Il pulsante radio è selezionato ma non viene visualizzato come spuntato
Sto cercando di salvare diversi valori di pulsanti radio con lo stesso nome, funziona e sono riuscito a far apparire il checked se il valore corretto viene salvato.

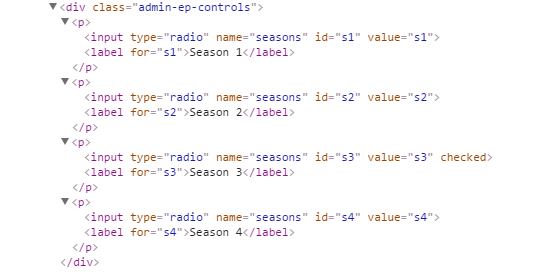
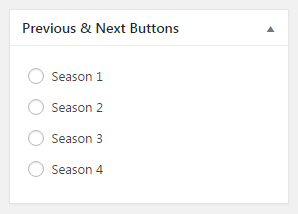
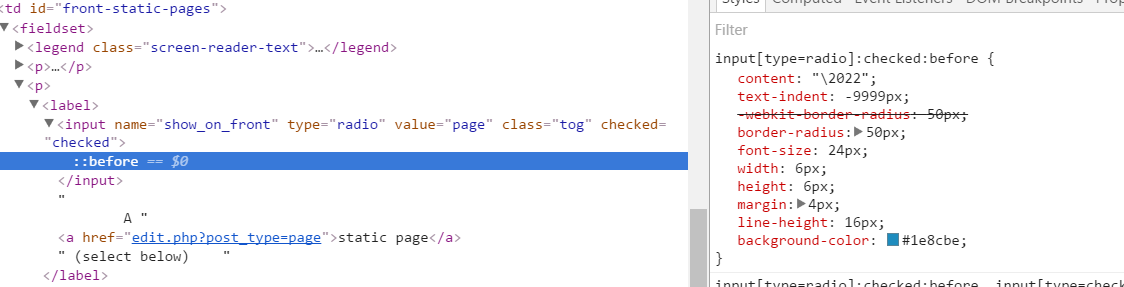
Come si può vedere nello screenshot SOPRA (che è stato preso dal view-source:), l'input selezionato corretto ha già l'attributo CHECKED, tuttavia anche se è selezionato si può vedere nello screenshot SOTTO che non viene visualizzato come selezionato.

È già selezionato ma non viene visualizzato, non so perché

Nel back-end di WordPress è necessario utilizzare checked="checked" (XHTML più rigoroso), perché altrimenti il CSS non verrà applicato:
<input type="radio" name="colors" id="blue" checked="checked">
questo è il CSS che applica il punto blu:

WordPress fornisce già una funzione per questo checked()
<input type="radio" name="colors" id="blue" <?php checked( 'red', get_option( 'color' ) ); ?> />
quindi non è necessario fare un if e un echo.

Grazie mille a tutti per il vostro tempo! Lo apprezzo davvero!
Finalmente ho scoperto cosa lo faceva apparire e il motivo è che mi ero dimenticato di rimuovere i vecchi gruppi di radio button con lo stesso ID presenti in un meta box diverso.
Alla fine l'ho sistemato! Grazie!

Verifica se hai un altro gruppo di pulsanti radio input con lo stesso nome, questo potrebbe essere il problema. Rinominare gli altri gruppi di pulsanti radio input con nomi diversi dovrebbe risolvere il problema.
Nel tuo caso, name='seasons' non dovrebbe essere utilizzato per un altro gruppo di pulsanti radio.
Grazie,
