Qual è il modo corretto di utilizzare le funzioni WordPress al di fuori dei file WordPress?
Ho letto di 2 metodi per inizializzare le funzioni WordPress al di fuori dei file WordPress in modo da poter utilizzare queste funzioni su qualsiasi pagina o sito web esterno al blog WordPress.
Quale di questi 2 metodi è quello corretto? Quali sono i casi d'uso per ciascun metodo se entrambi sono corretti? Qual è la differenza tra l'utilizzo di un metodo rispetto all'altro?
Metodo 1:
<?php
define('WP_USE_THEMES', false);
require('./wp-blog-header.php');
?>Metodo 2:
<?php
define('WP_USE_THEMES', false);
require('./wp-load.php');
?>
C'è poca differenza tra i file. Quando visualizzi una pagina WordPress, il primo file chiamato è index.php. Ed è, essenzialmente, il tuo "Metodo 1:"
define('WP_USE_THEMES', true);
/** Carica l'ambiente WordPress e il template */
require ('./wp-blog-header.php');
Il file header del blog (che mette in coda il resto di WordPress) carica direttamente wp-load.php e avvia WordPress stesso. Ecco la maggior parte di wp-blog-header.php:
if ( !isset($wp_did_header) ) {
$wp_did_header = true;
require_once( dirname(__FILE__) . '/wp-load.php' );
wp();
require_once( ABSPATH . WPINC . '/template-loader.php' );
}
Quindi la differenza tra i tuoi due metodi è... cosa viene caricato.
Il Metodo 1 è esattamente ciò che fa WordPress per caricare se stesso (con l'eccezione di disattivare i temi). Quindi se hai bisogno di tutto WordPress e vuoi attivare tutti gli hook/azioni predefiniti, scegli questa strada.
Il Metodo 2 è semplicemente un ulteriore passo avanti. Carica tutto WordPress, ma non chiama wp() né invoca il caricatore dei template (utilizzato dai temi). Il Metodo 2 sarà un po' più leggero, ma dovrebbe fornire la stessa funzionalità.

Metodo 2 dalla tua domanda:
<?php
define( 'WP_USE_THEMES', false ); // Non caricare le funzionalità di supporto del tema
require( './wp-load.php' );
wp-load.php è l'accesso a tutte le funzioni di WordPress, tutto qui. La prima riga dice a WordPress di non caricare i file del Tema; forse i file sono necessari per i tuoi requisiti, quindi rimuovi la riga.

La prima riga dice a WordPress di non caricare tutta la sua funzionalità di supporto ai temi. Fondamentalmente, carica meno file.
 EAMann
EAMann
A volte il caricamento del file functions.php del tema può causare qualche problema. Stava rompendo l'html della mia altra pagina. Ecco cosa ho fatto per risolvere il problema:
define('STYLESHEETPATH', '');
define('TEMPLATEPATH', '');
require_once(RAIZ_WORDPRESS."/wp-load.php");

@ninja08
Possiamo utilizzare l'estensione xDebug per PHP per analizzare uno script.
Basta abilitare ;xdebug.profiler_enable = 1 nel tuo file php.ini rimuovendo il ; all'inizio della riga
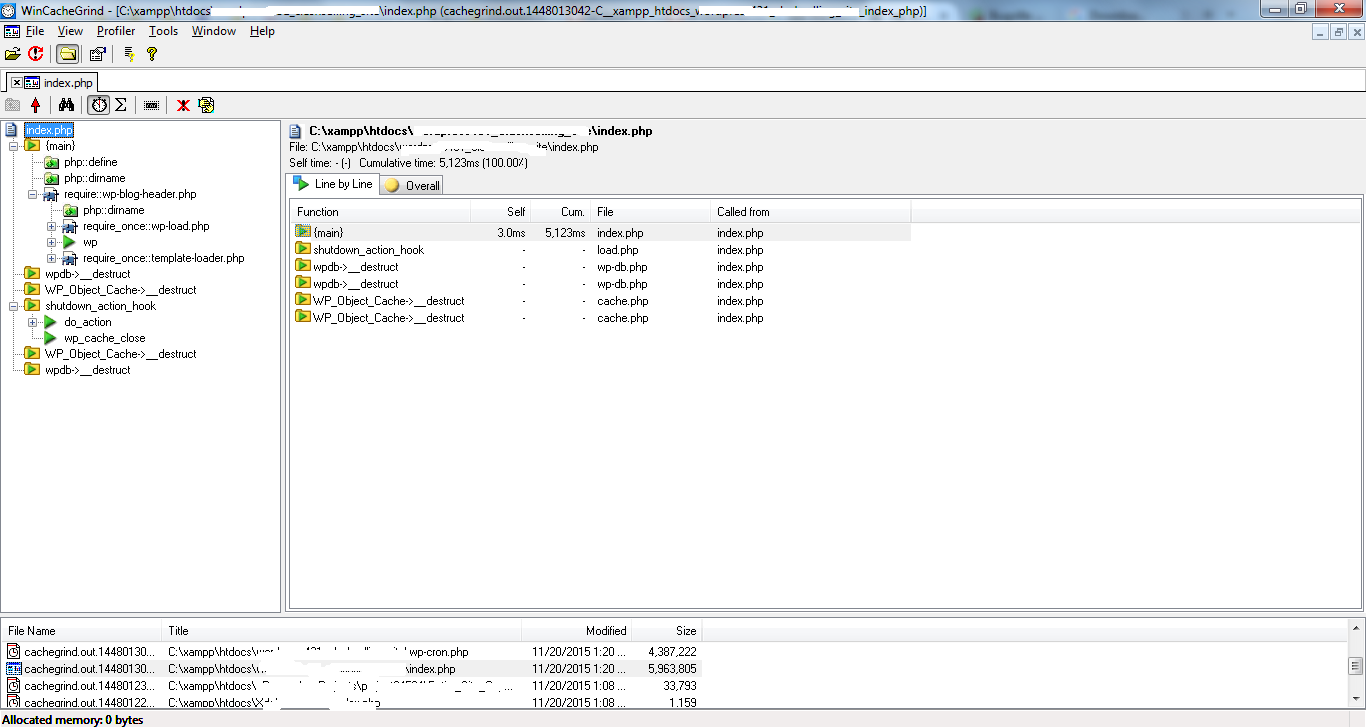
e dopo questo riavvia il server apache e esegui il tuo sito wordpress...ora verrà creato un file nella directory tmp del tuo server xampp..apri questo file con l'applicazione WincachGrind.
Ora puoi visualizzare una mappa del tuo script