();
echo '<div class="more-link-container"><a href="'.get_permalink($loop->post->ID).'" title="Más detalles" class="read-more-link">Más detalles</a> <span class="link-arrow">»</span></div>'
?>
<form action="<?php echo esc_url( $product->add_to_cart_url() ); ?>" class="cart" method="post" enctype='multipart/form-data'>
<?php woocommerce_quantity_input(); ?>
<p>(Mínimo 6 botellas, el precio se basa<br />en un costo por botella de $15.95)</p>
<button type="submit" class="button alt">Añadir al carrito</button> <a href="<?php echo $woocommerce->cart->get_cart_url(); ?>" class="button-link">Pagar</a>
</form>
<?php
/**
* woocommerce_after_shop_loop_item_title hook
*
* @hooked woocommerce_template_loop_price - 10
*/
//do_action( 'woocommerce_after_shop_loop_item_title' );
?>
<?php //do_action( 'woocommerce_after_shop_loop_item' ); ?>
</li>

Solo un comentario para otras personas que encontraron esto: Pude lograr esto usando Productos Agrupados en lugar de Variantes. Simplemente agrega el producto principal (el vino, en este caso) como un 'Producto Agrupado'. Luego, agrega los 2 tamaños de caja como productos simples, y en la pestaña 'Avanzado', selecciona el producto agrupado del menú desplegable 'Agrupación'.
Terminé con una página que se ve así.
Espero que esto sea útil para alguien.

Hola David, ¿qué pasa si todos tus productos son del mismo tipo, lo que significa que todos deberían asignarse con las mismas variaciones? Digamos, tengo otro producto llamado Cerveza y debería contener ambas variaciones "seis botellas" y "caja", ¿alguna idea de cómo lograr eso? En este momento, la única forma en que puedo pensar es duplicar las variaciones y asignarlas al producto agrupado Cerveza, lo cual no tiene sentido porque podrías terminar con cientos de productos simples duplicados (en este caso, variaciones).
 jilseego
jilseego
Si estás siguiendo el proceso recomendado para personalizar WooCommerce, deberías haber copiado todos los archivos de WooCommerce que necesitas modificar en la carpeta de tu tema. Por si acaso no lo tienes, aquí tienes un enlace a la documentación.
Por mi experiencia con WooCommerce, sugiero revisar el archivo ../woocommerce/single-product/add-to-cart/variable.php, después de haberlo copiado a tu tema, claro está.
Este es el archivo que genera el formulario de 'añadir al carrito' para productos variables, tanto en la página de producto individual como en la página de categoría.
Ten en cuenta que el formulario funciona con AJAX y es posible que también tengas que revisar el código jQuery asociado para alcanzar tus objetivos.
De hecho ya he hecho esto antes pero no recuerdo para qué cliente/dónde. Intentaré encontrar el fragmento de código y publicarlo, pero no prometo cuándo. Me temo que estaré muy ocupado los próximos días.

Sí, tengo todos los archivos copiados en mi carpeta del tema ;) Y muchas gracias, voy a revisar /woocommerce/single-product/add-to-cart/variable.php para ver si logro alcanzar mi objetivo!
 stefano1
stefano1
He intentado crear dos formularios diferentes para cada producto en la página del catálogo. Pero no funciona... cuando hago clic en "añadir al carrito" me redirige a la página del producto individual con el mensaje de error "Por favor elige las opciones del producto...". Aquí está el código que he usado: http://pastebin.com/uAxAztwM ¿tienes algún consejo?
 stefano1
stefano1