Come modificare la dimensione del testo nell'editor Gutenberg
C'è un'impostazione nell'editor Gutenberg di WordPress per modificare la dimensione del font del testo che digitiamo durante la scrittura dei post? Intendo la dimensione del testo all'interno dell'editor stesso, non il testo pubblicato che vedono i visitatori del blog.

Se sei arrivato qui, come me, cercando come modificare le opzioni di dimensione del testo disponibili all'interno di Gutenberg, puoi aggiungere questo codice al file functions.php del tuo tema (puoi aggiungere tutte le opzioni che desideri):
add_theme_support(
'editor-font-sizes',
array(
array(
'name' => __( 'Normale', 'your-theme-text-domain' ),
'shortName' => __( 'N', 'your-theme-text-domain' ),
'size' => 14,
'slug' => 'normale'
),
array(
'name' => __( 'Medio', 'your-theme-text-domain' ),
'shortName' => __( 'M', 'your-theme-text-domain' ),
'size' => 16,
'slug' => 'medio'
)
)
);
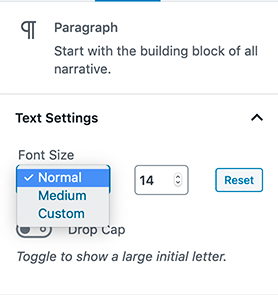
Questo produce il seguente risultato all'interno dell'editor Gutenberg:

Puoi aggiungere add_theme_support( 'disable-custom-font-sizes' ); al tuo functions.php per rimuovere l'input numerico, anche se l'opzione "Personalizzata" rimarrà visibile nel menu a discesa.

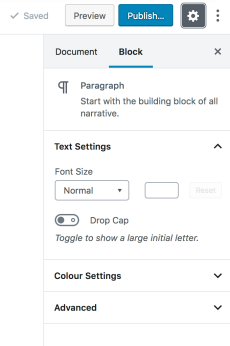
Clicca semplicemente sull'icona delle impostazioni/ingranaggio sul lato destro mentre stai modificando un paragrafo. Poi seleziona Blocco. Dovresti quindi vedere l'opzione per modificare la dimensione del carattere. Puoi scegliere dal menu a discesa o digitare la dimensione del carattere che desideri.

Spero che questo sia d'aiuto. :)

Grazie, ma intendevo la dimensione del testo all'interno dell'editor stesso, non il testo pubblicato. Colpa mia, avrei dovuto essere più chiaro. Ho modificato la mia domanda.
 Muhammad
Muhammad
Quando modifichiamo la dimensione del font del paragrafo in Gutenberg tramite le impostazioni del testo del blocco, verrà aggiunto inline in questo modo:
<p style="font-size:18px">Lorem Ipsum</p>
Se modifichiamo frequentemente la dimensione del font (o altre formattazioni) in questo modo, è facile immaginare lo stato del contenuto tra qualche anno, dove la maggior parte della formattazione sarà hard-codata.
Potrebbe ad esempio sovrascrivere la formattazione di un nuovo tema se decidiamo di passare a un tema diverso in futuro.
Quindi suggerirei di usare questa funzionalità con cautela.
Un'alternativa potrebbe essere quella di gestire la formattazione tramite CSS non intrusivo.
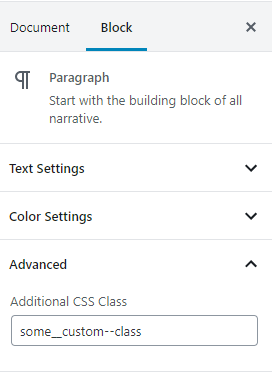
Se questo non fosse possibile, si potrebbe considerare l'aggiunta di classi CSS personalizzate tramite l'impostazione Avanzate del blocco Gutenberg:

che genererà un attributo classe come:
<p class="some__custom--class">Lorem Ipsum</p>
dove definiremo la classe CSS nel corrispondente foglio di stile.

Avevo la stessa domanda su come modificare la dimensione del font dei titoli nell'Editor, e ho trovato la soluzione da solo:
PS: Questa è una soluzione generica per qualsiasi personalizzazione in WordPress:
- Mentre sei nell'editor, utilizza ad esempio la funzione "ispeziona elemento" di Firefox e seleziona l'elemento (qualsiasi testo o titolo) che vuoi modificare;
- Nella colonna centrale, verrà indicato il file CSS delle impostazioni, ad esempio editor-style.css, con anche il numero di riga;
- Vai nel [MENU LATERALE] Aspetto => Editor del tema => seleziona il file CSS delle impostazioni, modifica la dimensione del font e aggiorna il file CSS delle impostazioni.
- Ecco fatto!
Nel tuo caso, si tratta di modificare editor-blocks.css:
.edit-post-visual-editor .editor-block-list__block,
.edit-post-visual-editor .editor-block-list__block p,
.editor-default-block-appender textarea.editor-default-block-appender__content {
font-size: 16px; /* cambia con la dimensione del font che preferisci */
}
