Abilitare l'immagine in evidenza senza farla apparire nel post?
Sto utilizzando il tema predefinito Twenty Eleven su WordPress 3.3.1

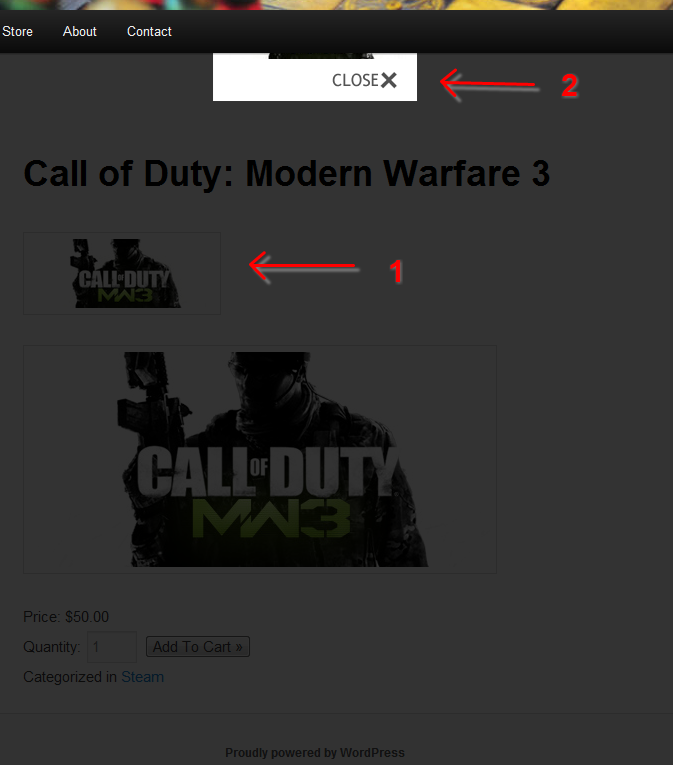
Il mio post ha un'immagine in evidenza (quella più piccola, indicata dal numero 1), e vorrei che non apparisse nel mio post. È già visibile nell'anteprima del post prima che qualcuno clicchi per leggere.
Nell'immagine sopra, indico anche il punto 2, che appare in una lightbox ma che è stato disattivato, quindi per favore ignoratelo.
Apprezzerei molto un aiuto per rimuovere la visualizzazione dell'immagine in evidenza dai miei post. Grazie!

TwentyEleven include l'immagine in evidenza direttamente da header.php, piuttosto che da un template part come la maggior parte dei temi. Se commenti la riga 92 dovresti rimuoverla, ad esempio:
<?php
// L'immagine dell'header
// Controlla se è un post o una pagina, se ha un'immagine in evidenza e se è grande abbastanza
if ( is_singular() &&
has_post_thumbnail( $post->ID ) &&
( /* $src, $width, $height */ $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), array( HEADER_IMAGE_WIDTH, HEADER_IMAGE_WIDTH ) ) ) &&
$image[1] >= HEADER_IMAGE_WIDTH ) :
// Houston, abbiamo una nuova immagine per l'header!
// echo get_the_post_thumbnail( $post->ID, 'post-thumbnail' );
else : ?>
<img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" alt="Immagine header del tema" title="Immagine header" />
<?php endif; // fine controllo per immagine in evidenza o header standard ?>
Tuttavia, sarebbe meglio creare un child theme e inserire al suo interno la tua versione modificata di header.php.

Dopo un po' di tempo a cercare alla cieca, sembra che abbia scoperto come risolverlo. Non era colpa del tema.
Ho semplicemente risolto andando in /wp-content/plugins/wordpress-ecommerce/marketpress.php
Sono andato alla funzione product_theme($content)
e ho commentato la riga 1411:
//aggiungi thumbnail
//$content = mp_product_image( false, 'single' ) . $content;
Tada!

E non puoi più aggiornare il plugin. Chiedi agli autori un filtro che puoi usare invece. È molto meglio.
 fuxia
fuxia
Rispondono solo ai membri paganti, quindi credo di non avere fortuna su quel fronte. Se non fosse per il fatto che è un plugin semplice e diretto, non vorrei nemmeno usarlo. Ma perché non si aggiorna se viene commentata una sola riga?
 CyberMew
CyberMew