Evitar que WordPress agregue automáticamente etiquetas <br/> al contenido de las entradas
¿Existe alguna manera de evitar que WordPress inserte automáticamente etiquetas <br> cuando agregamos saltos de línea en el editor de texto de WordPress?
Me gustaría que se comportara más como un editor de código donde pueda estructurar el código como desee y hacerlo más fácil de leer.
El código que estoy usando en el editor es:
[one_third][team_member image_url="team_member.jpg" name="Laser vision" role="WordPress Designer"][custom_button url="#"]Para más información[/custom_button][/team_member][/one_third][one_third][team_member image_url="team_member.jpg" name="Laser vision" role="WordPress Designer"][custom_button url="#"]Para más información[/custom_button][/team_member][/one_third][one_third][team_member image_url="team_member.jpg" name="Laser vision" role="WordPress Designer"][custom_button url="#"]Para más información[/custom_button][/team_member][/one_third]
Me gustaría estructurarlo de esta manera para que sea más fácil de leer y editar:
[one_third]
[team_member image_url="team_member.jpg" name="Laser vision" role="WordPress Designer"]
[custom_button url="#"]Para más información[/custom_button]
[/team_member]
[/one_third]
[one_third]
[team_member image_url="team_member.jpg" name="Laser vision" role="WordPress Designer"]
[custom_button url="#"]Para más información[/custom_button]
[/team_member]
[/one_third]
[one_third]
[team_member image_url="team_member.jpg" name="Laser vision" role="WordPress Designer"]
[custom_button url="#"]Para más información[/custom_button]
[/team_member]
[/one_third]
Sin embargo, cuando hago esto, se agregan etiquetas <br> invisibles al contenido de la entrada que arruinarán el diseño de mi página.

La respuesta de shea no es ideal ya que en muchos casos:
- No quieres eliminar todo como
<br>, <p>etc. Lo quieres como comportamiento predeterminado para tu compositor visual de WP que el código anterior eliminará - En muchos casos se considera como "hackear el núcleo" ya que esto cambia el comportamiento predeterminado del núcleo de WP - por ejemplo, algo así no pasaría en ThemeForest
Como puedo ver, principalmente tienes problemas con tus shortcodes. La forma correcta de abordar esto no es cambiar el comportamiento predeterminado (hackear el núcleo) sino simplemente filtrar el contenido. Así que solo agrega un filtro y en una variable pasa un array de tus shortcodes que deseas filtrar así:
function the_content_filter($content) {
$block = join("|",array("one_third", "team_member"));
$rep = preg_replace("/(<p>)?\[($block)(\s[^\]]+)?\](<\/p>|<br \/>)?/","[$2$3]",$content);
$rep = preg_replace("/(<p>)?\[\/($block)](<\/p>|<br \/>)?/","[/$2]",$rep);
return $rep;
}
add_filter("the_content", "the_content_filter");
El contenido interno será filtrado y por lo tanto tus shortcodes estarán libres de <br>, <p> etc. pero las otras partes del contenido - por ejemplo texto estándar en el editor de WP creado por el usuario - seguirán teniendo toda la funcionalidad de WP.
Referencias:

Funcionó perfectamente en mi proyecto. ¡Increíble, tremendo, maravilloso, brillante... Tan excelente!
 Morshedul Arefin
Morshedul Arefin
@Borek Esto es genial y parece funcionar muy bien (+1), pero para mejorar tu respuesta ¿podrías explicar QUÉ está haciendo? Por lo que parece, está eliminando las etiquetas <p> y <br> que están cerca de los shortcodes one_third y team_member, pero no estoy completamente seguro (mis habilidades con REGEX definitivamente no son las mejores). ¿Podrías describirnos qué hace exactamente y cómo podemos configurarlo para otros shortcodes?
 dKen
dKen
@dKen Está haciendo exactamente lo que escribiste. Aparte de la expresión regular, es realmente simple ya que el contenido se filtra mediante el filtro integrado de WP the_content. Solo necesitamos pasar el contenido al filtro a través de una función en la que especificamos qué (block) y cómo (rep) filtrar. He agregado referencias para que lo entiendas mejor revisando cada función y filtro. En cuanto a agregar más shortcodes, solo necesitas expandir el array $block simplemente añadiendo nombres de shortcodes como join("|",array("one_third", "team_member", "next_one", "another_one", "one_more"));
 Borek
Borek
Para tu información, esto solo funciona cuando la página se visualiza. Sin embargo, en tu editor probablemente seguirás viendo los <p> y <br> no deseados como de costumbre.
 Kalnode
Kalnode
@MarsAndBack Para tu información, estamos hablando de shortcodes. No hay nada más que la etiqueta del shortcode en el editor para mostrar. Así que no... no hay etiquetas p br br. A menos que quieras que estén ahí como contenido regular - que es el objetivo completo de esta función así que... realmente no entiendo lo que quieres decir aquí...
 Borek
Borek
Puedo apreciar que esto produce resultados diferentes a mi respuesta, lo cual podría ser lo que buscas, pero me parece un poco extraño decir que eliminar el filtro wpautop es "hackear el núcleo" en una respuesta que implica aplicar expresiones regulares extensas al contenido del post. Ninguno de los fragmentos debería incluirse en un tema de WordPress; este tipo de cosas son estrictamente funcionalidades para plugins o específicas del sitio.
 shea
shea
@shea Cuando "añades" funcionalidad... bien. Siempre que solo haga lo que se supone que debe hacer y no cambie nada más - perfecto. Cuando creas algo que logra X, pero también cambia el comportamiento por defecto - por accidente o como parte del proceso - eso sí que es hackear el núcleo. ¿Puedes matar una mosca con una BOMBA NUCLEAR? Claro, pero mejor usa un matamoscas. El código podría tener 5000 líneas de regex y está bien siempre que solo haga una cosa para la que fue diseñado. En cuanto a los fragmentos, estoy totalmente de acuerdo. Cambiar cualquier funcionalidad pertenece a un plugin. Dicho esto, el OP preguntó por shortcodes así que recibió una respuesta.
 Borek
Borek
La función wpautop() añade etiquetas <p> y <br> a tu contenido para preservar los saltos de línea. Si prefieres añadir estas etiquetas manualmente, puedes eliminar los filtros que aplican esta función al contenido del post:
remove_filter( 'the_content', 'wpautop' );
remove_filter( 'the_excerpt', 'wpautop' );
Si deseas mantener la creación automática de párrafos (insertando etiquetas <p>) y solo eliminar las etiquetas <br> adicionales, puedes usar este código en su lugar:
remove_filter( 'the_content', 'wpautop' );
remove_filter( 'the_excerpt', 'wpautop' );
function wpse_wpautop_nobr( $content ) {
return wpautop( $content, false );
}
add_filter( 'the_content', 'wpse_wpautop_nobr' );
add_filter( 'the_excerpt', 'wpse_wpautop_nobr' );
Consulta este enlace si no estás seguro de dónde colocar este código.

Probablemente sea el editor de texto el que causa el problema. Esto es lo que hice:
Yo uso TinyMCE. En los ajustes del editor de texto, desmarqué la opción "Dejar de eliminar las etiquetas <p> y <br /> al guardar y mostrarlas en el editor HTML". Funcionó para mí.

Quizás podrías simplemente usar do_shortcode() si todo lo que tienes en tu contenido son shortcodes, siempre y cuando no tengas ningún otro contenido que necesite los filtros.
No conozco el contexto, pero si estás en el loop:
echo do_shortcode($post->post_content);

La respuesta de Borek no funcionó para mi caso de uso, que es escribir HTML puro.
Para eso utilicé el plugin Code Snippets (que te permite agregar fácilmente fragmentos de PHP arbitrarios que se ejecutan) para crear un fragmento para un shortcode [html][/html]. Lo genial de este shortcode es que es compatible con el plugin toggle-wpautop que te permite desactivar la inserción automática de etiquetas <br> y <p> en una publicación completa. Puedes usar cualquiera o combinarlos.
function html_shorttag_filter($content) {
// Basado en: https://wordpress.org/plugins/lct-temporary-wpautop-disable-shortcode/
$new_content = '';
$pieces = preg_split('/(\[html\].*?\[\/html\])/is', $content, -1, PREG_SPLIT_DELIM_CAPTURE);
// no interferir con el plugin que desactiva wpautop en toda la página
// ver: https://plugins.svn.wordpress.org/toggle-wpautop/tags/1.2.2/toggle-wpautop.php
$autop_disabled = get_post_meta(get_the_ID(), '_lp_disable_wpautop', true);
foreach ($pieces as $piece) {
if (preg_match( '/\[html\](.*?)\[\/html\]/is', $piece, $matches)) {
$new_content .= $matches[1];
} else {
$new_content .= $autop_disabled ? $piece : wpautop($piece);
}
}
// eliminar el filtro wpautop, pero solo hacerlo si el otro plugin no lo hará por nosotros
if (!$autop_disabled) {
remove_filter('the_content', 'wpautop');
remove_filter('the_excerpt', 'wpautop');
}
return $new_content;
}
// la idea de usar 9 es de: https://plugins.svn.wordpress.org/wpautop-control/trunk/wpautop-control.php
add_filter('the_content', 'html_shorttag_filter', 9);
add_filter('the_excerpt', 'html_shorttag_filter', 9);

Esta función solo elimina las etiquetas <p> y <br> para el shortcode.
function bnd_fix_shortcodes_extra_line_break( $content ){
$array = array (
'<p>[' => '[',
']</p>' => ']',
']<br />' => ']'
);
$content = strtr( $content, $array );
return $content;
}
add_filter('the_content', 'bnd_fix_shortcodes_extra_line_break');

Para aquellos que no están familiarizados con el hack de código o no quieren usar un plugin, pueden hacer esto:
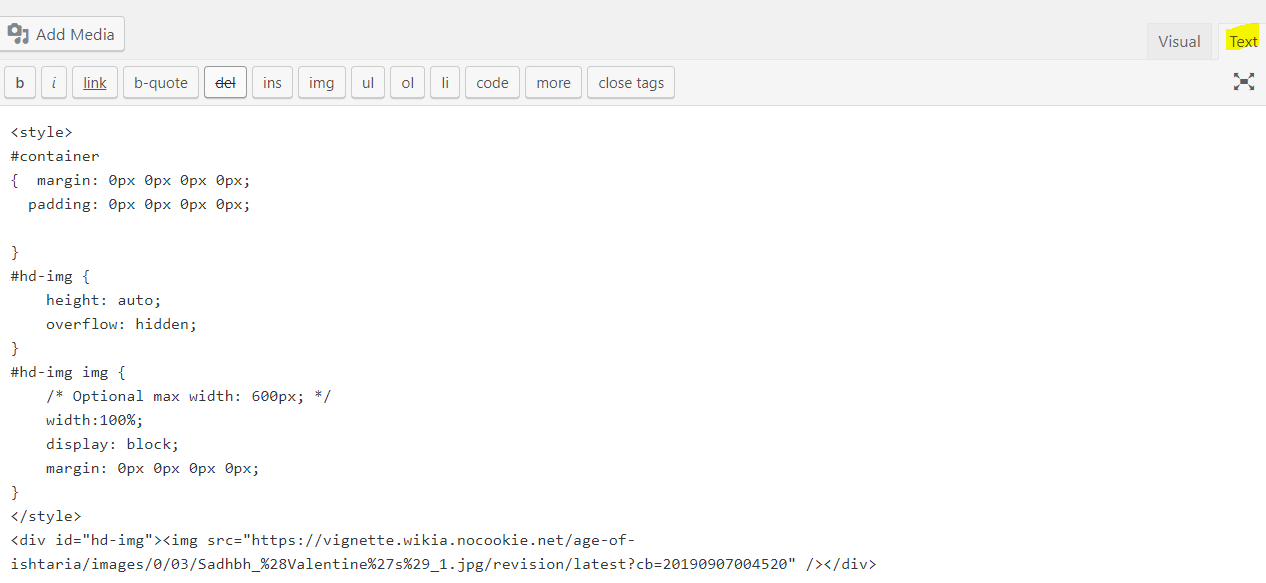
1) Copia todo el código actual de las páginas de WP (editor de texto)

2) Luego pégalo en el bloc de notas y continúa editando (agrega shortcodes, código HTML o CSS)
3) Copia y pega desde el bloc de notas a la misma pantalla en las páginas de WP (editor de texto)
4) Haz clic en el botón [ACTUALIZAR] que se encuentra en el lado derecho de las mismas páginas de WP para publicar los cambios

5) Finalmente visualízalo en el sitio en vivo
El truco aquí es no volver a cambiar al [editor visual] para estas páginas particulares, así no se agregarán automáticamente etiquetas [p] o [br].
