Cum să activez imaginea reprezentativă fără să o afișez în articol?
Folosesc cea mai recentă versiune implicită Twenty Eleven pe WordPress 3.3.1

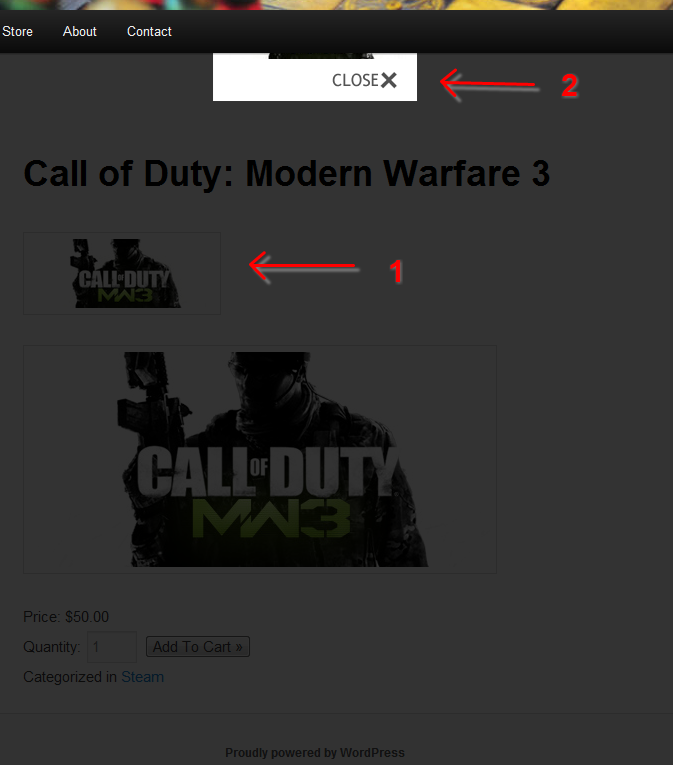
Articolul meu are o imagine reprezentativă (cea mai mică, la care arată 1), și aș dori să nu apară în articol. Aceasta apare deja în previzualizarea articolului înainte ca cineva să dea click pe el.
În imaginea de mai sus, am marcat și cu 2 o altă imagine care apare într-o lightbox, dar aceasta a fost deja dezactivată, așa că o puteți ignora.
Aș aprecia ajutor pentru a elimina afișarea imaginii reprezentative în articolele mele. Mulțumesc!

TwentyEleven includează imaginea reprezentativă din header.php, în loc să folosească o parte de șablon ca majoritatea temelor. Dacă comentezi linia 92, ar trebui să o elimini, de exemplu:
<?php
// Imaginea antet
// Verifică dacă este o postare sau pagină, dacă are o imagine reprezentativă și dacă este una mare
if ( is_singular() &&
has_post_thumbnail( $post->ID ) &&
( /* $src, $width, $height */ $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), array( HEADER_IMAGE_WIDTH, HEADER_IMAGE_WIDTH ) ) ) &&
$image[1] >= HEADER_IMAGE_WIDTH ) :
// Houston, avem o nouă imagine pentru antet!
// echo get_the_post_thumbnail( $post->ID, 'post-thumbnail' );
else : ?>
<img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" alt="" />
<?php endif; // sfârșitul verificării pentru imagine reprezentativă sau antet standard ?>
Totuși, ar fi mai bine să creezi o temă copil și să plasezi versiunea ta modificată a header.php în interiorul ei.

După ce am căutat o vreme la întâmplare, se pare că am descoperit cum să rezolv problema. Nu a fost vina temei.
Am rezolvat pur și simplu mergând în /wp-content/plugins/wordpress-ecommerce/marketpress.php
Am găsit funcția product_theme($content)
Și am comentat linia 1411:
//adaugă thumbnail
//$content = mp_product_image( false, 'single' ) . $content;
Tada!

Și nu mai poți actualiza pluginul. Cere autorilor un filtru pe care îl poți folosi în schimb. Asta e mult mai bine.
 fuxia
fuxia
Ei răspund doar membrilor plătitori, așa că cred că n-am noroc pe partea asta. Dacă nu ar fi pentru faptul că e un plugin simplu și direct, nici nu aș vrea să-l folosesc. Dar de ce nu se actualizează dacă doar o linie e comentată?
 CyberMew
CyberMew