Butonul radio este verificat dar nu apare bifat
Încerc să salvez diferite valori ale butoanelor radio cu același nume, funcționează și am reușit să fac să apară checked dacă valoarea corectă este salvată.

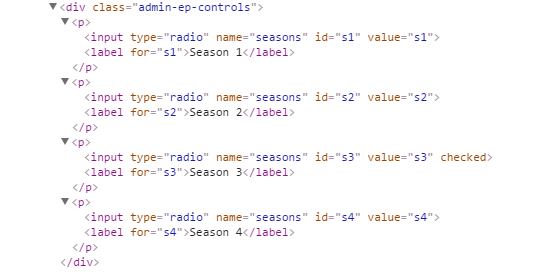
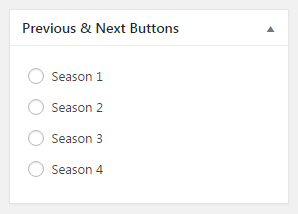
După cum puteți vedea în captura de ecran de MAI SUS (care este preluată din view-source:), input-ul selectat corect este deja marcat ca CHECKED, însă chiar dacă este verificat, puteți vedea în captura de ecran de MAI JOS că nu apare ca fiind bifat.

Este deja verificat dar nu se afișează, nu știu de ce

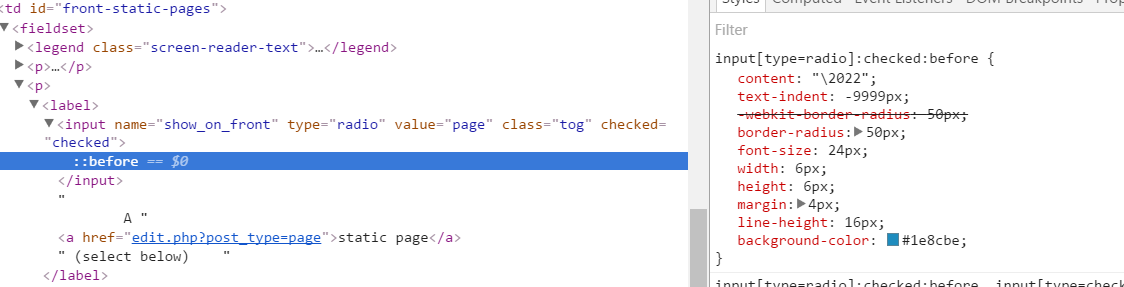
În backend-ul WordPress trebuie să utilizați checked="checked" (XHTML mai strict), deoarece altfel CSS-ul nu va fi aplicat:
<input type="radio" name="colors" id="blue" checked="checked">
acesta este CSS-ul care aplică punctul albastru:

WordPress oferă deja o funcție pentru asta checked()
<input type="radio" name="colors" id="blue" <?php checked( 'red', get_option( 'color' ) ); ?> />
astfel încât nu trebuie să faceți o verificare If și echo manual.

Mulțumesc tuturor pentru timpul acordat! Apreciez foarte mult!
Am descoperit în sfârșit ce cauza apariția problemei și este din cauză că am uitat să elimin vechile seturi de butoane radio care aveau același ID ca cele dintr-un alt meta box.
Am rezolvat problema în sfârșit! Mulțumesc!

Verifică dacă ai un alt grup de butoane radio cu același nume, deoarece aceasta ar putea fi problema. Doar redenumește celelalte grupuri de butoane radio cu nume diferite, ar trebui să rezolve problema.
În cazul tău, name='seasons' nu ar trebui să fie folosit pentru un alt grup de butoane radio.
Mulțumesc,
