Как увеличить миниатюру при наведении курсора?
Я использую NextGen Gallery и хочу, чтобы при наведении на миниатюру отображалось полноразмерное изображение, это удобнее, чем ожидание клика пользователя.
Сейчас я получаю эту функциональность в Chrome с помощью расширения Hover Zoom, но хочу сделать эту возможность доступной для всех посетителей.
Предполагаю, что это должно быть универсальное решение, а не что-то специфичное для NextGen.

Попробуйте этот jQuery-плагин: http://www.mind-projects.it/projects/jqzoom/
Если вам нужна помощь в интеграции с галереей NextGEN, дайте мне знать. Вам потребуется добавить скрипт через wp_enqueue_script и настроить его работу с объектами NextGEN Gallery.
(Если вы реализуете это достаточно модульно, у вас может получиться неплохой компактный плагин для NextGEN... Поделитесь им с сообществом, я бы с радостью воспользовался! :D)

Или, в качестве альтернативы, используйте этот плагин для WordPress, который, кажется, делает всю работу за вас... http://wordpress.org/extend/plugins/image-zoomer/

Image Zoomer, похоже, не работает, а также только "увеличивает" изображение вместо загрузки картинки в полном разрешении.
 sorin
sorin
Вот руководство, которое, как я считаю, делает то, что вам нужно, но без масштабирования (или с минимальным), его быстро реализовать, и оно будет полезно всем, кто посетит этот вопрос...
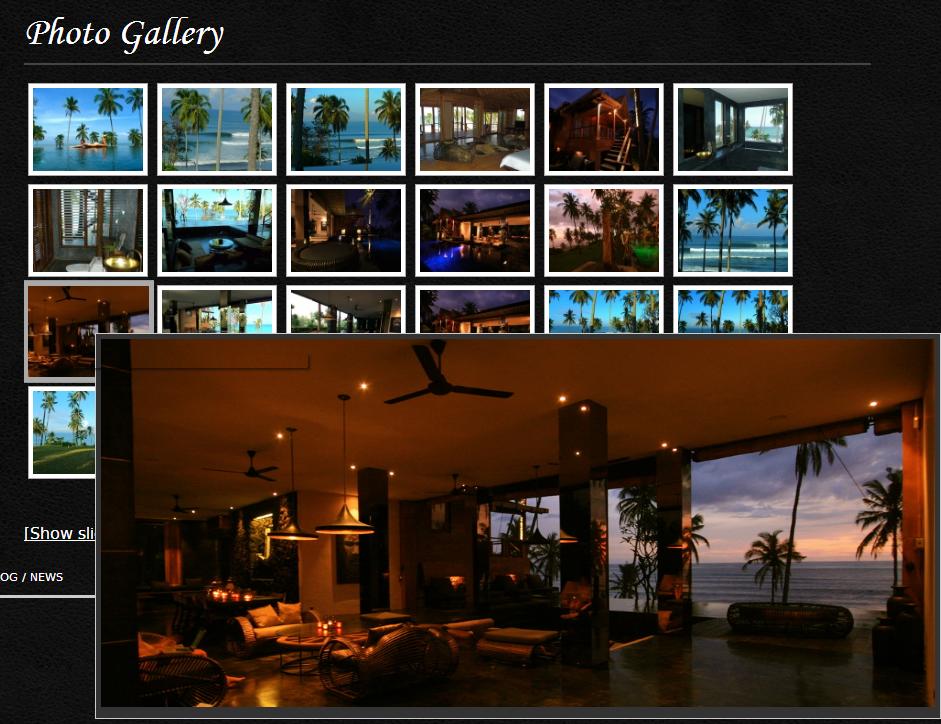
Чтобы вы могли увидеть, как это выглядит, не покидая Wordpress SE, вот скриншот:-