Как правильно использовать функции WordPress вне файлов WordPress?
Я прочитал о 2 методах инициализации функций WordPress вне файлов WordPress, чтобы мы могли использовать эти функции на любой странице или веб-сайте за пределами блога WordPress.
Какой из этих 2 методов является правильным? Каковы случаи использования каждого метода, если оба верны? В чем разница между использованием одного метода или другого?
Метод 1:
<?php
define('WP_USE_THEMES', false);
require('./wp-blog-header.php');
?>Метод 2:
<?php
define('WP_USE_THEMES', false);
require('./wp-load.php');
?>
Между файлами есть небольшая разница. Когда вы просматриваете страницу WordPress, первым вызывается файл index.php. По сути, это ваш "Метод 1:":
define('WP_USE_THEMES', true);
/** Загружает окружение WordPress и шаблон */
require ('./wp-blog-header.php');
Файл заголовка блога (который подгружает остальную часть WordPress) напрямую загружает wp-load.php и запускает сам WordPress. Вот основная часть wp-blog-header.php:
if ( !isset($wp_did_header) ) {
$wp_did_header = true;
require_once( dirname(__FILE__) . '/wp-load.php' );
wp();
require_once( ABSPATH . WPINC . '/template-loader.php' );
}
Таким образом, разница между вашими двумя методами заключается в том, что загружается.
Метод 1 делает именно то, что делает WordPress для загрузки себя (за исключением отключения тем). Поэтому, если вам нужен весь WordPress и вы хотите запустить все стандартные хуки/действия, используйте этот путь.
Метод 2 — это просто следующий шаг в цепочке. Он загружает весь WordPress, но не вызывает wp() и не загружает шаблонизатор (используемый темами). Метод 2 будет немного легче, но должен предоставить ту же функциональность.

Метод 2 из вашего вопроса:
<?php
define( 'WP_USE_THEMES', false ); // Не загружать функциональность поддержки темы
require( './wp-load.php' );
wp-load.php предоставляет доступ ко всем функциям WordPress, это всё. Первая строка указывает WordPress не загружать файлы темы; возможно, файлы необходимы для ваших требований, тогда удалите эту строку.

Иногда загрузка файла functions.php темы может вызвать проблемы. У меня он нарушал HTML-код другой страницы. Вот что я сделал, чтобы решить эту проблему:
define('STYLESHEETPATH', '');
define('TEMPLATEPATH', '');
require_once(RAIZ_WORDPRESS."/wp-load.php");

@ninja08
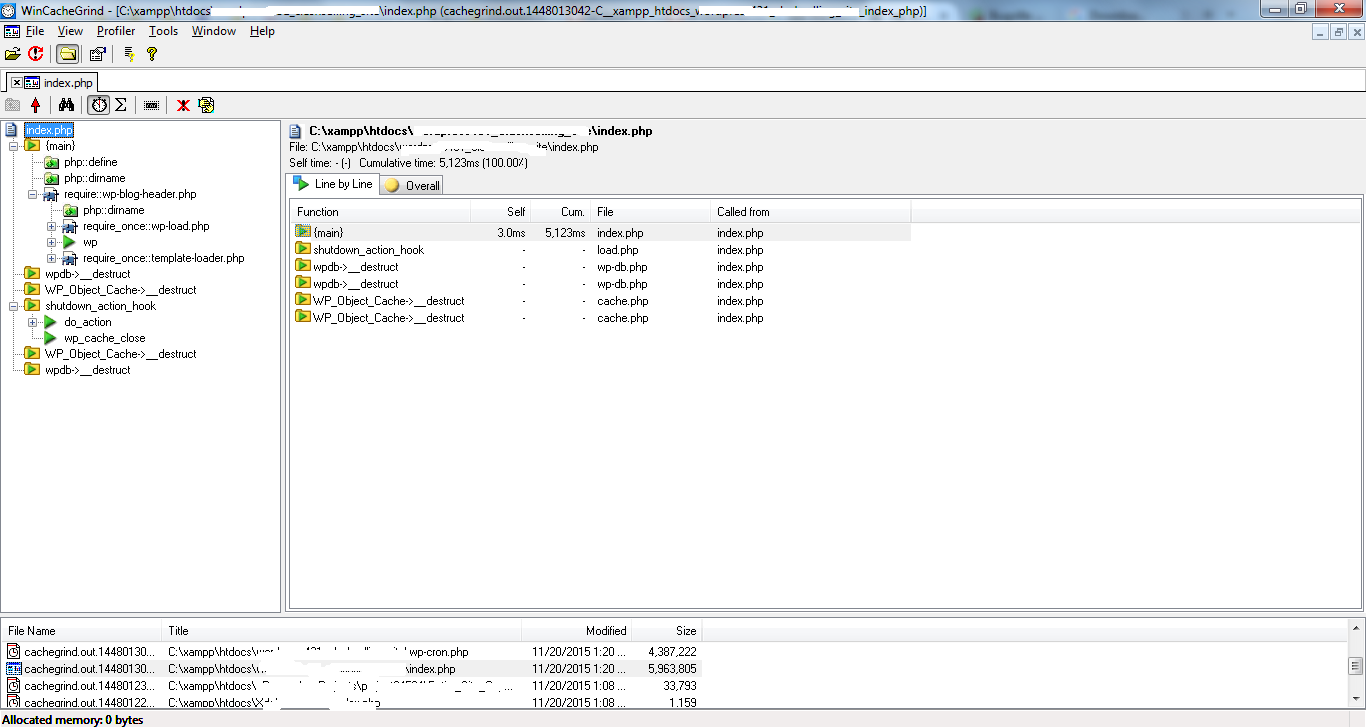
Мы можем использовать расширение xDebug для анализа скрипта.
Просто включите ;xdebug.profiler_enable = 1 в вашем файле php.ini, удалив ; в начале строки,
после этого перезапустите сервер Apache и запустите ваш сайт на WordPress... теперь в временной директории вашего сервера XAMPP будет создан файл... откройте этот файл в приложении WincachGrind.
Теперь вы можете увидеть карту вашего скрипта