El botón de radio está marcado pero no se muestra como seleccionado
Estoy tratando de guardar diferentes valores de botones de radio con el mismo nombre, funciona y pude hacer que aparezca checked si el valor correcto está guardado.

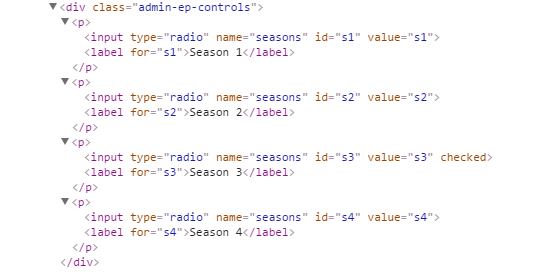
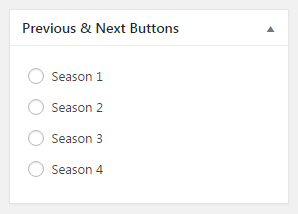
Como pueden ver en la captura de pantalla ARRIBA (que fue tomada del view-source:), el input seleccionado correcto ya está marcado como CHECKED, sin embargo, incluso si está marcado, pueden ver en la captura de pantalla ABAJO que no se muestra como seleccionado.

Ya está marcado pero no se muestra, no sé por qué
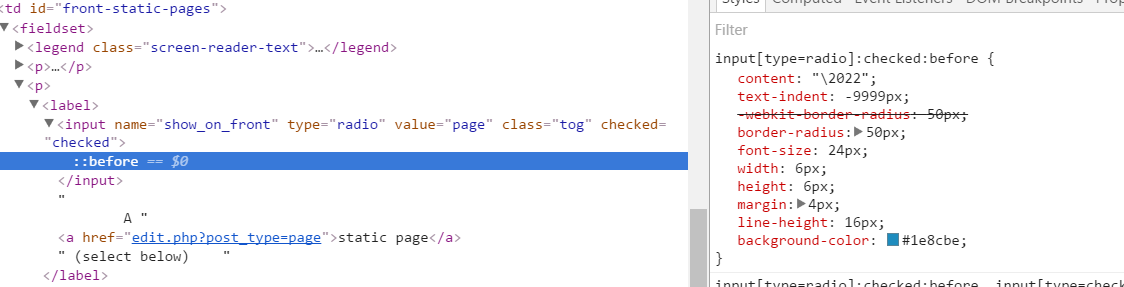
En el backend de WordPress debes usar checked="checked" (XHTML más estricto), porque de lo contrario el CSS no se aplicará:
<input type="radio" name="colors" id="blue" checked="checked">
este es el CSS que aplica el punto azul:

WordPress ya proporciona una función para esto checked()
<input type="radio" name="colors" id="blue" <?php checked( 'red', get_option( 'color' ) ); ?> />
así no tienes que hacer un If y echo.

¡Muchas gracias a todos por su tiempo! ¡Realmente lo aprecio!
Finalmente encontré lo que hacía que apareciera y es porque olvidé eliminar los conjuntos antiguos de botones de radio con el mismo ID que los de una caja meta diferente.
¡Finalmente lo solucioné! ¡Gracias!

Verifica si tienes otro grupo de botones de radio con el mismo nombre, ya que podría ser el problema. Simplemente renombra los otros grupos de botones de radio con un nombre diferente, eso debería resolver el problema.
En tu caso, name='seasons' no debería usarse para otro grupo de botones de radio.
Gracias,
