Отключение автоматического добавления тегов <br/> в контент записей WordPress
Существует ли способ остановить WordPress от автоматической вставки тегов <br> при добавлении переносов строк в текстовом редакторе WordPress.
Я хотел бы, чтобы он работал больше как редактор кода, где я могу структурировать код так, как мне нравится, и сделать его легким для чтения.
Код, который я использую в редакторе:
[one_third][team_member image_url="team_member.jpg" name="Лазерное зрение" role="WordPress Дизайнер"][custom_button url="#"]Подробнее[/custom_button][/team_member][/one_third][one_third][team_member image_url="team_member.jpg" name="Лазерное зрение" role="WordPress Дизайнер"][custom_button url="#"]Подробнее[/custom_button][/team_member][/one_third][one_third][team_member image_url="team_member.jpg" name="Лазерное зрение" role="WordPress Дизайнер"][custom_button url="#"]Подробнее[/custom_button][/team_member][/one_third]
Я хотел бы структурировать его таким образом, чтобы было легче читать и редактировать:
[one_third]
[team_member image_url="team_member.jpg" name="Лазерное зрение" role="WordPress Дизайнер"]
[custom_button url="#"]Подробнее[/custom_button]
[/team_member]
[/one_third]
[one_third]
[team_member image_url="team_member.jpg" name="Лазерное зрение" role="WordPress Дизайнер"]
[custom_button url="#"]Подробнее[/custom_button]
[/team_member]
[/one_third]
[one_third]
[team_member image_url="team_member.jpg" name="Лазерное зрение" role="WordPress Дизайнер"]
[custom_button url="#"]Подробнее[/custom_button]
[/team_member]
[/one_third]
Однако, когда я делаю это, в контент записи добавляются невидимые теги <br>, которые нарушают макет моей страницы.
Ответ от shea не является идеальным, так как во многих случаях:
- Вы не хотите удалять все теги вроде
<br>, <p>и т.д. Вам нужно это как стандартное поведение для визуального редактора WP, которое приведённый выше код удалит - Во многих случаях это считается "взломом ядра", так как изменяет стандартное поведение WP – например, такой подход не пройдёт проверку на ThemeForest
Как я вижу, у вас в основном проблемы с шорткодами. Правильный подход заключается не в изменении стандартного поведения (взлом ядра), а в фильтрации контента. Просто добавьте фильтр и передайте в переменную массив шорткодов, которые нужно отфильтровать:
function the_content_filter($content) {
$block = join("|",array("one_third", "team_member"));
$rep = preg_replace("/(<p>)?\[($block)(\s[^\]]+)?\](<\/p>|<br \/>)?/","[$2$3]",$content);
$rep = preg_replace("/(<p>)?\[\/($block)](<\/p>|<br \/>)?/","[/$2]",$rep);
return $rep;
}
add_filter("the_content", "the_content_filter");
Контент будет отфильтрован, и ваши шорткоды освободятся от <br>, <p> и т.д., но остальные части контента – например, обычный текст в редакторе WP, созданный пользователем – сохранят полную функциональность WP.
Ссылки:

Отлично сработало в моем проекте. Потрясающе, великолепно, восхитительно, блестяще..... Просто превосходно!
 Morshedul Arefin
Morshedul Arefin
@Borek Это потрясающе и, кажется, работает действительно хорошо (+1), но чтобы улучшить ваш ответ, не могли бы вы объяснить, ЧТО именно это делает? На первый взгляд, это удаляет теги <p> и <br> рядом с шорткодами one_third и team_member, но я не совсем уверен (мои навыки работы с REGEX определенно не на высоте). Не могли бы вы описать, что делает этот код, и как мы можем настроить его для других шорткодов?
 dKen
dKen
@dKen Код делает именно то, что вы написали. Помимо регулярных выражений, все довольно просто, так как контент фильтруется встроенным в WP фильтром the_content. Нам просто нужно передать контент через функцию фильтра, в которой мы указываем что (block) и как (rep) фильтровать. Я добавил ссылки, чтобы вам было проще разобраться, изучив каждую функцию и фильтр. Что касается добавления других шорткодов, вам просто нужно расширить массив $block, добавив в него названия шорткодов, например: join("|",array("one_third", "team_member", "next_one", "another_one", "one_more"));
 Borek
Borek
...сказал профессиональный разработчик, отличная работа. Голосую за.
 fusion27
fusion27
К вашему сведению, это работает только при просмотре страницы. Однако в редакторе вы по-прежнему можете видеть нежелательные <p> и <br>, как обычно.
 Kalnode
Kalnode
@MarsAndBack К вашему сведению, мы говорим о шорткодах. В редакторе нет ничего, кроме тега шорткода, что можно было бы отобразить. Так что нет... никаких тегов p br br. Если только вы не хотите, чтобы они там были как обычный контент - в чем и заключается смысл этой функции... Я действительно не понимаю, что вы хотите здесь сказать....
 Borek
Borek
Я понимаю, что это дает результаты, отличные от моего ответа, и, возможно, это именно то, чего вы добиваетесь, но кажется немного странным называть удаление фильтра wpautop "взломом ядра" в ответе, который включает применение длинных регулярных выражений к содержимому записи. Ни один из этих фрагментов кода не должен быть включен в тему WordPress; подобные вещи строго относятся к функционалу плагинов или специфичны для конкретного сайта.
 shea
shea
@shea Когда вы "добавляете" функциональность... хорошо. Пока это делает только то, что должно, и ничего не меняет — отлично. Когда вы создаете что-то, что достигает X, но также изменяет поведение по умолчанию — случайно или как часть процесса — это и есть взлом ядра. Можно ли убить муху с помощью ЯДЕРНОЙ БОМБЫ? Конечно, но лучше использовать мухобойку. Код может содержать 5000 строк регулярных выражений, и это нормально, если он делает только то, для чего предназначен. Что касается фрагментов кода, я полностью согласен. Изменение любой функциональности должно быть в плагине. Тем не менее, OP спросил про шорткоды, и он получил ответ.
 Borek
Borek
Функция wpautop() добавляет теги <p> и <br> к вашему контенту для сохранения переносов строк. Если вы предпочитаете добавлять эти теги самостоятельно, вы можете удалить фильтры, которые применяют эту функцию к содержимому записи:
remove_filter( 'the_content', 'wpautop' );
remove_filter( 'the_excerpt', 'wpautop' );
Если вы хотите сохранить автоматическое создание параграфов (вставка тегов <p>) и просто удалить дополнительные теги <br>, вы можете использовать этот код:
remove_filter( 'the_content', 'wpautop' );
remove_filter( 'the_excerpt', 'wpautop' );
function wpse_wpautop_nobr( $content ) {
return wpautop( $content, false );
}
add_filter( 'the_content', 'wpse_wpautop_nobr' );
add_filter( 'the_excerpt', 'wpse_wpautop_nobr' );
Смотрите эту ссылку, если вы не уверены, куда вставить этот код.

Возможно, проблема в текстовом редакторе, который вносит путаницу. Вот что я сделал:
Я использую TinyMCE. В настройках текстового редактора я снял галочку с пункта "Прекратить удаление тегов <p> и <br /> при сохранении и показывать их в HTML-редакторе". Это сработало в моем случае.

Возможно, вы могли бы просто использовать do_shortcode(), если ваш контент состоит только из шорткодов, при условии что у вас нет другого контента, требующего фильтров.
Я не знаю контекста, но если вы находитесь в цикле:
echo do_shortcode($post->post_content);

Ответ Borek не подошел для моего случая, когда нужно вставлять чистый HTML.
Для этого я использовал плагин Code Snippets (позволяет легко добавлять произвольные PHP-сниппеты, которые выполняются) для создания сниппета шорткода [html][/html]. Что особенно удобно - этот шорткод совместим с плагином toggle-wpautop, который позволяет отключить автоматическую вставку тегов <br> и <p> для всей записи. Вы можете использовать либо один, либо оба плагина вместе.
function html_shorttag_filter($content) {
// Основано на: https://wordpress.org/plugins/lct-temporary-wpautop-disable-shortcode/
$new_content = '';
$pieces = preg_split('/(\[html\].*?\[\/html\])/is', $content, -1, PREG_SPLIT_DELIM_CAPTURE);
// не мешать плагину, который отключает wpautop для всей страницы
// см.: https://plugins.svn.wordpress.org/toggle-wpautop/tags/1.2.2/toggle-wpautop.php
$autop_disabled = get_post_meta(get_the_ID(), '_lp_disable_wpautop', true);
foreach ($pieces as $piece) {
if (preg_match( '/\[html\](.*?)\[\/html\]/is', $piece, $matches)) {
$new_content .= $matches[1];
} else {
$new_content .= $autop_disabled ? $piece : wpautop($piece);
}
}
// удаляем фильтр wpautop, но только если другой плагин не сделает это за нас
if (!$autop_disabled) {
remove_filter('the_content', 'wpautop');
remove_filter('the_excerpt', 'wpautop');
}
return $new_content;
}
// идея использовать 9 взята из: https://plugins.svn.wordpress.org/wpautop-control/trunk/wpautop-control.php
add_filter('the_content', 'html_shorttag_filter', 9);
add_filter('the_excerpt', 'html_shorttag_filter', 9);

Эта функция удаляет только теги <p> и <br> для шорткода.
function bnd_fix_shortcodes_extra_line_break( $content ){
$array = array (
'<p>[' => '[',
']</p>' => ']',
']<br />' => ']'
);
$content = strtr( $content, $array );
return $content;
}
add_filter('the_content', 'bnd_fix_shortcodes_extra_line_break');

Для тех, кто не знаком с взломом кода или не хочет использовать плагины, можно сделать следующее.
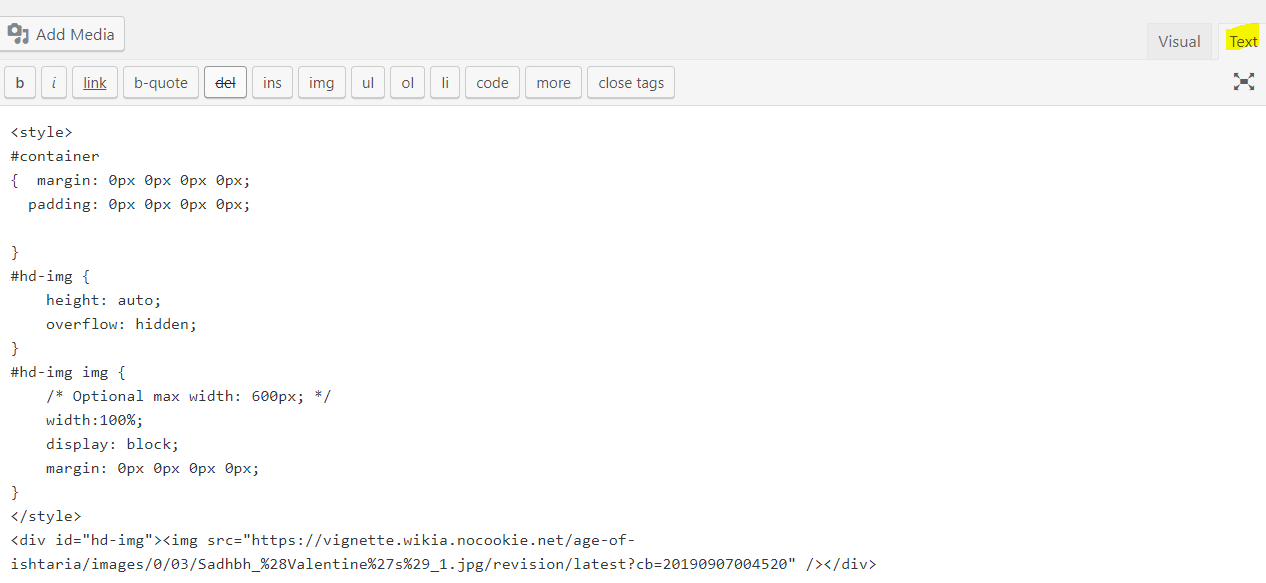
1) Скопируйте весь текущий код из страниц WordPress (текстовый редактор)

2) Затем вставьте его в блокнот и продолжайте редактирование (добавление шорткода, HTML или CSS кода)
3) Скопируйте и вставьте из блокнота обратно на ту же страницу в WordPress (текстовый редактор)
4) Нажмите кнопку [ОБНОВИТЬ], которая находится с правой стороны той же страницы WordPress, чтобы опубликовать изменения

5) Наконец, проверьте результат на живом сайте
Хитрость здесь в том, чтобы не переключаться обратно в [визуальный редактор] для этих конкретных страниц, тогда автоматическое добавление тегов [p] или [br] больше не будет происходить.
