Care este modalitatea corectă de a utiliza funcțiile WordPress în afara fișierelor WordPress?
Am citit despre 2 metode de inițializare a funcțiilor WordPress în afara fișierelor WordPress, astfel încât să putem folosi aceste funcții pe orice pagină sau site web în afara blogului WordPress.
Care dintre aceste 2 metode este cea corectă? Care sunt cazurile de utilizare pentru fiecare metodă, dacă ambele sunt corecte? Care este diferența dintre utilizarea unei metode sau a celeilalte?
Metoda 1:
<?php
define('WP_USE_THEMES', false);
require('./wp-blog-header.php');
?>Metoda 2:
<?php
define('WP_USE_THEMES', false);
require('./wp-load.php');
?>
Diferența dintre fișiere este mică. Când vizualizați o pagină WordPress, primul fișier apelat este index.php. Acesta este, în esență, "Metoda 1:"
define('WP_USE_THEMES', true);
/** Încarcă mediul WordPress și șablonul */
require ('./wp-blog-header.php');
Fișierul antet al blogului (care încarcă restul WordPress) încarcă direct wp-load.php și pornește WordPress-ul în sine. Iată cea mai mare parte din wp-blog-header.php:
if ( !isset($wp_did_header) ) {
$wp_did_header = true;
require_once( dirname(__FILE__) . '/wp-load.php' );
wp();
require_once( ABSPATH . WPINC . '/template-loader.php' );
}
Deci diferența dintre cele două metode este... ceea ce este încărcat.
Metoda 1 este exact ceea ce face WordPress pentru a se încărca (cu excepția dezactivării temelor). Deci, dacă aveți nevoie de tot WordPress și doriți să declanșați toate acțiunile/cârlige implicite, alegeți această rută.
Metoda 2 este doar un pas mai departe în linie. Încarcă tot WordPress-ul, dar nu apelează wp() sau nu invocă încărcătorul de șabloane (folosit de teme). Metoda 2 va fi puțin mai ușoară, dar ar trebui să ofere aceleași funcționalități.

Metoda 2 din întrebarea ta:
<?php
define( 'WP_USE_THEMES', false ); // Nu încărca funcționalitățile de suport pentru temă
require( './wp-load.php' );
wp-load.php reprezintă accesul la toate funcțiile WordPress, asta e tot. Prima linie instruiește WordPress să nu încarce fișierele temei; este posibil ca fișierele să fie necesare pentru cerințele tale, caz în care poți elimina linia.

Prima linie instruiește WordPress să nu încarce toată funcționalitatea de suport pentru teme. Practic, încarcă mai puține fișiere.
 EAMann
EAMann
Uneori încărcarea fișierului functions.php al temei poate provoca probleme. Acesta îmi strică HTML-ul altei pagini. Iată ce am făcut și am rezolvat problema:
define('STYLESHEETPATH', '');
define('TEMPLATEPATH', '');
require_once(RAIZ_WORDPRESS."/wp-load.php");

@ninja08
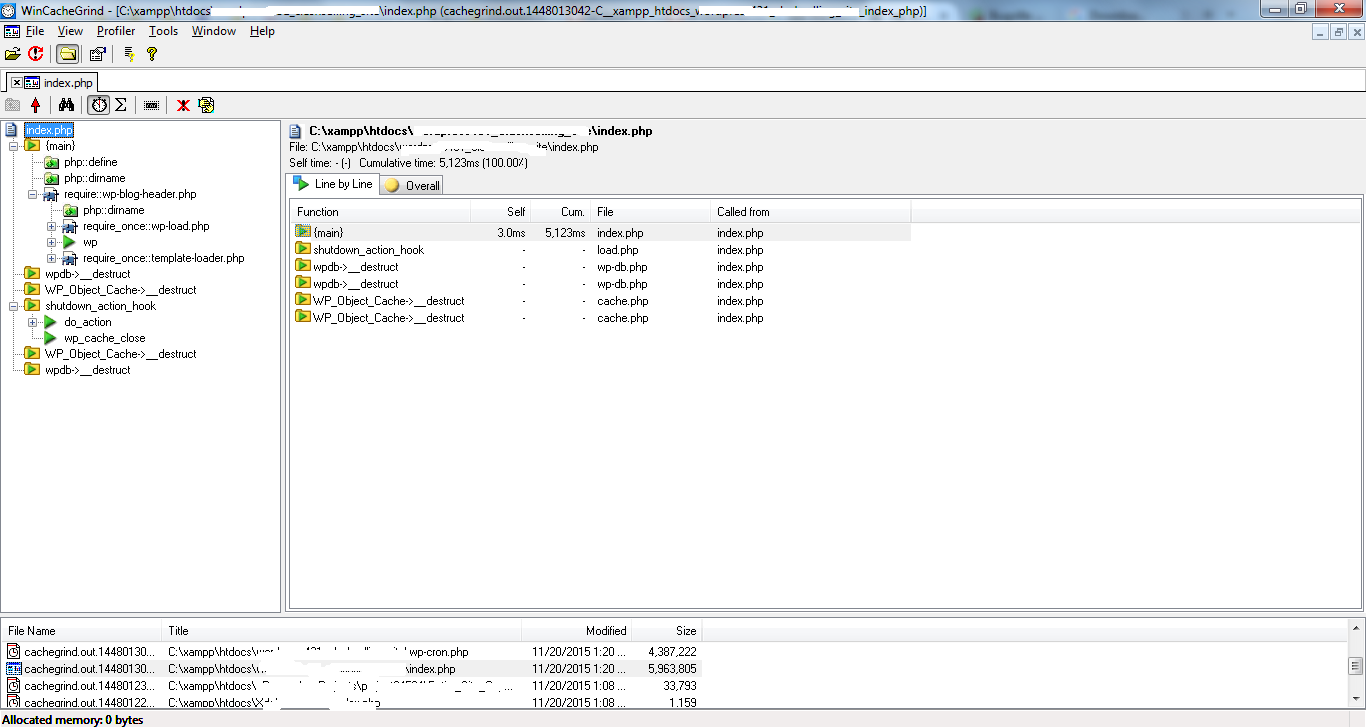
Putem folosi extensia php xDebug pentru a analiza un script.
doar activează ;xdebug.profiler_enable = 1 în fișierul tău php.ini prin eliminarea ; de la începutul liniei
și după aceasta repornește serverul apache și rulează site-ul tău WordPress... acum un fișier va fi creat în directorul tmp al serverului tău xampp... deschide acest fișier cu aplicația WincachGrind.
acum poți vedea o hartă a scriptului tău