Generare un menu che visualizzi le pagine figlie utilizzando wp_list_pages() con la nuova funzionalità dei menu in WordPress 3.0?
In precedenza, riuscivo a caricare selettivamente le pagine figlie per una pagina genitore selezionata utilizzando una logica come:
if( $post->post_parent ) {
$children = wp_list_pages("title_li=&child_of=".$post->post_parent."&echo=0");
} else {
$children = wp_list_pages("title_li=&child_of=".$post->ID."&echo=0");
}
if ($children) { ?>
<ul id="subnav">
<?php echo $children; ?>
</ul>
<?php
} else {
}
Sembra non esserci un modo nativo per fare questo utilizzando le nuove funzionalità register_nav_menus()/wp_nav_menu(). Qualcuno sa come potrei risolvere questo problema?
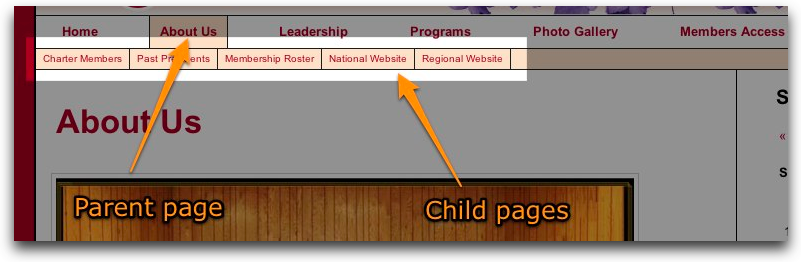
Ecco uno screenshot di quello che sto cercando di ottenere:


Ho creato un Widget chiamato Navigazione Secondaria Pagine (originale, lo so) che funziona per me.
Se lo installi, puoi semplicemente trascinare il widget in una delle tue aree widget e BAM funziona.
<?php
/*
Plugin Name: Navigazione Secondaria Pagine
Plugin URI: http://codegavin.com/wordpress/sub-nav
Description: Mostra un elenco di pagine figlie per la pagina corrente
Author: Jesse Gavin
Version: 1
Author URI: http://codegavin.com
*/
function createPageSubMenu()
{
if (is_page()) {
global $wp_query;
if( empty($wp_query->post->post_parent) ) {
$parent = $wp_query->post->ID;
} else {
$parent = $wp_query->post->post_parent;
}
$title = get_the_title($parent);
if(wp_list_pages("title_li=&child_of=$parent&echo=0" )) {
echo "<div id='submenu'>";
echo "<h3><span>$title</span></h3>";
echo "<ul>";
wp_list_pages("title_li=&child_of=$parent&echo=1" );
echo "</ul>";
echo "</div>";
}
}
}
function widget_pageSubNav($args) {
extract($args);
echo $before_widget;
createPageSubMenu();
echo $after_widget;
}
function pageSubMenu_init()
{
wp_register_sidebar_widget("cg-sidebar-widget", __('Navigazione Secondaria Pagine'), 'widget_pageSubNav');
}
add_action("plugins_loaded", "pageSubMenu_init");
?>
Oppure se vuoi solo le parti succose...
if (is_page()) {
global $wp_query;
if( empty($wp_query->post->post_parent) ) {
$parent = $wp_query->post->ID;
} else {
$parent = $wp_query->post->post_parent;
}
if(wp_list_pages("title_li=&child_of=$parent&echo=0" )) {
wp_list_pages("title_li=&child_of=$parent&echo=1" );
}
}
AGGIORNAMENTO
Ho trovato un altro plugin che fa essenzialmente la stessa cosa (e forse lo fa meglio, non so). http://wordpress.org/extend/plugins/subpages-widget/

potresti usare un trucco CSS per fare questo (2 modi che proverei)
1 questo è il modo più semplice che mi viene in mente per far visualizzare gli elementi nella sotto-navigazione con CSS.
.current-menu-ancestor ul {display:inline;}
.current-menu-parent ul (display:inline;}
2 assumendo che il tuo tema supporti le classi del body, potresti creare un menu di navigazione per ogni "sotto-menu", e posizionarli sotto la navigazione principale - poi modificare il tuo foglio di stile per mostrare solo i div dei sotto-menu usando qualcosa del genere:
.child-menu-about, .child-menu-leadership {display:none;}
body.page-id-YOUR_ABOUT_PAGE_ID .child-menu-about {display:inline;}
body.category-YOUR-CATEGORY-SLUG .child-menu-leadership {display:inline;}

<nav class="site-nav children-link">
<?php
if( $post->post_parent )
{
$children = wp_list_pages("title_li=&child_of=".$post->post_parent."&echo=0");
}
else
{
$children = wp_list_pages("title_li=&child_of=".$post->ID."&echo=0");
}
if ($children) { ?>
<ul>
<?php echo $children; ?>
</ul>
<?php
} else {
}
?>
</nav>
CSS
/*Link delle pagine figlie*/
.children-link
{
background-color: #1a5957;
color:#FFF;
font-size: 100%;
}
.children-link li
{
margin: 10px;
}
.children-link ul li a:link,
.children-link ul li a:visited
{
padding: 15px 17px;
text-decoration: none;
border: 1px solid #1a5957;
}
.children-link ul li a:hover
{
background-color: #1a5957;
color:#FFF;
font-weight: bold;
}
.children-link .current_page_item a:link,
.children-link .current_page_item a:visited
{
background-color: #1a5957;
color: #FFF;
cursor: default;
}

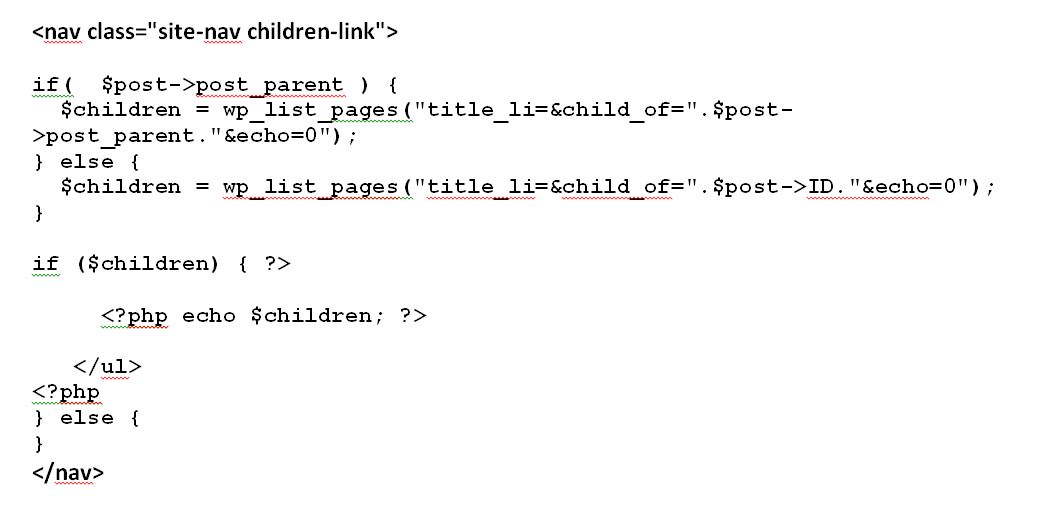
 1 questa è la visualizzazione PHP.
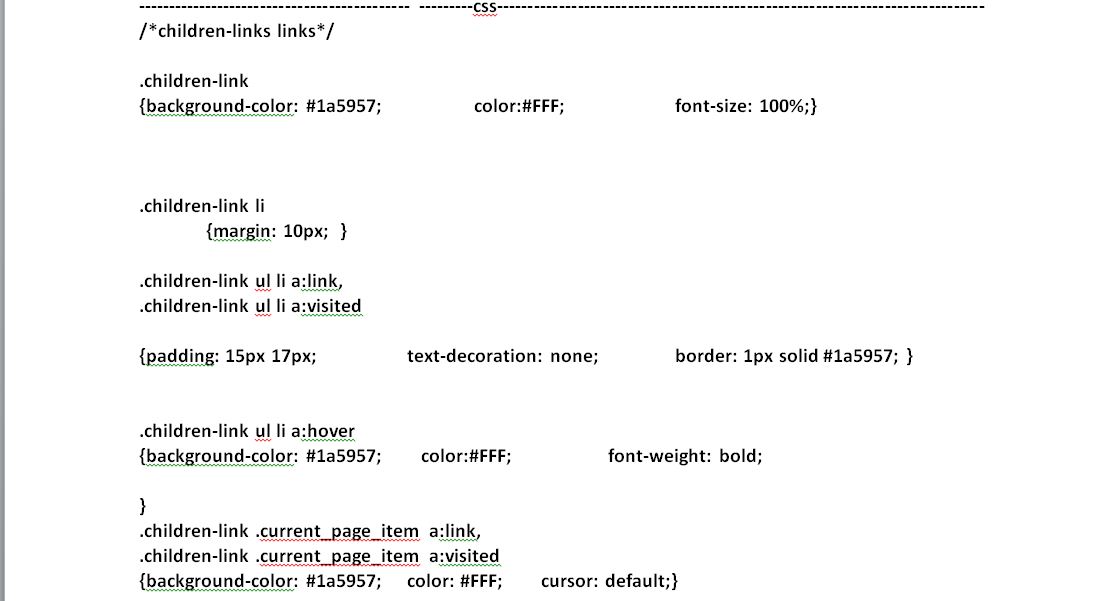
1 questa è la visualizzazione PHP. 2 questa è la visualizzazione CSS.
2 questa è la visualizzazione CSS.