Come ingrandire le miniature al passaggio del mouse?
Sto attualmente utilizzando NextGen Gallery e voglio visualizzare le immagini complete quando passo il mouse sulla miniatura, è molto meglio che aspettare che l'utente clicchi.
Attualmente ottengo questa funzionalità su Chrome utilizzando l'estensione Hover Zoom ma voglio abilitare questa funzionalità a tutti i miei visitatori.
Suppongo che questa dovrebbe essere una soluzione generica, non qualcosa di specifico per NextGen.

Prova questo plugin jQuery: http://www.mind-projects.it/projects/jqzoom/
Se hai bisogno di aiuto per farlo interagire con NextGEN gallery, fammelo sapere. Alla fine dovrai aggiungere lo script tramite wp_enqueue_script e poi impostarlo per attivarsi sugli oggetti di NextGEN Gallery.
(Se lo fai in modo sufficientemente modulare, potresti persino avere gli ingredienti per un plugin NextGEN veloce e carino... Pubblicalo per la comunità, lo userei anch'io! :D)

In alternativa, puoi utilizzare questo plugin per WordPress, che sembra fare tutto il lavoro per te... http://wordpress.org/extend/plugins/image-zoomer/

Image Zoomer non sembra funzionare e inoltre esegue solo lo "zoom" invece di caricare l'immagine a piena risoluzione.
 sorin
sorin
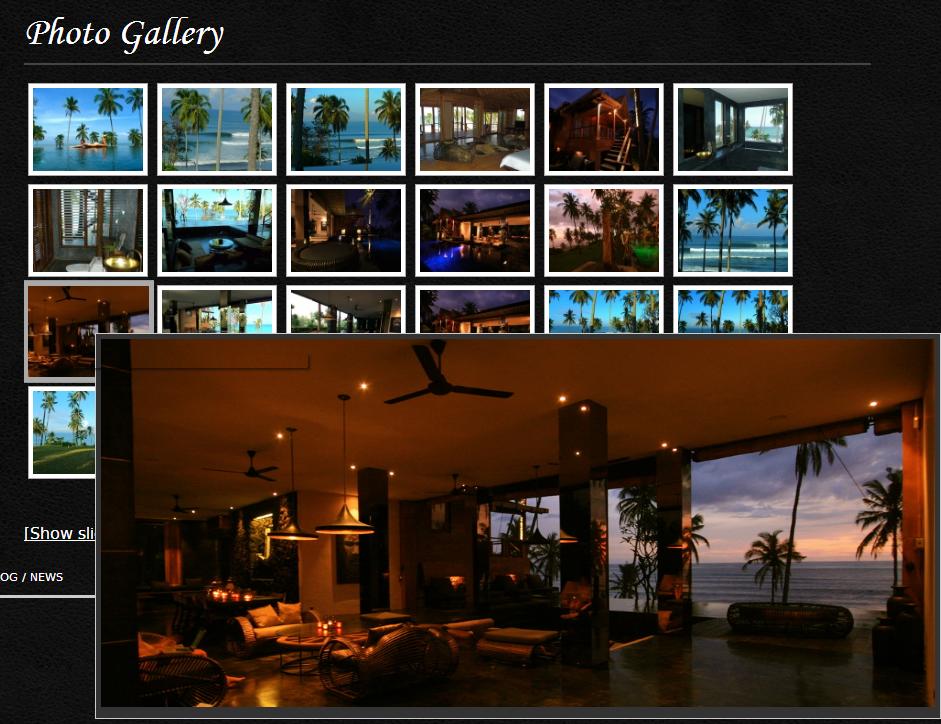
Ecco un tutorial che credo faccia quello che stai cercando, ma senza lo zoom (o comunque molto meno), che è veloce da implementare e può essere utile a chiunque visiti questa domanda...
Per farti vedere come apparirebbe senza dover lasciare WordPress SE, ecco uno screenshot:-