Как изменить размер текста в редакторе Gutenberg
Есть ли настройка в редакторе Gutenberg WordPress, позволяющая изменить размер шрифта текста, который мы набираем при написании постов? Я имею в виду размер текста внутри самого редактора, а не опубликованного текста, который видят посетители блога.

Если вы, как и я, искали способ настройки доступных размеров текста в Гутенберге, вы можете добавить этот код в файл functions.php вашей темы (можно добавить столько вариантов, сколько нужно):
add_theme_support(
'editor-font-sizes',
array(
array(
'name' => __( 'Обычный', 'your-theme-text-domain' ),
'shortName' => __( 'О', 'your-theme-text-domain' ),
'size' => 14,
'slug' => 'normal'
),
array(
'name' => __( 'Средний', 'your-theme-text-domain' ),
'shortName' => __( 'С', 'your-theme-text-domain' ),
'size' => 16,
'slug' => 'medium'
)
)
);
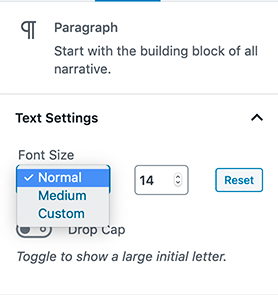
В редакторе Гутенберга это даст следующий результат:

Вы можете добавить add_theme_support( 'disable-custom-font-sizes' ); в ваш functions.php, чтобы убрать числовое поле ввода, хотя опция "Пользовательский" всё равно останется видимой в выпадающем списке.

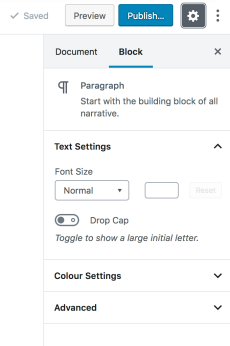
Просто нажмите на значок настроек/шестерёнки с правой стороны при редактировании абзаца. Затем выберите раздел "Блок". После этого вы увидите опцию для изменения размера шрифта. Вы можете выбрать размер из выпадающего меню или ввести желаемый размер шрифта вручную.

Надеюсь, это поможет. :)

Когда мы изменяем размер шрифта абзаца в Гутенберге через настройки текста блока, это добавляется встроенным стилем, например:
<p style="font-size:18px">Lorem Ipsum</p>
Если часто изменять размер шрифта (или другое форматирование) таким образом, легко представить состояние контента через несколько лет, когда большая часть форматирования будет жестко закодирована.
Это может, например, переопределить форматирование новой темы, если позже мы решим перейти на нее.
Поэтому я рекомендую использовать эту возможность с осторожностью.
Альтернативой может быть применение ненавязчивого CSS для форматирования.
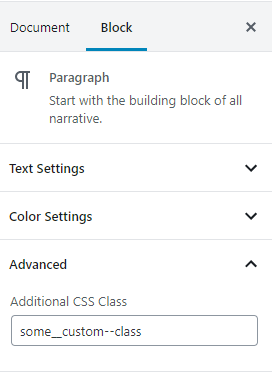
Если это невозможно, можно рассмотреть добавление пользовательских CSS-классов через настройку блока Дополнительно в Гутенберге:

что сгенерирует атрибут класса, например:
<p class="some__custom--class">Lorem Ipsum</p>
где мы можем определить CSS-класс в соответствующей таблице стилей.

У меня был такой же вопрос о том, как изменить размер шрифта заголовков в редакторе, и я сам нашел решение:
PS: Это универсальное решение для любой кастомизации в WordPress:
- Находясь в редакторе, используйте, например, "инспектор элементов" Firefox, чтобы выбрать элемент (любой текст или заголовок), который вы хотите изменить;
- В средней колонке будет указан файл настроек CSS, например, editor-style.css, а также номер строки;
- Перейдите в [БОКОВОЕ МЕНЮ] Внешний вид => Редактор тем => выберите файл настроек CSS, измените размер шрифта и обновите файл настроек CSS.
- Вот и все!
Для вашего случая нужно изменить editor-blocks.css:
.edit-post-visual-editor .editor-block-list__block,
.edit-post-visual-editor .editor-block-list__block p,
.editor-default-block-appender textarea.editor-default-block-appender__content {
font-size: 16px; /* измените на ваш размер шрифта */
}
