Cum să schimbi dimensiunea textului în editorul Gutenberg
Există vreo setare în editorul Gutenberg WordPress pentru a schimba dimensiunea fontului textului pe care îl tastăm în timp ce scriem articole? Mă refer la dimensiunea textului din interiorul editorului în sine, nu la textul publicat pe care îl văd vizitatorii blogului.

Dacă ai ajuns aici, ca și mine, în căutarea unei soluții pentru ajustarea opțiunilor disponibile de dimensiune a textului în Gutenberg, poți adăuga acest cod în fișierul functions.php al temei tale (poți adăuga câte opțiuni dorești):
add_theme_support(
'editor-font-sizes',
array(
array(
'name' => __( 'Normal', 'your-theme-text-domain' ),
'shortName' => __( 'N', 'your-theme-text-domain' ),
'size' => 14,
'slug' => 'normal'
),
array(
'name' => __( 'Mediu', 'your-theme-text-domain' ),
'shortName' => __( 'M', 'your-theme-text-domain' ),
'size' => 16,
'slug' => 'medium'
)
)
);
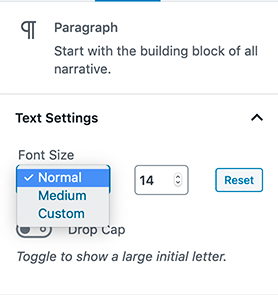
Acest lucru va avea următorul rezultat în editorul Gutenberg:

Poți adăuga add_theme_support( 'disable-custom-font-sizes' ); în functions.php pentru a elimina câmpul de introducere numerică, deși opțiunea "Personalizat" va rămâne vizibilă în meniul derulant.

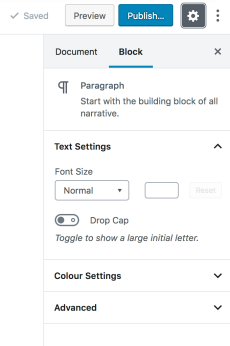
Doar faceți clic pe pictograma de setări/roată dințată din partea dreaptă când editați un paragraf. Apoi alegeți Bloc. Ar trebui să vedeți opțiunea de a edita mărimea fontului. Puteți alege din meniul derulant sau să tastați mărimea fontului dorită.

Sper că vă ajută. :)

Când modificăm dimensiunea fontului pentru un paragraf în Gutenberg prin setările de text al blocului, acesta va fi adăugat inline în felul următor:
<p style="font-size:18px">Lorem Ipsum</p>
Dacă modificăm frecvent dimensiunea fontului (sau alte formate) în acest fel, este ușor să ne imaginăm starea conținutului peste câțiva ani, unde majoritatea formatării este hardcodată.
Aceasta ar putea, de exemplu, să suprascrie formatarea unui teme nou dacă decidem să schimbăm tema mai târziu.
Așadar, aș sugera să folosiți această funcționalitate cu grijă.
O alternativă ar putea fi să țintim formatarea prin CSS neintruziv.
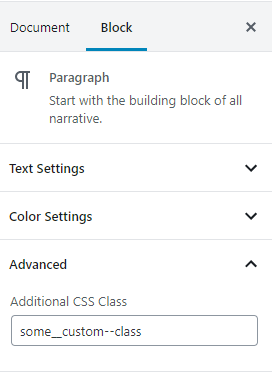
Dacă acest lucru nu este posibil, atunci am putea considera adăugarea de clase CSS personalizate prin setarea Avansat din blocul Gutenberg:

care va genera un atribut de clasă precum:
<p class="some__custom--class">Lorem Ipsum</p>
unde definim clasa CSS în fișierul de stiluri corespunzător.

Am avut aceeași întrebare despre cum să schimb dimensiunea fontului pentru titluri în Editor, tocmai am găsit soluția:
PS: Aceasta este o soluție generică pentru orice personalizare în WordPress:
- În timp ce ești în editor, folosește de exemplu "inspect element" din Firefox și selectează elementul (orice text sau titlu) pe care vrei să îl modifici;
- În coloana din mijloc, va indica fișierul CSS de setări, de exemplu editor-style.css, și va oferi și numărul liniei;
- Mergi în [MENIUL LATERAL] Aspect => Editor de teme => selectează fișierul CSS de setări, modifică dimensiunea fontului și actualizează fișierul CSS de setări.
- Gata!
Pentru cazul tău, trebuie să modifici editor-blocks.css:
.edit-post-visual-editor .editor-block-list__block,
.edit-post-visual-editor .editor-block-list__block p,
.editor-default-block-appender textarea.editor-default-block-appender__content {
font-size: 16px; /* schimbă la dimensiunea dorită */
}
