Cómo cambiar el tamaño del texto en el editor Gutenberg
¿Existe alguna configuración en el editor Gutenberg de WordPress para cambiar el tamaño de la fuente del texto que escribimos al crear publicaciones? Me refiero al tamaño del texto dentro del propio editor, no al texto publicado que ven los visitantes del blog.

Si llegaste aquí, como yo, buscando cómo ajustar las opciones de tamaño de texto disponibles en Gutenberg, puedes agregar este código al archivo functions.php de tu tema (puedes añadir tantas opciones como desees):
add_theme_support(
'editor-font-sizes',
array(
array(
'name' => __( 'Normal', 'your-theme-text-domain' ),
'shortName' => __( 'N', 'your-theme-text-domain' ),
'size' => 14,
'slug' => 'normal'
),
array(
'name' => __( 'Mediano', 'your-theme-text-domain' ),
'shortName' => __( 'M', 'your-theme-text-domain' ),
'size' => 16,
'slug' => 'medium'
)
)
);
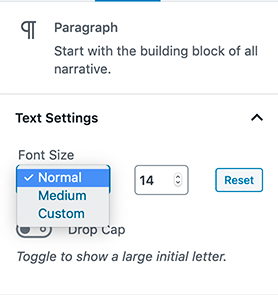
Esto da como resultado lo siguiente dentro del editor de Gutenberg:

Puedes agregar add_theme_support( 'disable-custom-font-sizes' ); a tu functions.php para eliminar el campo numérico, aunque la opción "Personalizado" seguirá siendo visible en el menú desplegable.

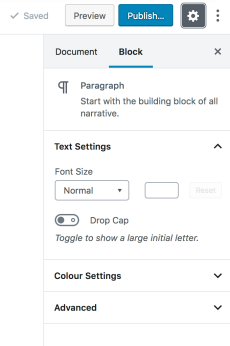
Solo haz clic en el icono de configuración/engranaje en el lado derecho cuando estés editando un párrafo. Luego selecciona Bloque. Deberías ver entonces la opción para editar el tamaño de fuente. Puedes elegir del menú desplegable o escribir el tamaño de fuente que deseas.

Espero que esto te ayude. :)

Cuando cambiamos el tamaño de fuente de un párrafo en Gutenberg mediante los ajustes de texto del bloque, se agregará en línea de la siguiente manera:
<p style="font-size:18px">Lorem Ipsum</p>
Si estamos cambiando frecuentemente el tamaño de fuente (u otro formato) de esta manera, es fácil imaginar el estado del contenido en unos años, donde la mayor parte del formato estará codificado de forma rígida.
Esto podría, por ejemplo, anular el formato de un nuevo tema si decidimos cambiar a uno más adelante.
Por lo tanto, sugiero usarlo con precaución.
Una alternativa podría ser aplicar el formato mediante CSS no intrusivo.
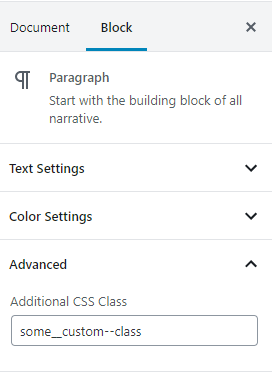
Si eso no es posible, se podría considerar agregar clases CSS personalizadas mediante el ajuste de bloque Avanzado en Gutenberg:

lo que generará un atributo de clase como:
<p class="some__custom--class">Lorem Ipsum</p>
donde definimos la clase CSS en la hoja de estilos correspondiente.

Tenía la misma duda sobre cómo cambiar el tamaño de fuente de los encabezados en el Editor, y acabo de encontrarlo:
PD: Esta es una solución genérica para cualquier personalización en WordPress:
- Mientras estás en el editor, usando por ejemplo Firefox con "inspeccionar elemento", selecciona el elemento (cualquier texto o encabezado) que quieras modificar;
- En la columna central, te indicará el archivo CSS de configuración, por ejemplo editor-style.css, también muestra el número de línea;
- Ve al [MENÚ LATERAL] Apariencia => Editor de temas => selecciona el archivo CSS de configuración, cambia el tamaño de fuente y actualiza el archivo CSS.
- ¡Eso es todo!
Para tu caso, se trata de modificar editor-blocks.css:
.edit-post-visual-editor .editor-block-list__block,
.edit-post-visual-editor .editor-block-list__block p,
.editor-default-block-appender textarea.editor-default-block-appender__content {
font-size: 16px; /* cambia a tu tamaño de fuente deseado */
}
