Impedire a WordPress di aggiungere automaticamente i tag <br/> al contenuto dei post
Esiste un modo per impedire a WordPress di inserire automaticamente i tag <br> quando si aggiungono ritorni a capo nell'editor di testo di WordPress.
Vorrei che si comportasse più come un editor di codice dove posso strutturare il codice come preferisco e renderlo facile da leggere.
Il codice che sto usando nell'editor è:
[one_third][team_member image_url="team_member.jpg" name="Laser vision" role="WordPress Designer"][custom_button url="#"]Per maggiori informazioni[/custom_button][/team_member][/one_third][one_third][team_member image_url="team_member.jpg" name="Laser vision" role="WordPress Designer"][custom_button url="#"]Per maggiori informazioni[/custom_button][/team_member][/one_third][one_third][team_member image_url="team_member.jpg" name="Laser vision" role="WordPress Designer"][custom_button url="#"]Per maggiori informazioni[/custom_button][/team_member][/one_third]
Vorrei strutturarlo in questo modo per renderlo più facile da leggere e modificare:
[one_third]
[team_member image_url="team_member.jpg" name="Laser vision" role="WordPress Designer"]
[custom_button url="#"]Per maggiori informazioni[/custom_button]
[/team_member]
[/one_third]
[one_third]
[team_member image_url="team_member.jpg" name="Laser vision" role="WordPress Designer"]
[custom_button url="#"]Per maggiori informazioni[/custom_button]
[/team_member]
[/one_third]
[one_third]
[team_member image_url="team_member.jpg" name="Laser vision" role="WordPress Designer"]
[custom_button url="#"]Per maggiori informazioni[/custom_button]
[/team_member]
[/one_third]
Tuttavia, quando faccio questo, verranno aggiunti tag <br> invisibili al contenuto del post che comprometteranno il layout della mia pagina.
La risposta di shea non è ideale perché in molti casi:
- Non vuoi rimuovere tutto da
<br>, <p>ecc. Vuoi che sia un comportamento predefinito per il tuo visual composer di WP che il codice sopra cancellerà - In molti casi è considerato come "modificare il core" poiché questo cambia il comportamento predefinito del core di WP - ad esempio una cosa del genere non verrebbe approvata su ThemeForest
Da quello che vedo, hai principalmente problemi con i tuoi shortcode. Il modo corretto per affrontare questo problema non è cambiare il comportamento predefinito (modificare il core) ma semplicemente filtrare il contenuto. Quindi aggiungi un filtro e in una variabile passa un array dei tuoi shortcode che vuoi filtrare in questo modo:
function the_content_filter($content) {
$block = join("|",array("one_third", "team_member"));
$rep = preg_replace("/(<p>)?\[($block)(\s[^\]]+)?\](<\/p>|<br \/>)?/","[$2$3]",$content);
$rep = preg_replace("/(<p>)?\[\/($block)](<\/p>|<br \/>)?/","[/$2]",$rep);
return $rep;
}
add_filter("the_content", "the_content_filter");
Il contenuto interno verrà filtrato e quindi i tuoi shortcode saranno liberi da <br>, <p> ecc. ma le altre parti del contenuto - ad esempio il testo standard nell'editor WP creato dall'utente - avranno ancora la piena funzionalità di WP.
Riferimenti:

Ha funzionato perfettamente nel mio progetto. Fantastico, eccezionale, meraviglioso, brillante ..... Semplicemente eccellente!
 Morshedul Arefin
Morshedul Arefin
@Borek Questo è fantastico e sembra funzionare davvero bene (+1), ma per migliorare la tua risposta potresti spiegare COSA sta facendo? A quanto pare, sta rimuovendo i tag <p> e <br> vicino agli shortcode one_third e team_member, ma non ne sono completamente sicuro (le mie competenze REGEX non sono certo al top). Potresti illustrarci cosa fa esattamente, così possiamo configurarlo anche per altri shortcode?
 dKen
dKen
@dKen Fa esattamente quello che hai scritto. A parte le regex, è davvero semplice poiché il contenuto viene filtrato dal filtro integrato di WP the_content. Dobbiamo solo passare il contenuto da filtrare tramite una funzione in cui specifichiamo cosa (block) e come (rep) filtrare. Ho aggiunto dei riferimenti così puoi capire meglio controllando ogni funzione e filtro. Per aggiungere altri shortcode, devi semplicemente espandere l'array $block aggiungendo i nomi degli shortcode come join("|",array("one_third", "team_member", "next_one", "another_one", "one_more"));
 Borek
Borek
Per tua informazione, questo funziona solo quando la pagina viene visualizzata. Tuttavia, nell'editor potresti comunque vedere i soliti indesiderati <p> e <br>.
 Kalnode
Kalnode
@MarsAndBack FYI stiamo parlando di shortcode. Non c'è niente oltre al tag dello shortcode nell'editor da visualizzare. Quindi no... nessun tag p br br. A meno che tu non voglia che siano lì come contenuto regolare - che è proprio lo scopo di questa funzione quindi... davvero non capisco cosa vuoi dire qui....
 Borek
Borek
Posso capire che questo produca risultati diversi rispetto alla mia risposta, il che potrebbe essere quello che stai cercando, ma sembra un po' strano dire che rimuovere il filtro wpautop sia "hackerare il core" in una risposta che implica l'applicazione di regex lunghi al contenuto del post. Nessuno degli snippet dovrebbe essere incluso in un tema WordPress; questo tipo di cose è strettamente funzionalità da plugin o specifica per il sito.
 shea
shea
@shea Quando "aggiungi" funzionalità... va bene. Finché fa solo quello che dovrebbe e non cambia altro - ottimo. Quando crei qualcosa che raggiunge X, ma cambia anche il comportamento predefinito - per caso o come parte integrante - quello sì che è hackerare il core. Puoi uccidere una mosca con una BOMBA? Certo, ma è meglio usare un racchettino. Il codice potrebbe avere 5000 righe di regex e va bene perché fa solo una cosa per cui è progettato. Per quanto riguarda gli snippet, sono totalmente d'accordo. Cambiare qualsiasi funzionalità appartiene a un plugin. Detto questo, OP ha chiesto shortcode e ha ricevuto una risposta.
 Borek
Borek
La funzione wpautop() aggiunge i tag <p> e <br> al tuo contenuto per preservare gli a capo. Se preferisci aggiungere questi tag manualmente, puoi rimuovere i filtri che applicano questa funzione al contenuto del post:
remove_filter( 'the_content', 'wpautop' );
remove_filter( 'the_excerpt', 'wpautop' );
Se vuoi mantenere la creazione automatica dei paragrafi (inserimento dei tag <p>) e rimuovere solo i tag <br> aggiuntivi, puoi usare questo codice invece:
remove_filter( 'the_content', 'wpautop' );
remove_filter( 'the_excerpt', 'wpautop' );
function wpse_wpautop_nobr( $content ) {
return wpautop( $content, false );
}
add_filter( 'the_content', 'wpse_wpautop_nobr' );
add_filter( 'the_excerpt', 'wpse_wpautop_nobr' );
Vedi questo link se non sei sicuro dove inserire questo codice.

Probabilmente è l'editor di testo che crea confusione. Ecco cosa ho fatto:
Io uso TinyMCE. Nelle impostazioni dell'editor di testo, ho deselezionato "Interrompi la rimozione dei tag <p> e <br /> durante il salvataggio e mostrali nell'editor HTML". Ha funzionato per me.

La risposta di Borek non ha funzionato per il mio caso d'uso, che consiste nello scrivere HTML grezzo.
Per questo ho utilizzato il plugin Code Snippets (che ti permette di aggiungere facilmente snippet PHP arbitrari che vengono eseguiti) per creare uno snippet per un shortcode [html][/html]. La cosa interessante di questo shortcode è che è compatibile con il plugin toggle-wpautop che permette di disabilitare l'inserimento automatico dei tag <br> e <p> su un intero post. Puoi usare uno dei due o mixarli.
function html_shorttag_filter($content) {
// Basato su: https://wordpress.org/plugins/lct-temporary-wpautop-disable-shortcode/
$new_content = '';
$pieces = preg_split('/(\[html\].*?\[\/html\])/is', $content, -1, PREG_SPLIT_DELIM_CAPTURE);
// non interferire con il plugin che disabilita wpautop sull'intera pagina
// vedi: https://plugins.svn.wordpress.org/toggle-wpautop/tags/1.2.2/toggle-wpautop.php
$autop_disabled = get_post_meta(get_the_ID(), '_lp_disable_wpautop', true);
foreach ($pieces as $piece) {
if (preg_match( '/\[html\](.*?)\[\/html\]/is', $piece, $matches)) {
$new_content .= $matches[1];
} else {
$new_content .= $autop_disabled ? $piece : wpautop($piece);
}
}
// rimuovi il filtro wpautop, ma fallo solo se l'altro plugin non lo fa per noi
if (!$autop_disabled) {
remove_filter('the_content', 'wpautop');
remove_filter('the_excerpt', 'wpautop');
}
return $new_content;
}
// l'idea di usare 9 viene da: https://plugins.svn.wordpress.org/wpautop-control/trunk/wpautop-control.php
add_filter('the_content', 'html_shorttag_filter', 9);
add_filter('the_excerpt', 'html_shorttag_filter', 9);

Questa funzione rimuove solo i tag <p> e <br> per lo shortcode.
function bnd_fix_shortcodes_extra_line_break( $content ){
// Definisce un array di sostituzioni per pulire i shortcode
$array = array (
'<p>[' => '[', // Rimuove il tag <p> prima di [
']</p>' => ']', // Rimuove il tag </p> dopo ]
']<br />' => ']' // Rimuove il tag <br /> dopo ]
);
// Esegue le sostituzioni nel contenuto
$content = strtr( $content, $array );
return $content;
}
// Aggiunge il filtro al contenuto del post
add_filter('the_content', 'bnd_fix_shortcodes_extra_line_break');

Per coloro che non hanno familiarità con gli hack di codice o non vogliono utilizzare plugin, è possibile fare così:
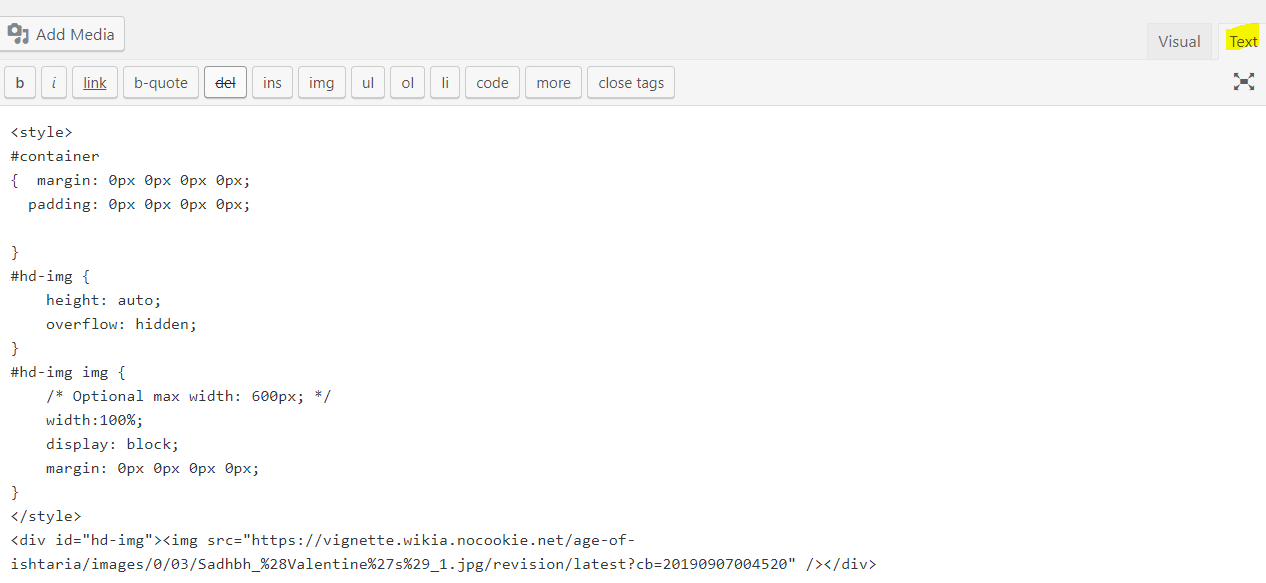
1) Copiare tutto il codice corrente dalle pagine WP (editor di testo)

2) Incollare il codice in un blocco note e procedere con le modifiche necessarie (aggiungere shortcode, codice html o css)
3) Copiare e incollare dal blocco note alla stessa schermata delle pagine WP (editor di testo)
4) Fare clic sul pulsante [AGGIORNA] che si trova sul lato destro della stessa pagina WP per pubblicare le modifiche

5) Infine visualizzare l'anteprima dal sito live
Il trucco qui è non tornare all'[editor visivo] per queste pagine specifiche, così l'aggiunta automatica di [p] o [br] non avverrà più.
