¿Cómo ampliar una miniatura al pasar el mouse?
Actualmente estoy usando NextGen Gallery y quiero ver las imágenes completas al pasar el mouse sobre la miniatura, es mucho mejor que esperar a que el usuario haga clic.
Actualmente tengo esta funcionalidad en Chrome usando la extensión Hover Zoom pero quiero habilitar esta funcionalidad para todos mis visitantes.
Supongo que esto debería ser una solución genérica, no algo especial para NextGen.

Prueba este plugin de jQuery: http://www.mind-projects.it/projects/jqzoom/
Si necesitas ayuda para hacer que interactúe con NextGEN Gallery, házmelo saber. Básicamente necesitarás agregar el script mediante wp_enqueue_script y luego configurarlo para que se active en los objetos de NextGEN Gallery.
(Si lo haces de manera suficientemente modular, incluso podrías tener los componentes para un plugin rápido y pequeño para NextGEN... ¡Libéralo a la comunidad, yo lo usaría! :D)

O alternativamente, usa este plugin de WordPress, que parece hacer todo el trabajo por ti... http://wordpress.org/extend/plugins/image-zoomer/

Image Zoomer no parece funcionar y además solo hace "zoom" en lugar de cargar la imagen en resolución completa.
 sorin
sorin
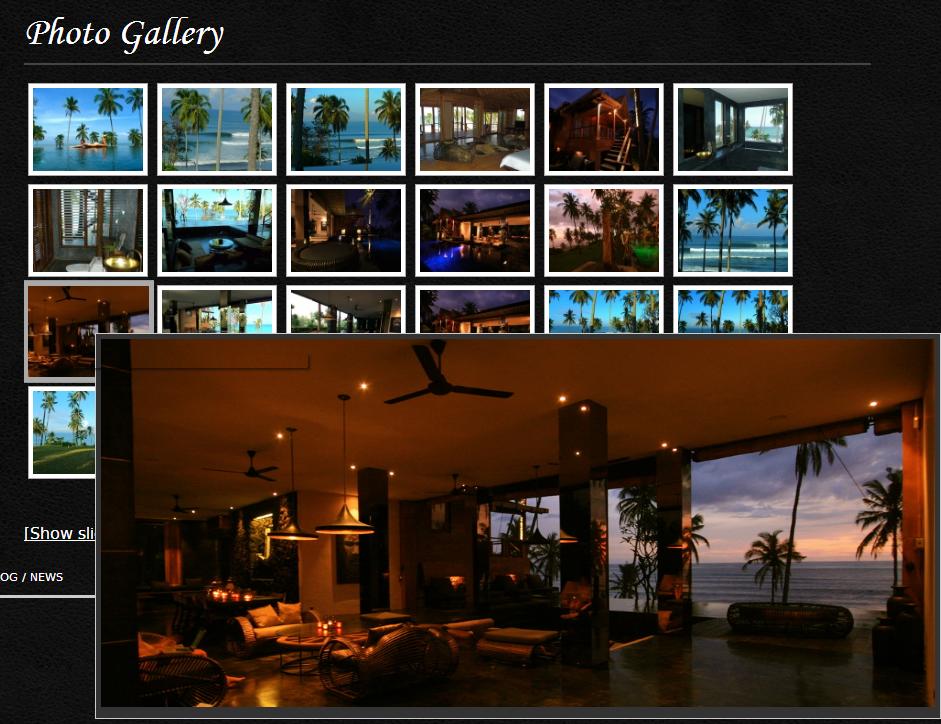
Aquí hay un tutorial que creo que hace lo que buscas pero sin el zoom (tanto), que es rápido de implementar y puede ser útil para cualquiera que visite esta pregunta...
Para que puedas ver cómo se vería esto sin tener que navegar fuera de Wordpress SE, aquí hay una captura de pantalla:-