Cum să mărești miniatura la trecerea mouse-ului?
Folosesc în prezent NextGen Gallery și doresc să vizualizez imagini întregi când trec cu mouse-ul peste miniatură, este mult mai convenabil decât să aștept ca utilizatorul să facă click.
Momentan obțin această funcționalitate în Chrome folosind extensia Hover Zoom, dar vreau să activez această funcționalitate pentru toți vizitatorii mei.
Presupun că ar trebui să fie o soluție generică, nu ceva special pentru NextGen.

Încearcă acest plugin jQuery: http://www.mind-projects.it/projects/jqzoom/
Dacă ai nevoie de ajutor pentru a-l face să interacționeze cu NextGEN gallery, spune-mi. În final, va trebui să adaugi scriptul prin wp_enqueue_script și apoi să-l configurezi să se activeze pe obiectele NextGEN Gallery.
(Dacă faci asta suficient de modular, ai putea avea bazele unui mic plugin NextGEN destul de bun... Lansează-l comunității, l-aș folosi! :D)

Sau alternativ, poți folosi acest plugin WordPress, care pare să facă toată treaba pentru tine... http://wordpress.org/extend/plugins/image-zoomer/

Image Zoomer nu pare să funcționeze și, de asemenea, face doar "zoom" în loc să încarce imaginea la rezoluția completă.
 sorin
sorin
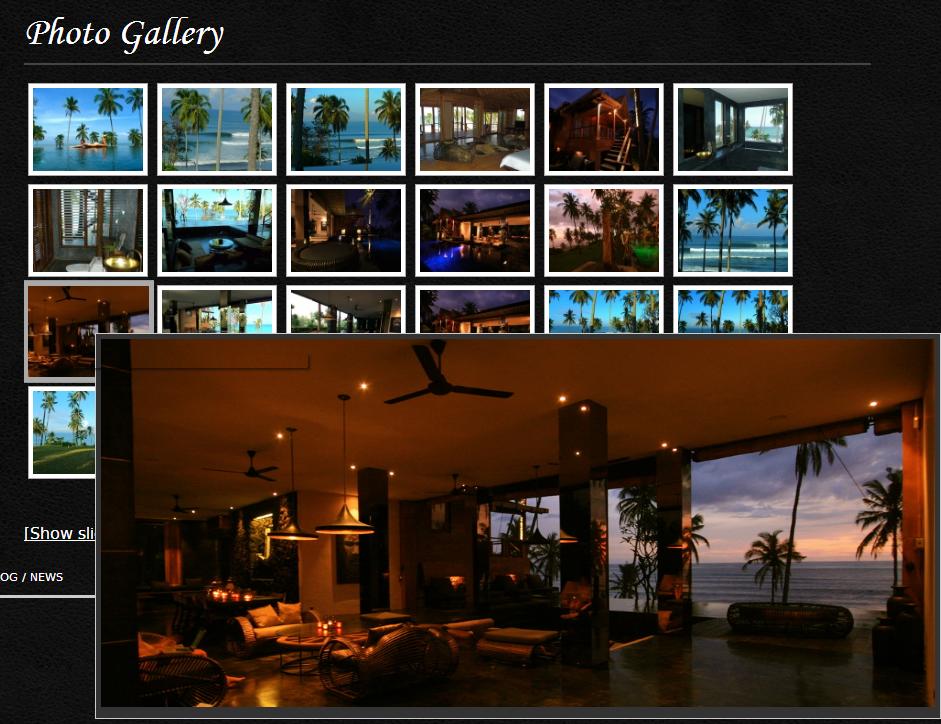
Iată un tutorial care cred că face ceea ce dorești, dar fără zoom (prea mult), care este ușor de implementat și poate fi util pentru oricine vizitează această întrebare...
Pentru a putea vedea cum ar arăta acest lucru fără a fi nevoie să navighezi în afara Wordpress SE, iată o captură de ecran:-