Генерация меню с дочерними страницами с помощью wp_list_pages() и новой функциональности меню в WordPress 3.0?
Раньше я мог выборочно загружать дочерние страницы для текущей выбранной родительской страницы с помощью такой логики:
if( $post->post_parent ) {
$children = wp_list_pages("title_li=&child_of=".$post->post_parent."&echo=0");
} else {
$children = wp_list_pages("title_li=&child_of=".$post->ID."&echo=0");
}
if ($children) { ?>
<ul id="subnav">
<?php echo $children; ?>
</ul>
<?php
} else {
}
Кажется, нет встроенного способа сделать это с помощью новой функциональности register_nav_menus()/wp_nav_menu(). Кто-нибудь знает, как можно решить эту задачу на данный момент?
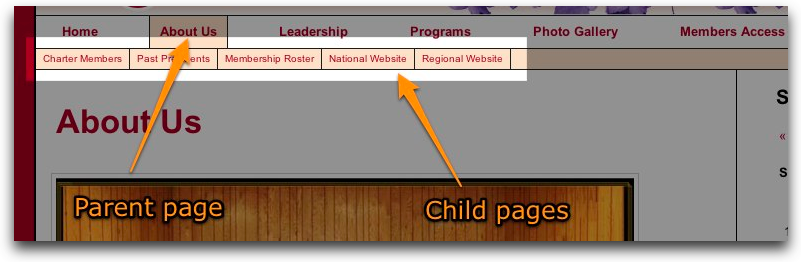
Вот скриншот того, что я пытаюсь достичь:


Я создал виджет под названием "Page Sub Navigation" (остроумно, я знаю), который работает у меня.
Если вы установите его, то сможете просто перетащить виджет в одну из областей виджетов, и БАМ — он заработает.
<?php
/*
Plugin Name: Page Sub Navigation
Plugin URI: http://codegavin.com/wordpress/sub-nav
Description: Отображает список дочерних страниц для текущей страницы
Author: Jesse Gavin
Version: 1
Author URI: http://codegavin.com
*/
function createPageSubMenu()
{
if (is_page()) {
global $wp_query;
if( empty($wp_query->post->post_parent) ) {
$parent = $wp_query->post->ID;
} else {
$parent = $wp_query->post->post_parent;
}
$title = get_the_title($parent);
if(wp_list_pages("title_li=&child_of=$parent&echo=0" )) {
echo "<div id='submenu'>";
echo "<h3><span>$title</span></h3>";
echo "<ul>";
wp_list_pages("title_li=&child_of=$parent&echo=1" );
echo "</ul>";
echo "</div>";
}
}
}
function widget_pageSubNav($args) {
extract($args);
echo $before_widget;
createPageSubMenu();
echo $after_widget;
}
function pageSubMenu_init()
{
wp_register_sidebar_widget("cg-sidebar-widget", __('Page Sub Navigation'), 'widget_pageSubNav');
}
add_action("plugins_loaded", "pageSubMenu_init");
?>
Или, если вам нужна только суть...
if (is_page()) {
global $wp_query;
if( empty($wp_query->post->post_parent) ) {
$parent = $wp_query->post->ID;
} else {
$parent = $wp_query->post->post_parent;
}
if(wp_list_pages("title_li=&child_of=$parent&echo=0" )) {
wp_list_pages("title_li=&child_of=$parent&echo=1" );
}
}
ОБНОВЛЕНИЕ
Я нашел другой плагин, который делает практически то же самое (и, возможно, делает это лучше, я не знаю). http://wordpress.org/extend/plugins/subpages-widget/

Вы можете использовать CSS-хак для решения этой задачи (я бы попробовал 2 способа):
1. Это самый простой способ, который я могу предложить, чтобы заставить CSS отображать элементы подменю.
.current-menu-ancestor ul {display:inline;}
.current-menu-parent ul {display:inline;}
2. Предполагая, что ваша тема поддерживает body-классы, вы можете создать отдельное меню для каждого "подменю" и разместить их под основным меню - затем отредактировать таблицу стилей, чтобы показывать только нужные блоки подменю с помощью чего-то вроде этого:
.child-menu-about, .child-menu-leadership {display:none;}
body.page-id-YOUR_ABOUT_PAGE_ID .child-menu-about {display:inline;}
body.category-YOUR-CATEGORY-SLUG .child-menu-leadership {display:inline;}

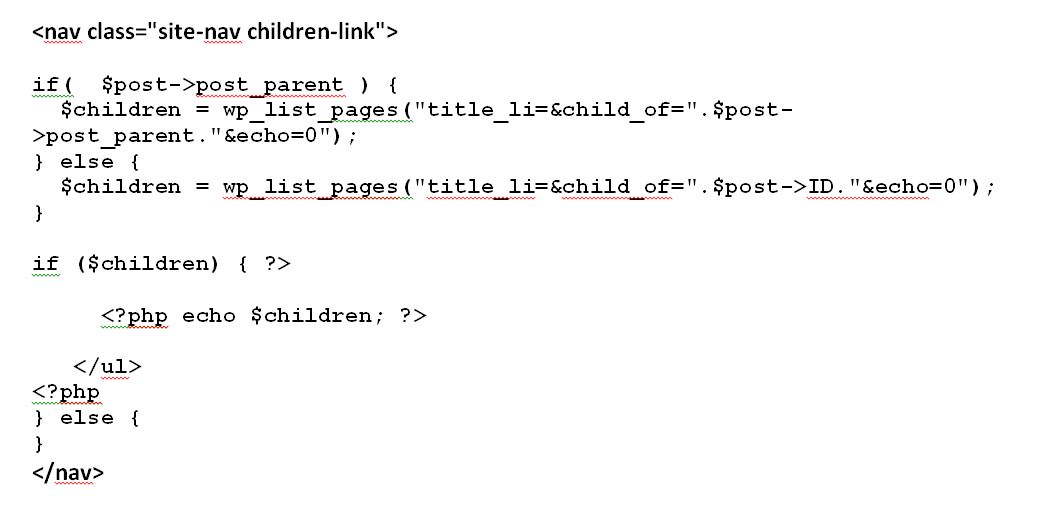
<nav class="site-nav children-link">
<?php
if( $post->post_parent )
{
$children = wp_list_pages("title_li=&child_of=".$post->post_parent."&echo=0");
}
else
{
$children = wp_list_pages("title_li=&child_of=".$post->ID."&echo=0");
}
if ($children) { ?>
<ul>
<?php echo $children; ?>
</ul>
<?php
} else {
}
?>
</nav>
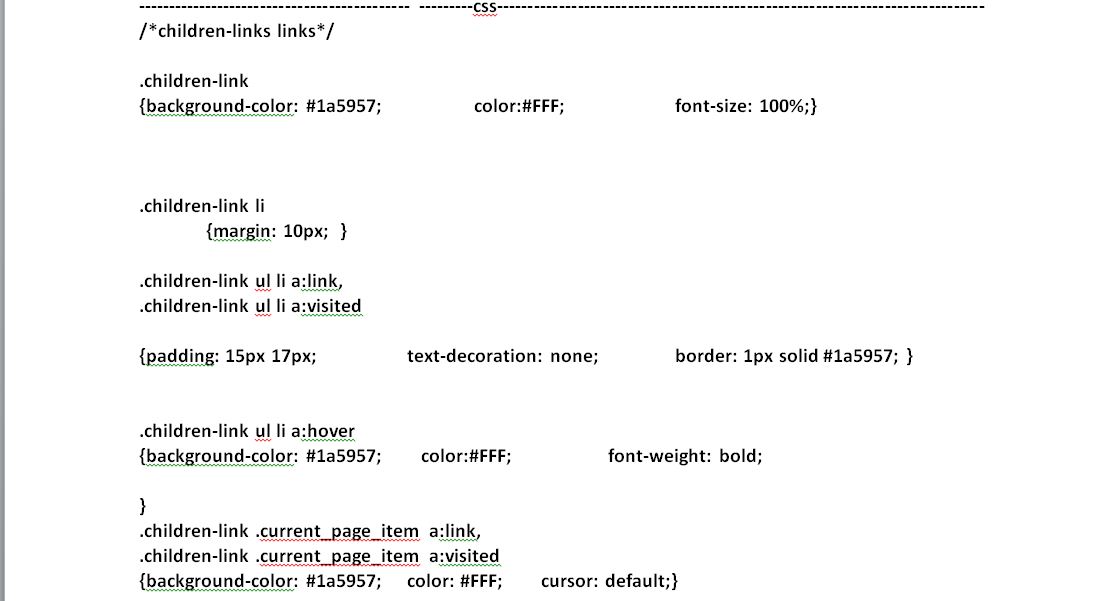
CSS
/*стили для дочерних ссылок*/
.children-link
{
background-color: #1a5957;
color:#FFF;
font-size: 100%;
}
.children-link li
{
margin: 10px;
}
.children-link ul li a:link,
.children-link ul li a:visited
{
padding: 15px 17px;
text-decoration: none;
border: 1px solid #1a5957;
}
.children-link ul li a:hover
{
background-color: #1a5957;
color:#FFF;
font-weight: bold;
}
.children-link .current_page_item a:link,
.children-link .current_page_item a:visited
{
background-color: #1a5957;
color: #FFF;
cursor: default;
}

 1 Это PHP отображение.
1 Это PHP отображение. 2 Это CSS отображение.
2 Это CSS отображение.