Generar un menú que muestre páginas hijas usando wp_list_pages() con la nueva funcionalidad de menús en WordPress 3.0
Anteriormente, podía cargar selectivamente páginas hijas para una página padre actualmente seleccionada usando lógica como:
if( $post->post_parent ) {
$children = wp_list_pages("title_li=&child_of=".$post->post_parent."&echo=0");
} else {
$children = wp_list_pages("title_li=&child_of=".$post->ID."&echo=0");
}
if ($children) { ?>
<ul id="subnav">
<?php echo $children; ?>
</ul>
<?php
} else {
}
No parece haber una forma nativa de hacer esto usando la nueva funcionalidad register_nav_menus()/wp_nav_menu(). ¿Alguien sabe cómo podría implementar esto ahora?
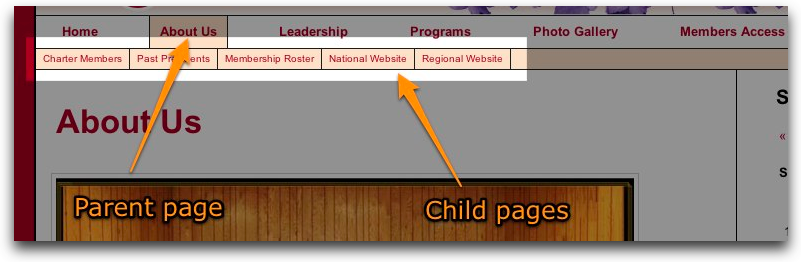
Aquí hay una captura de pantalla de lo que estoy tratando de lograr:


Creé un Widget llamado Navegación de Subpáginas (muy original, lo sé) que funciona para mí.
Si instalas esto, simplemente arrastra el widget a una de tus áreas de widgets y ¡BAM! funciona.
<?php
/*
Plugin Name: Navegación de Subpáginas
Plugin URI: http://codegavin.com/wordpress/sub-nav
Description: Muestra una lista de páginas hijas para la página actual
Author: Jesse Gavin
Version: 1
Author URI: http://codegavin.com
*/
function createPageSubMenu()
{
if (is_page()) {
global $wp_query;
if( empty($wp_query->post->post_parent) ) {
$parent = $wp_query->post->ID;
} else {
$parent = $wp_query->post->post_parent;
}
$title = get_the_title($parent);
if(wp_list_pages("title_li=&child_of=$parent&echo=0" )) {
echo "<div id='submenu'>";
echo "<h3><span>$title</span></h3>";
echo "<ul>";
wp_list_pages("title_li=&child_of=$parent&echo=1" );
echo "</ul>";
echo "</div>";
}
}
}
function widget_pageSubNav($args) {
extract($args);
echo $before_widget;
createPageSubMenu();
echo $after_widget;
}
function pageSubMenu_init()
{
wp_register_sidebar_widget("cg-sidebar-widget", __('Navegación de Subpáginas'), 'widget_pageSubNav');
}
add_action("plugins_loaded", "pageSubMenu_init");
?>
O si solo quieres las partes jugosas...
if (is_page()) {
global $wp_query;
if( empty($wp_query->post->post_parent) ) {
$parent = $wp_query->post->ID;
} else {
$parent = $wp_query->post->post_parent;
}
if(wp_list_pages("title_li=&child_of=$parent&echo=0" )) {
wp_list_pages("title_li=&child_of=$parent&echo=1" );
}
}
ACTUALIZACIÓN
Encontré otro plugin que hace esencialmente lo mismo (y quizás lo hace mejor, no lo sé). http://wordpress.org/extend/plugins/subpages-widget/

Podrías hacer un truco de CSS para lograr esto (2 formas que yo probaría)
1 Esta es la forma más fácil que se me ocurre para hacer que CSS muestre los elementos en la subnavegación.
.current-menu-ancestor ul {display:inline;}
.current-menu-parent ul {display:inline;}
2 Asumiendo que tu tema soporta clases en el body, podrías crear un menú de navegación para cada "subnavegación", y configurarlos para que se muestren debajo de la navegación principal - luego edita tu hoja de estilos para mostrar solo los divs de subnavegación usando algo como esto:
.child-menu-about, .child-menu-leadership {display:none;}
body.page-id-TU_ID_DE_PAGINA_ABOUT .child-menu-about {display:inline;}
body.category-TU-SLUG-DE-CATEGORIA .child-menu-leadership {display:inline;}

<nav class="site-nav children-link">
<?php
// Si la publicación tiene un padre (es una página hija)
if( $post->post_parent )
{
// Listar las páginas hijas de la página padre
$children = wp_list_pages("title_li=&child_of=".$post->post_parent."&echo=0");
}
else
{
// Listar las páginas hijas de la página actual
$children = wp_list_pages("title_li=&child_of=".$post->ID."&echo=0");
}
// Si hay páginas hijas, mostrarlas
if ($children) { ?>
<ul>
<?php echo $children; ?>
</ul>
<?php
} else {
// No hacer nada si no hay páginas hijas
}
?>
</nav>
CSS
/* Estilos para los enlaces hijos */
.children-link
{
/* Fondo y color base */
background-color: #1a5957;
color:#FFF;
font-size: 100%;
}
.children-link li
{
/* Margen entre elementos */
margin: 10px;
}
/* Estilos para enlaces normales y visitados */
.children-link ul li a:link,
.children-link ul li a:visited
{
padding: 15px 17px;
text-decoration: none;
border: 1px solid #1a5957;
}
/* Efecto hover */
.children-link ul li a:hover
{
background-color: #1a5957;
color:#FFF;
font-weight: bold;
}
/* Estilo para la página actual */
.children-link .current_page_item a:link,
.children-link .current_page_item a:visited
{
background-color: #1a5957;
color: #FFF;
cursor: default;
}

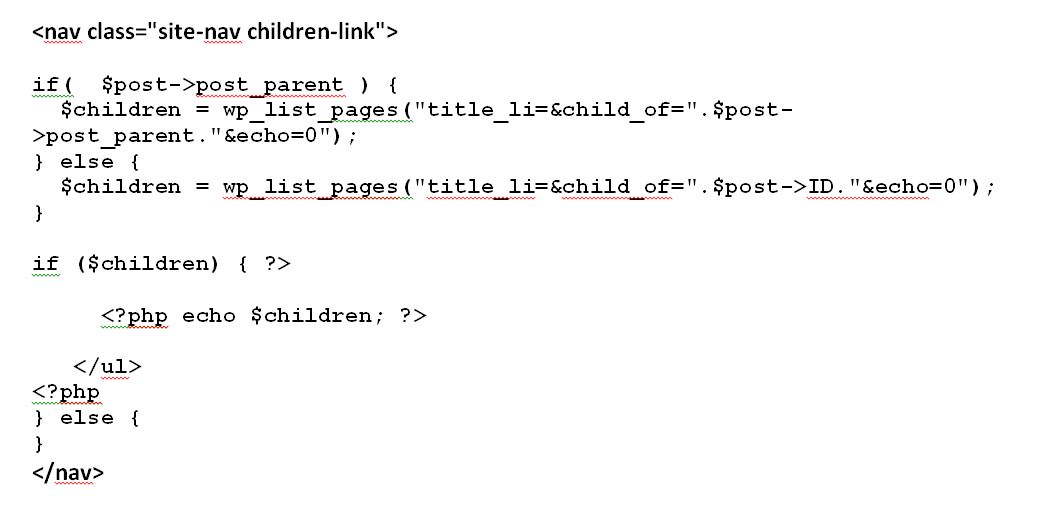
 1 esta es la visualización de PHP.
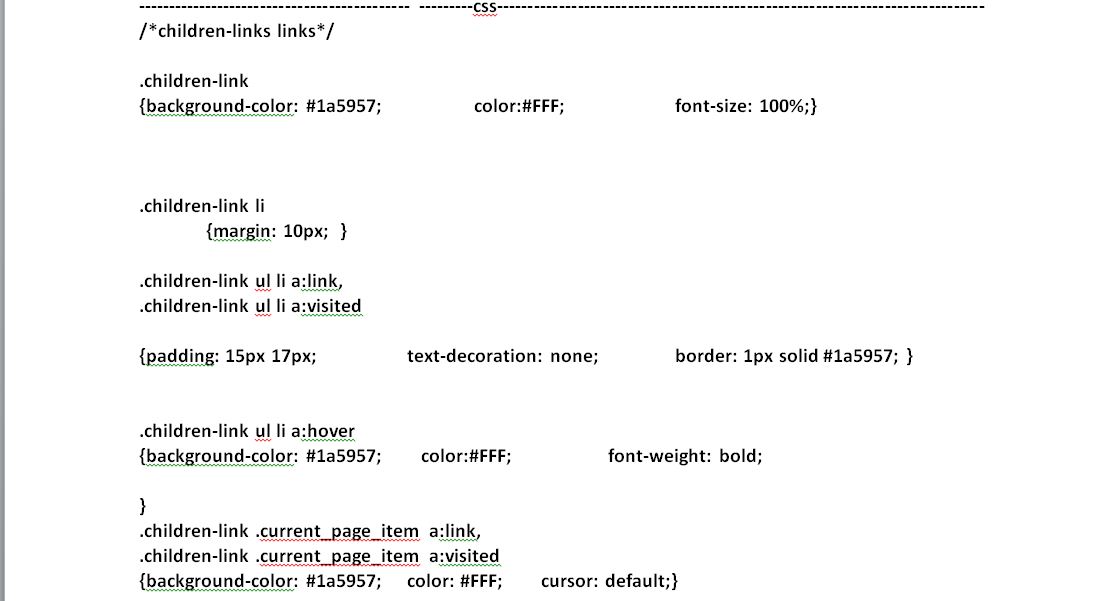
1 esta es la visualización de PHP. 2 esta es la visualización de CSS.
2 esta es la visualización de CSS.