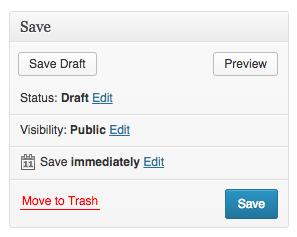
Cambiar el texto del botón Publicar
Sí, es posible cambiar el texto del botón "Publicar" en un tipo de contenido personalizado para que muestre un texto diferente, como "Guardar". También se puede eliminar el botón de borrador. Aquí te muestro cómo hacerlo:
// Cambiar el texto del botón Publicar
function cambiar_texto_boton_publicar( $translation, $text ) {
if ( 'tu_post_type' == get_post_type() ) {
if ( $text == 'Publish' ) {
return 'Guardar';
}
}
return $translation;
}
add_filter( 'gettext', 'cambiar_texto_boton_publicar', 10, 2 );
// Eliminar el botón de borrador
function eliminar_boton_borrador() {
if ( 'tu_post_type' == get_post_type() ) {
echo '
<style type="text/css">
#minor-publishing {
display: none;
}
</style>';
}
}
add_action( 'admin_head-post.php', 'eliminar_boton_borrador' );
add_action( 'admin_head-post-new.php', 'eliminar_boton_borrador' );Asegúrate de reemplazar 'tu_post_type' con el nombre real de tu tipo de contenido personalizado. Este código debe agregarse en el archivo functions.php de tu tema o en un plugin personalizado.

Si buscas en /wp-admin/edit-form-advanced.php, encontrarás el meta box:
add_meta_box('submitdiv', __('Publish'), 'post_submit_meta_box', $post_type, 'side', 'core');
Observa el __('Publish') – la función __() lleva a translate() donde obtienes el filtro 'gettext'.
Hay dos formas de manejar tu problema: 1. Dirigirte a la cadena en una función especializada (¡asegúrate de coincidir con el dominio de texto correcto!) o 2. usar un enfoque más genérico.
@Rarst acaba de publicar la versión 1, así que añadiré la versión 2. :)
<?php
/*
Plugin Name: Retranslate
Description: Añade traducciones.
Version: 0.1
Author: Thomas Scholz
Author URI: http://toscho.de
License: GPL v2
*/
class Toscho_Retrans {
// almacena las opciones
protected $params;
/**
* Configura la información básica
*
* @param array $options
* @return void
*/
public function __construct( array $options )
{
$defaults = array (
'domain' => 'default'
, 'context' => 'backend'
, 'replacements' => array ()
, 'post_type' => array ( 'post' )
);
$this->params = array_merge( $defaults, $options );
// Cuándo añadir el filtro
$hook = 'backend' == $this->params['context']
? 'admin_head' : 'template_redirect';
add_action( $hook, array ( $this, 'register_filter' ) );
}
/**
* Contenedor para add_filter()
* @return void
*/
public function register_filter()
{
add_filter( 'gettext', array ( $this, 'translate' ), 10, 3 );
}
/**
* El código que realmente trabaja.
*
* @param string $translated
* @param string $original
* @param string $domain
* @return string
*/
public function translate( $translated, $original, $domain )
{
// salir temprano
if ( 'backend' == $this->params['context'] )
{
global $post_type;
if ( ! empty ( $post_type )
&& ! in_array( $post_type, $this->params['post_type'] ) )
{
return $translated;
}
}
if ( $this->params['domain'] !== $domain )
{
return $translated;
}
// Finalmente reemplazar
return strtr( $original, $this->params['replacements'] );
}
}
// Código de ejemplo
// Reemplaza 'Publish' con 'Save' y 'Preview' con 'Lurk' en páginas y entradas
$Toscho_Retrans = new Toscho_Retrans(
array (
'replacements' => array (
'Publish' => 'Save'
, 'Preview' => 'Lurk'
)
, 'post_type' => array ( 'page', 'post' )
)
);
No necesitas usar el código como un plugin. Incluirlo en el functions.php de tu tema será suficiente.
Actualización
Para eliminar el botón original de Guardar (no estoy seguro de qué es el botón 'draft'), añade el siguiente código a tu functions.php o a un plugin:
add_action( 'admin_print_footer_scripts', 'remove_save_button' );
function remove_save_button()
{
?>
<script>
jQuery(document).ready(function($){$('#save-post').remove();});
</script><?php
}
Sí, es feo.

Eliminar el botón de guardar es realmente difícil, porque post_submit_meta_box() simplemente vuelca su contenido. No hay ningún filtro. Javascript o ob_start() podrían resolverlo. Ninguna de las dos opciones es muy elegante.
 fuxia
fuxia
Hm, vale, he añadido algo de código para eliminar el botón Guardar original. No fue tan difícil. :)
 fuxia
fuxia
Me faltan palabras para describir esto :) - y lo dije antes: el uso de la coma para formatear el array merece un Premio PHP a los Formateadores +1+
 brasofilo
brasofilo
¡Gracias por este código! Pregunta genuina - ¿cuáles son las ventajas de este enfoque ("versión 1") en comparación con el código de @Rarst ("versión 2")? Usar gettext parece el enfoque más limpio aquí ya que no queremos cambiar ninguna funcionalidad, solo el texto - exactamente para lo que gettext fue diseñado. Además, la Versión 2 probablemente sea más a prueba de futuro.
 rinogo
rinogo
El código para la sugerencia de hakre de usar un filtro de traducción sería algo así:
add_filter( 'gettext', 'cambiar_boton_publicar', 10, 2 );
function cambiar_boton_publicar( $traduccion, $texto ) {
if ( $texto == 'Publish' )
return 'Guardar';
return $traduccion;
}

¿Hay razones por las que la "versión 1" (la respuesta aceptada actual, escrita por @toscho) es superior/inferior a este enfoque? A mí me parece que este es el mejor de los dos: más simple, no requiere trucos para eliminar el botón "Guardar" y es más futuro.
 rinogo
rinogo
Tu respuesta me inspiró: he evolucionado tu enfoque para cubrir muchos más strings. http://wordpress.stackexchange.com/a/230513/10388
 rinogo
rinogo
El inconveniente sería que el filtro de traducción se dispara muchas veces, y engancharse a él supone una sobrecarga significativa de rendimiento. Esto puede reducirse filtrando solo durante un tiempo limitado, añadiendo/eliminando el filtro cerca del punto necesario en tiempo de ejecución.
 Rarst
Rarst
Esta no es una respuesta completa sino algunas indicaciones: Cualquier texto que se muestra pasa por un filtro de traducción y por lo tanto puede ser modificado en una función de callback (hook). Así que si el hook solo está registrado en la página donde quieres cambiar eso, misión cumplida.
El botón de borrador podría "eliminarse" ocultándolo mediante CSS. El CSS podría inyectarse en la etiqueta <head> del administrador con otro callback. Creo que el filtro para eso se llama admin_head. Es un poco sucio ya que el botón sigue estando ahí, por ejemplo si un usuario desactiva el CSS.

Para mantener la consistencia, asumo que prefieres usar "Guardar" en lugar de "Publicar" en todo WordPress, no solo en el texto del botón.


Basándome en la solución proporcionada por @Rarst, expandí el código para que traduzca muchas (¿todas?) las demás instancias de la palabra "Publicar" a la variación apropiada de "Guardar".
add_filter("gettext", "translate_publish_post_status", 10, 2);
add_filter("ngettext", "translate_publish_post_status_number", 10, 5);
add_filter("ngettext_with_context", "translate_publish_post_status_number", 10, 6);
function translate_publish_post_status($translation, $text) {
switch($text) {
case "Publish": return "Guardar";
case "Published on: <b>%1\$s</b>": return "Guardado el: <b>%1\$s</b>";
case "Publish <b>immediately</b>": return "Aprobar <b>inmediatamente</b>";
case "Publish on: <b>%1\$s</b>": return "Aprobar el: <b>%1\$s</b>";
case "Privately Published": return "Guardado como privado";
case "Published": return "Guardado";
case "Save & Publish": return "Guardar"; //¿"Doble guardado"? :)
default: return $translation;
}
}
function translate_publish_post_status_number($translation, $single, $plural, $number, $domain) {
if($translation == "Published <span class=\"count\">(%s)</span>") {
return "Guardado <span class=\"count\">(%s)</span>";
}
return $translation;
}
Para eliminar el botón de Borrador, la respuesta dada por @toscho contiene una buena solución.

@Amjad - Intenta cambiar todas las instancias de %1$s por %1\$s. O bien, desactivar los avisos/advertencias ocultará estos errores.
 rinogo
rinogo
Otro enfoque sería desregistrar el metabox y luego volver a registrarlo con valores diferentes, específicamente el texto de publicación...
Consulta la discusión que tuve aquí sobre cómo mover un meta box, deberías poder aplicar algo similar para renombrar ese texto de Publicar.

Solución mucho más limpia y sencilla.
function change_publish_btn_txt() {
echo "<script type='text/javascript'>jQuery(document).ready(function(){
jQuery('#publish').attr('value', 'Tu Texto Personalizado');
});</script>";
}
add_action('admin_footer-post-new.php', 'change_publish_btn_txt', 99);
