Включить миниатюру записи, но не отображать ее в посте?
Я использую последнюю стандартную тему Twenty Eleven на WordPress 3.3.1

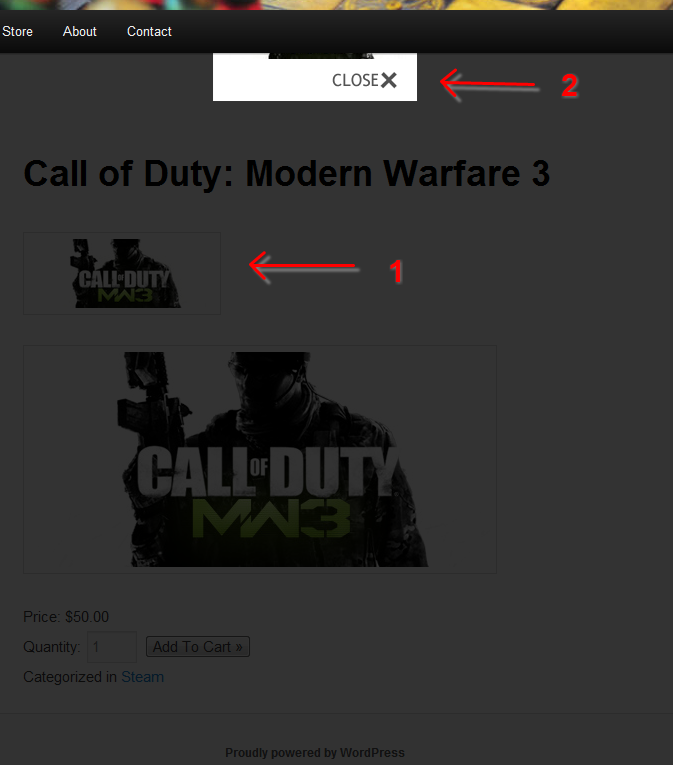
В моем посте есть миниатюра записи (та, что меньше, на которую указывает цифра 1), и я хочу, чтобы она не отображалась в самом посте. Она уже показывается во внешнем превью поста до того, как кто-то перейдет по ссылке.
На картинке выше я также указал на 2, которая появляется в лайтбоксе, но эта функция уже отключена, так что проигнорируйте это.
Буду благодарен за помощь в удалении отображения миниатюры записи в моих постах. Спасибо!

TwentyEleven включает изображение записи из header.php, а не через отдельный шаблон, как большинство тем. Если закомментировать строку 92, это должно убрать его, например:
<?php
// Изображение заголовка
// Проверяем, является ли это записью или страницей, имеет ли она миниатюру и является ли она достаточно большой
if ( is_singular() &&
has_post_thumbnail( $post->ID ) &&
( /* $src, $width, $height */ $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), array( HEADER_IMAGE_WIDTH, HEADER_IMAGE_WIDTH ) ) ) &&
$image[1] >= HEADER_IMAGE_WIDTH ) :
// Хьюстон, у нас новое изображение заголовка!
// echo get_the_post_thumbnail( $post->ID, 'post-thumbnail' );
else : ?>
<img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" alt="" title="Изображение заголовка по умолчанию" />
<?php endif; // конец проверки для изображения записи или стандартного заголовка ?>
Однако лучше создать дочернюю тему и поместить в неё модифицированную версию header.php.

После некоторого времени слепого копания, похоже, я нашел решение. Это была не ошибка темы.
Я просто исправил это, зайдя в файл /wp-content/plugins/wordpress-ecommerce/marketpress.php
Перешел к функции product_theme($content)
И закомментировал строку 1411:
// добавляем миниатюру
//$content = mp_product_image( false, 'single' ) . $content;
Та-даа!

И вы больше не сможете обновлять плагин. Попросите авторов предоставить фильтр, который можно использовать вместо этого. Это гораздо лучше.
 fuxia
fuxia
Они отвечают только платным участникам, так что, похоже, мне не повезло в этом плане. Если бы не тот факт, что это простой и понятный плагин, я бы даже не хотел его использовать. Но почему он не обновляется, если всего одна строка закомментирована?
 CyberMew
CyberMew