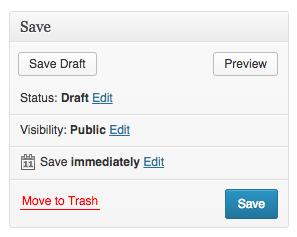
Modificare il testo sul pulsante Pubblica
È possibile modificare il testo del pulsante "Pubblica" su un custom post type per visualizzare un testo diverso, ad esempio "Salva" invece di "Pubblica". Ecco come fare:
// Modifica il testo del pulsante Pubblica per un custom post type specifico
add_filter('gettext', 'modifica_testo_pulsante_pubblica', 10, 3);
function modifica_testo_pulsante_pubblica($translation, $text, $domain) {
global $post_type;
if ($post_type == 'il_tuo_custom_post_type') {
if ($text == 'Publish') {
return 'Salva';
}
}
return $translation;
}
// Rimuove il pulsante Bozza
add_action('admin_head-post.php', 'nascondi_pulsante_bozza');
add_action('admin_head-post-new.php', 'nascondi_pulsante_bozza');
function nascondi_pulsante_bozza() {
global $post_type;
if ($post_type == 'il_tuo_custom_post_type') {
echo '<style>
#save-post { display: none !important; }
</style>';
}
}Sostituisci 'il_tuo_custom_post_type' con lo slug del tuo custom post type. Il primo hook modificherà il testo del pulsante "Pubblica" mentre il secondo nasconderà il pulsante "Bozza".

Se guardi nel file /wp-admin/edit-form-advanced.php, troverai il meta box:
add_meta_box('submitdiv', __('Publish'), 'post_submit_meta_box', $post_type, 'side', 'core');
Nota il __('Publish') – la funzione __() porta a translate() dove trovi il filtro 'gettext'.
Ci sono due modi per gestire il tuo problema: 1. Indirizzare la stringa in una singola funzione specializzata (assicurati di abbinare il textdomain corretto!) oppure 2. utilizzare un approccio più generico.
@Rarst ha proprio ora pubblicato la versione 1, quindi aggiungerò la versione 2. :)
<?php
/*
Plugin Name: Retranslate
Description: Aggiunge traduzioni.
Version: 0.1
Author: Thomas Scholz
Author URI: http://toscho.de
License: GPL v2
*/
class Toscho_Retrans {
// memorizza le opzioni
protected $params;
/**
* Configura le informazioni di base
*
* @param array $options
* @return void
*/
public function __construct( array $options )
{
$defaults = array (
'domain' => 'default'
, 'context' => 'backend'
, 'replacements' => array ()
, 'post_type' => array ( 'post' )
);
$this->params = array_merge( $defaults, $options );
// Quando aggiungere il filtro
$hook = 'backend' == $this->params['context']
? 'admin_head' : 'template_redirect';
add_action( $hook, array ( $this, 'register_filter' ) );
}
/**
* Contenitore per add_filter()
* @return void
*/
public function register_filter()
{
add_filter( 'gettext', array ( $this, 'translate' ), 10, 3 );
}
/**
* Il codice che fa il lavoro reale.
*
* @param string $translated
* @param string $original
* @param string $domain
* @return string
*/
public function translate( $translated, $original, $domain )
{
// esci presto
if ( 'backend' == $this->params['context'] )
{
global $post_type;
if ( ! empty ( $post_type )
&& ! in_array( $post_type, $this->params['post_type'] ) )
{
return $translated;
}
}
if ( $this->params['domain'] !== $domain )
{
return $translated;
}
// Finalmente sostituisci
return strtr( $original, $this->params['replacements'] );
}
}
// Codice di esempio
// Sostituisci 'Publish' con 'Save' e 'Preview' con 'Lurk' su pagine e articoli
$Toscho_Retrans = new Toscho_Retrans(
array (
'replacements' => array (
'Publish' => 'Salva'
, 'Preview' => 'Anteprima'
)
, 'post_type' => array ( 'page', 'post' )
)
);
Non è necessario usare il codice come plugin. Includerlo nel file functions.php del tuo tema sarà sufficiente.
Aggiornamento
Per rimuovere il pulsante Salva originale (non sono sicuro di cosa sia il pulsante 'bozza'), aggiungi il seguente codice al tuo functions.php/a un plugin:
add_action( 'admin_print_footer_scripts', 'remove_save_button' );
function remove_save_button()
{
?>
<script>
jQuery(document).ready(function($){$('#save-post').remove();});
</script><?php
}
Sì, è brutto.

Rimuovere il pulsante salva è davvero difficile, perché post_submit_meta_box() semplicemente scarica il suo contenuto. Nessun filtro disponibile. Javascript o ob_start() potrebbero risolvere il problema. Entrambe le soluzioni non sono molto eleganti.
 fuxia
fuxia
Hm, ok, ho aggiunto del codice per rimuovere il pulsante Salva originale. Non è stato così difficile. :)
 fuxia
fuxia
Mi mancano le parole per descriverlo :) - e l'ho già detto: l'uso della virgola per formattare l'array merita un Premio per i Formattatori PHP +1+
 brasofilo
brasofilo
Grazie per questo codice! Domanda sincera - quali sono i vantaggi di questo approccio ("versione 1") rispetto al codice di @Rarst ("versione 2")? Usare gettext sembra l'approccio più pulito qui dato che non vogliamo cambiare alcuna funzionalità, solo il testo - esattamente ciò per cui gettext è stato progettato. Inoltre, la Versione 2 è probabilmente più a prova di futuro.
 rinogo
rinogo
Il codice per il suggerimento di hakre di utilizzare il filtro di traduzione sarebbe qualcosa come questo:
add_filter( 'gettext', 'modifica_pulsante_pubblica', 10, 2 );
function modifica_pulsante_pubblica( $traduzione, $testo ) {
if ( $testo == 'Publish' )
return 'Salva';
return $traduzione;
}

Ci sono motivi per cui la "versione 1" (la risposta attualmente accettata, scritta da @toscho) è superiore/inferiore a questo approccio? Questo mi sembra il migliore dei due - più semplice, non richiede hack per rimuovere il pulsante "Salva", ed è più a prova di futuro.
 rinogo
rinogo
La tua risposta mi ha ispirato - ho evoluto il tuo approccio per coprire molte più stringhe. http://wordpress.stackexchange.com/a/230513/10388
 rinogo
rinogo
Lo svantaggio sarebbe che il filtro di traduzione viene attivato molte volte, agganciarsi ad esso rappresenta un sovraccarico significativo per le prestazioni. Questo può essere ridotto filtrando solo per un tempo limitato aggiungendo/rimuovendo il filtro vicino al punto necessario nel runtime.
 Rarst
Rarst
Questa non è una risposta completa ma alcune indicazioni: qualsiasi testo visualizzato supera un filtro di traduzione e può quindi essere modificato in una funzione di callback (hook). Quindi, se l'hook viene registrato solo nella pagina dove desideri modificare quel testo, il lavoro è fatto.
Il pulsante "Bozza" potrebbe essere "rimosso" nascondendolo tramite CSS. Il CSS potrebbe essere iniettato nel tag <head> dell'area di amministrazione con un'altra callback. Penso che il filtro per questo si chiami admin_head. È un po' sporco perché il pulsante è ancora lì, ad esempio se un utente disabilita il CSS.

Per coerenza, assumo che tu preferisca utilizzare "Salva" invece di "Pubblica" in tutto Wordpress, non solo sul testo del pulsante.


Basandomi sulla soluzione fornita da @Rarst, ho ampliato il codice in modo da tradurre molte (tutte?) le altre istanze della parola "Pubblica" nella variazione appropriata di "Salva".
add_filter("gettext", "translate_publish_post_status", 10, 2);
add_filter("ngettext", "translate_publish_post_status_number", 10, 5);
add_filter("ngettext_with_context", "translate_publish_post_status_number", 10, 6);
function translate_publish_post_status($translation, $text) {
switch($text) {
case "Publish": return "Salva";
case "Published on: <b>%1\$s</b>": return "Salvato il: <b>%1\$s</b>";
case "Publish <b>immediately</b>": return "Approva <b>immediatamente</b>";
case "Publish on: <b>%1\$s</b>": return "Approva il: <b>%1\$s</b>";
case "Privately Published": return "Salvato privatamente";
case "Published": return "Salvato";
case "Save & Publish": return "Salva"; //"Doppio salvataggio"? :)
default: return $translation;
}
}
function translate_publish_post_status_number($translation, $single, $plural, $number, $domain) {
if($translation == "Published <span class=\"count\">(%s)</span>") {
return "Salvati <span class=\"count\">(%s)</span>";
}
return $translation;
}
Per rimuovere il pulsante Bozza, la risposta fornita da @toscho contiene una buona soluzione.

@Amjad - Prova a cambiare tutte le occorrenze di %1$s in %1\$s. In alternativa, disattivando i notice/warning nasconderai questi errori.
 rinogo
rinogo
Un altro approccio potrebbe essere quello di deregistrare il metabox, per poi registrarlo nuovamente con valori diversi, in particolare il testo di pubblicazione...
Vedi la discussione che ho avuto qui riguardo lo spostamento di un meta box, dovresti essere in grado di applicare qualcosa di simile per rinominare quel testo "Pubblica".

Soluzione molto più pulita e semplice.
function change_publish_btn_txt() {
echo "<script type='text/javascript'>jQuery(document).ready(function(){
jQuery('#publish').attr('value', 'Il tuo testo personalizzato');
});</script>";
}
add_action('admin_footer-post-new.php', 'change_publish_btn_txt', 99);
