Cum să generezi un meniu care afișează pagini copil folosind wp_list_pages() cu noua funcționalitate de meniu în WordPress 3.0?
Anterior, puteam încărca selectiv pagini copil pentru o pagină părinte selectată folosind logica precum:
if( $post->post_parent ) {
$children = wp_list_pages("title_li=&child_of=".$post->post_parent."&echo=0");
} else {
$children = wp_list_pages("title_li=&child_of=".$post->ID."&echo=0");
}
if ($children) { ?>
<ul id="subnav">
<?php echo $children; ?>
</ul>
<?php
} else {
}
Se pare că nu există o metodă nativă de a face acest lucru folosind noile funcționalități register_nav_menus()/wp_nav_menu(). Știe cineva cum aș putea implementa acest lucru în prezent?
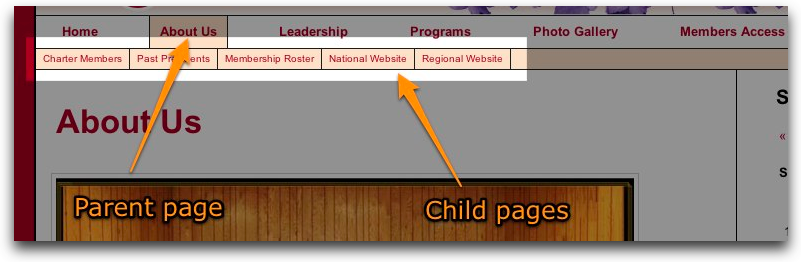
Mai jos este o captură de ecran cu ceea ce încerc să realizez:


Am creat un Widget numit Navigare Sub Pagină (destul de inteligent, știu) care funcționează pentru mine.
Dacă instalați acest widget, îl puteți trage pur și simplu într-una dintre zonele de widget-uri și BAM funcționează.
<?php
/*
Plugin Name: Navigare Sub Pagină
Plugin URI: http://codegavin.com/wordpress/sub-nav
Description: Afișează o listă de pagini copil pentru pagina curentă
Author: Jesse Gavin
Version: 1
Author URI: http://codegavin.com
*/
function createPageSubMenu()
{
if (is_page()) {
global $wp_query;
if( empty($wp_query->post->post_parent) ) {
$parent = $wp_query->post->ID;
} else {
$parent = $wp_query->post->post_parent;
}
$title = get_the_title($parent);
if(wp_list_pages("title_li=&child_of=$parent&echo=0" )) {
echo "<div id='submenu'>";
echo "<h3><span>$title</span></h3>";
echo "<ul>";
wp_list_pages("title_li=&child_of=$parent&echo=1" );
echo "</ul>";
echo "</div>";
}
}
}
function widget_pageSubNav($args) {
extract($args);
echo $before_widget;
createPageSubMenu();
echo $after_widget;
}
function pageSubMenu_init()
{
wp_register_sidebar_widget("cg-sidebar-widget", __('Navigare Sub Pagină'), 'widget_pageSubNav');
}
add_action("plugins_loaded", "pageSubMenu_init");
?>
Sau dacă vreți doar părțile importante...
if (is_page()) {
global $wp_query;
if( empty($wp_query->post->post_parent) ) {
$parent = $wp_query->post->ID;
} else {
$parent = $wp_query->post->post_parent;
}
if(wp_list_pages("title_li=&child_of=$parent&echo=0" )) {
wp_list_pages("title_li=&child_of=$parent&echo=1" );
}
}
ACTUALIZARE
Am găsit un alt plugin care face practic același lucru (și poate chiar mai bine, nu știu). http://wordpress.org/extend/plugins/subpages-widget/

ai putea folosi un hack CSS pentru a face acest lucru (2 metode pe care le-aș încerca)
1. aceasta este cea mai ușoară metodă la care mă pot gândi pentru a face ca CSS să afișeze elementele din subnavigare.
.current-menu-ancestor ul {display:inline;}
.current-menu-parent ul {display:inline;}
2. presupunând că tema ta suportă clase pentru body, ai putea crea un meniu de navigare pentru fiecare "subnavigație" și le-ai putea seta să se afișeze sub navigația principală - apoi editează fișierul tău de stiluri pentru a afișa doar div-urile subnavigației folosind ceva de genul:
.child-menu-about, .child-menu-leadership {display:none;}
body.page-id-YOUR_ABOUT_PAGE_ID .child-menu-about {display:inline;}
body.category-YOUR-CATEGORY-SLUG .child-menu-leadership {display:inline;}

<nav class="site-nav children-link">
<?php
if( $post->post_parent )
{
$children = wp_list_pages("title_li=&child_of=".$post->post_parent."&echo=0");
}
else
{
$children = wp_list_pages("title_li=&child_of=".$post->ID."&echo=0");
}
if ($children) { ?>
<ul>
<?php echo $children; ?>
</ul>
<?php
} else {
}
?>
</nav>
CSS
/*link-uri copil*/
.children-link
{
background-color: #1a5957;
color:#FFF;
font-size: 100%;
}
.children-link li
{
margin: 10px;
}
.children-link ul li a:link,
.children-link ul li a:visited
{
padding: 15px 17px;
text-decoration: none;
border: 1px solid #1a5957;
}
.children-link ul li a:hover
{
background-color: #1a5957;
color:#FFF;
font-weight: bold;
}
.children-link .current_page_item a:link,
.children-link .current_page_item a:visited
{
background-color: #1a5957;
color: #FFF;
cursor: default;
}

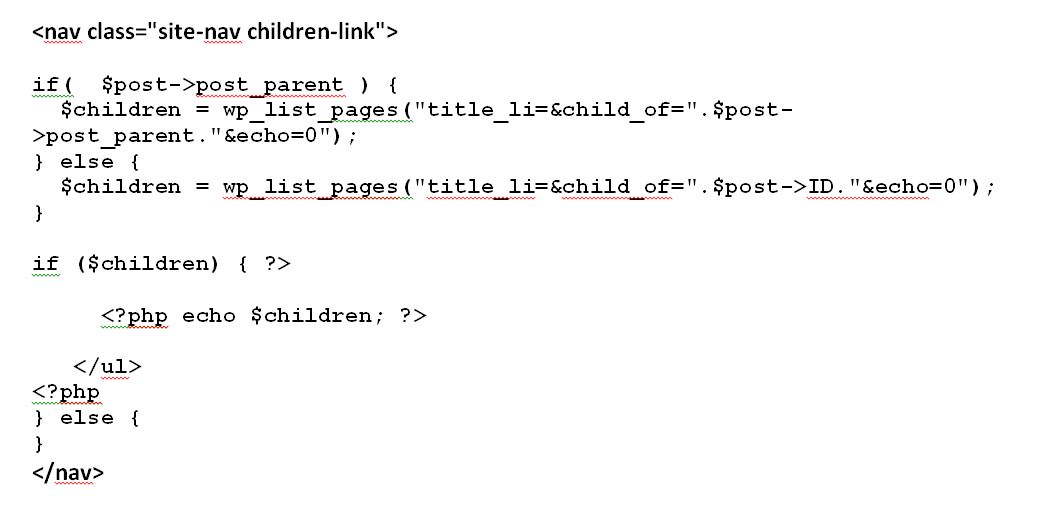
 1 Aceasta este afișarea PHP.
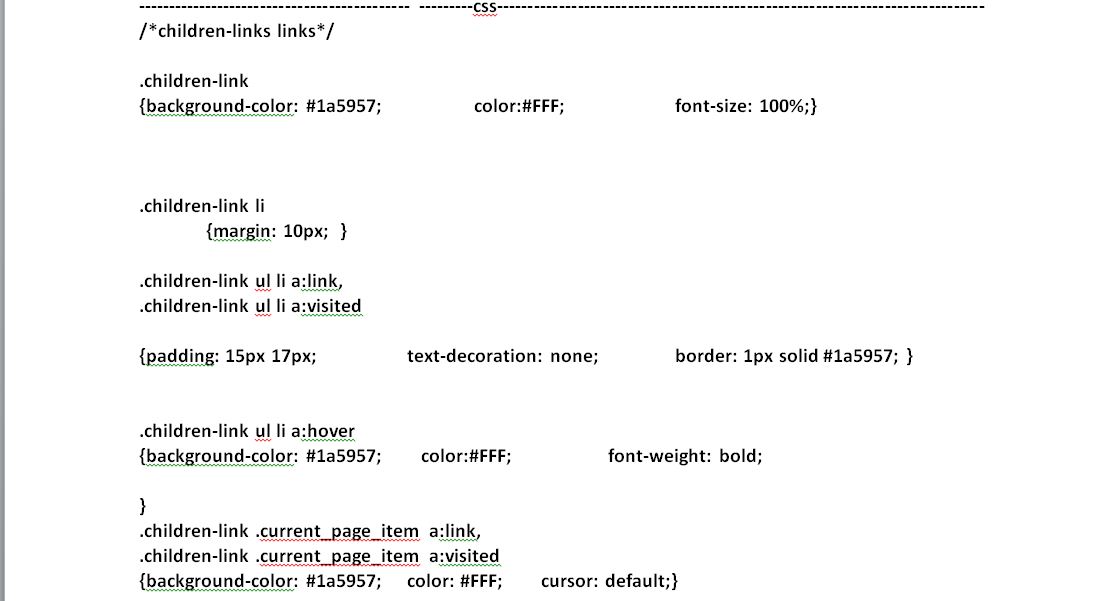
1 Aceasta este afișarea PHP. 2 Aceasta este afișarea CSS.
2 Aceasta este afișarea CSS.