Enable featured image but not have it show up?
Estoy usando el tema Twenty Eleven predeterminado más reciente en WordPress 3.3.1

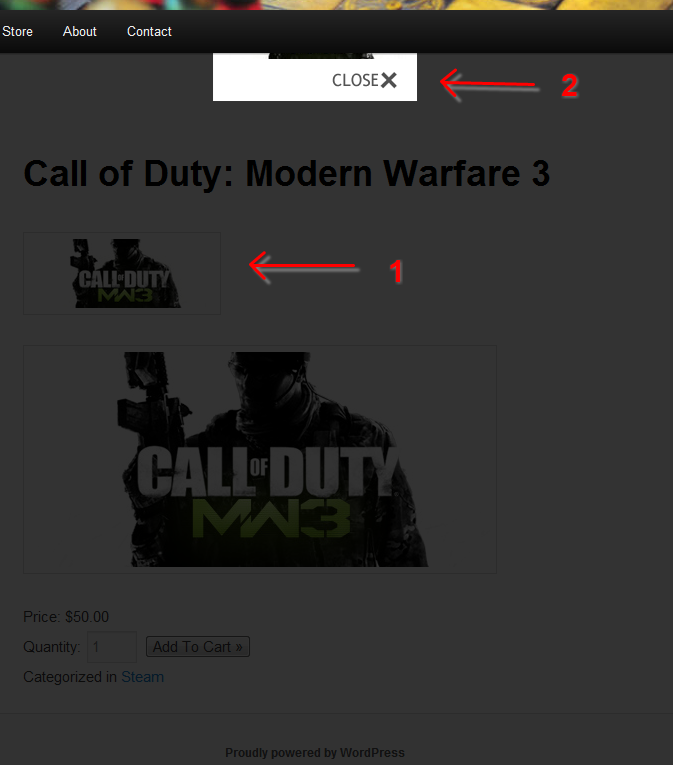
Mi publicación tiene una imagen destacada (la más pequeña, a la que apunta el número 1), y me gustaría que no apareciera en mi publicación. Ya aparece en la vista previa de la publicación antes de que alguien haga clic.
En la imagen de arriba, también señalo el número 2, que aparece en un lightbox pero que ha sido desactivado, así que por favor ignórenlo.
Agradecería ayuda para eliminar la visualización de la imagen destacada en mis publicaciones. ¡Gracias!

TwentyEleven incluye la imagen destacada desde header.php, en lugar de una parte de plantilla como la mayoría de los temas. Si comentas la línea 92 eso debería eliminarla, por ejemplo:
<?php
// La imagen de cabecera
// Verifica si es una entrada o página, si tiene imagen destacada y si es una imagen grande
if ( is_singular() &&
has_post_thumbnail( $post->ID ) &&
( /* $src, $width, $height */ $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), array( HEADER_IMAGE_WIDTH, HEADER_IMAGE_WIDTH ) ) ) &&
$image[1] >= HEADER_IMAGE_WIDTH ) :
// ¡Houston, tenemos una nueva imagen de cabecera!
// echo get_the_post_thumbnail( $post->ID, 'post-thumbnail' );
else : ?>
<img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" alt="Imagen de cabecera por defecto" title="Imagen de cabecera del tema" />
<?php endif; // fin de verificación para imagen destacada o cabecera estándar ?>
Sin embargo, sería mejor crear un tema hijo y colocar tu versión modificada de header.php dentro de él.

Después de algún tiempo buscando a ciegas, parece que encontré cómo solucionarlo. No era culpa del tema.
Simplemente lo solucioné yendo a /wp-content/plugins/wordpress-ecommerce/marketpress.php
Fui a la función product_theme($content)
y comenté la línea 1411:
//añadir miniatura
//$content = mp_product_image( false, 'single' ) . $content;
¡Tachán!

Y no puedes actualizar el plugin más. Pregunta a los autores por un filtro que puedas usar en su lugar. Eso es mucho mejor.
 fuxia
fuxia
Solo responden a miembros de pago, así que supongo que no tengo suerte en ese aspecto. Si no fuera por el hecho de que es un plugin simple y directo, ni siquiera querría usarlo. Pero, ¿por qué no se actualiza si solo se comenta una línea?
 CyberMew
CyberMew