¿Cuál es la forma correcta de usar funciones de WordPress fuera de los archivos de WordPress?
He leído sobre 2 métodos para inicializar funciones de WordPress fuera de los archivos de WordPress para poder usar estas funciones en cualquier página o sitio web fuera del blog de WordPress.
¿Cuál de estos 2 métodos es el correcto? ¿Cuáles son los casos de uso para cada método si ambos son correctos? ¿Cuál es la diferencia entre usar un método u otro?
Método 1:
<?php
define('WP_USE_THEMES', false);
require('./wp-blog-header.php');
?>Método 2:
<?php
define('WP_USE_THEMES', false);
require('./wp-load.php');
?>
Hay poca diferencia entre los archivos. Cuando visualizas una página de WordPress, el primer archivo que se llama es index.php. Y es, esencialmente, tu "Método 1:":
define('WP_USE_THEMES', true);
/** Carga el Entorno de WordPress y la Plantilla */
require ('./wp-blog-header.php');
El archivo de cabecera del blog (que pone en cola el resto de WordPress) carga wp-load.php directamente y pone en marcha WordPress en sí. Aquí está la mayor parte de wp-blog-header.php:
if ( !isset($wp_did_header) ) {
$wp_did_header = true;
require_once( dirname(__FILE__) . '/wp-load.php' );
wp();
require_once( ABSPATH . WPINC . '/template-loader.php' );
}
Así que la diferencia entre tus dos métodos es... lo que se carga.
El Método 1 es exactamente lo que hace WordPress para cargarse a sí mismo (con la excepción de desactivar los temas). Así que si necesitas todo WordPress y quieres activar todos los hooks/acciones predeterminados, ve por esa ruta.
El Método 2 es simplemente un paso más adelante en la línea. Carga todo WordPress, pero no llama a wp() ni invoca el cargador de plantillas (utilizado por los temas). El Método 2 será un poco más ligero, pero debería darte la misma funcionalidad.

Método 2 de tu pregunta:
<?php
define( 'WP_USE_THEMES', false ); // No cargar la funcionalidad de soporte de temas
require( './wp-load.php' );
wp-load.php es el acceso a todas las funciones de WordPress, eso es todo. La primera línea le indica a WordPress que no cargue los archivos del Tema; tal vez los archivos son necesarios para tus requisitos, entonces elimina la línea.

La primera línea le indica a WordPress que no cargue toda su funcionalidad de soporte de temas. Básicamente, carga menos archivos.
 EAMann
EAMann
A veces, cargar el archivo functions.php del tema puede causarte algunos problemas. Estaba rompiendo el HTML de mi otra página. Así que esto es lo que hice y resolví mi problema:
// Definir rutas vacías para evitar conflictos
define('STYLESHEETPATH', '');
define('TEMPLATEPATH', '');
// Cargar el núcleo de WordPress
require_once(RAIZ_WORDPRESS."/wp-load.php");

@ninja08
Podemos usar la extensión xDebug de PHP para analizar un script.
Solo habilita ;xdebug.profiler_enable = 1 en tu archivo php.ini eliminando el ; al inicio de la línea
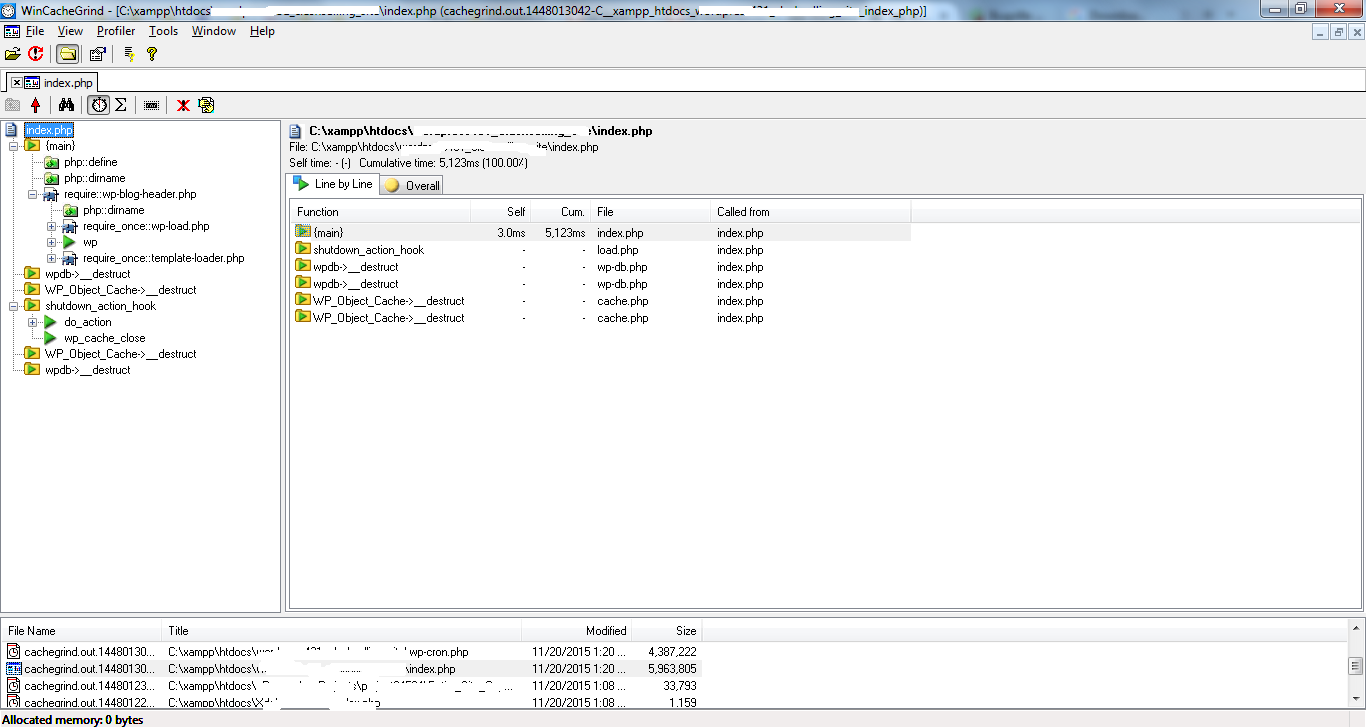
y después reinicia el servidor Apache y ejecuta tu sitio WordPress... ahora se creará un archivo en el directorio tmp de tu servidor XAMPP... abre este archivo con la aplicación WincachGrind.
Ahora podrás ver un mapa de tu script