Радио-кнопка отмечена, но визуально не показывает выбор
Я пытаюсь сохранить разные значения радио-кнопок с одинаковым именем, это работает, и я смог сделать так, чтобы атрибут checked появлялся, если сохранено правильное значение.

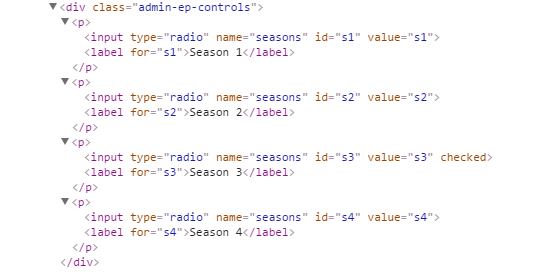
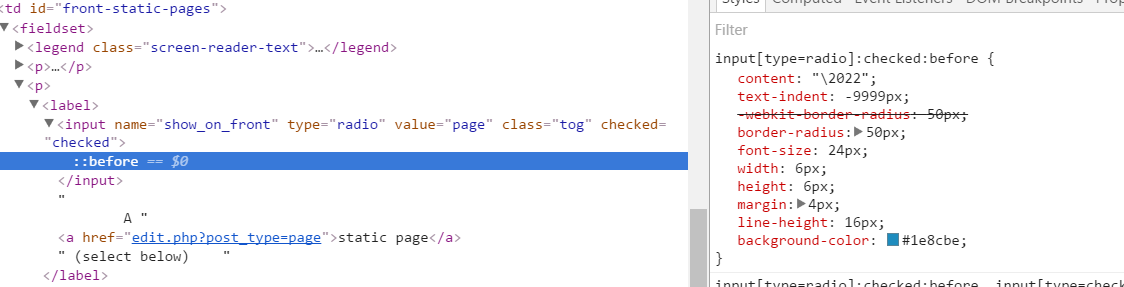
Как видно на скриншоте ВЫШЕ (который сделан через view-source:), правильный выбранный input уже имеет атрибут CHECKED, однако даже при его наличии, вы можете увидеть на скриншоте НИЖЕ, что визуально он не отображается как выбранный.

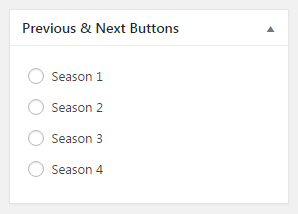
Кнопка уже отмечена, но визуально это не отображается, я не знаю почему

В админке WordPress необходимо использовать checked="checked" (более строгий XHTML), иначе CSS не будет применён:
<input type="radio" name="colors" id="blue" checked="checked">
Вот CSS, который применяет синюю точку:

WordPress уже предоставляет функцию для этого checked()
<input type="radio" name="colors" id="blue" <?php checked( 'red', get_option( 'color' ) ); ?> />
так что вам не нужно делать If и echo.

Проверьте, есть ли у вас другая группа radio-кнопок с таким же именем — это может быть проблемой. Просто переименуйте другие группы radio-кнопок, используя разные имена, и это должно решить проблему.
В вашем случае name='seasons' не должен использоваться для другой группы radio-кнопок.
Спасибо,
