Adăugare câmp personalizat la Categorie
Doresc să adaug câmpuri personalizate unei anumite categorii. O categorie are în mod standard doar următoarele câmpuri:
Nume:
Slug:
Părinte:
Descriere:
Deoarece am un site de Seriale TV, vreau să adaug mai multe câmpuri, aș dori ceva de genul acesta când creez o categorie nouă (Categorie=Serial)
Nume:
Artist:
An:
Tip:
Gen:
Rezumat:
Slug:
Părinte:
Descriere:
Și așa mai departe...
Puteți să mă ajutați vă rog? Mulțumesc anticipat.

Am publicat un ghid despre asta acum o săptămână http://en.bainternet.info/2011/wordpress-category-extra-fields
Sper că acest lucru vă ajută.
Ohad.
Iată detaliile postării:
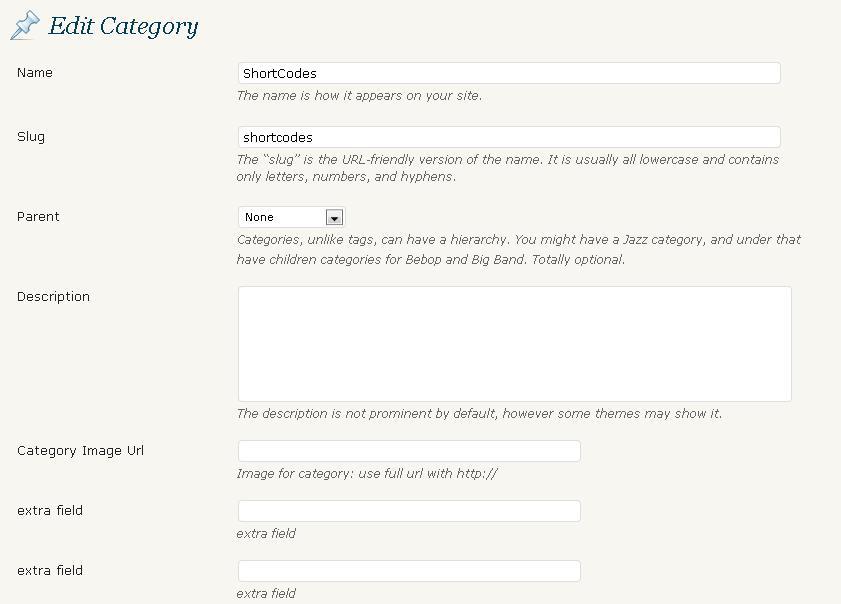
Primul lucru pe care trebuie să-l facem este să adăugăm câmpurile suplimentare la formularul de editare a categoriei folosind hook-ul edit_category_form_fields și folosim o funcție simplă care va afișa câmpurile suplimentare.
<?php
//adaugă câmpuri suplimentare la formularul de editare a categoriei
add_action ( 'edit_category_form_fields', 'extra_category_fields');
//funcția callback pentru adăugarea câmpurilor suplimentare
function extra_category_fields( $tag ) { //verifică ID-ul existent
$t_id = $tag->term_id;
$cat_meta = get_option( "category_$t_id");
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="cat_Image_url"><?php _e('URL Imagine Categorie'); ?></label></th>
<td>
<input type="text" name="Cat_meta[img]" id="Cat_meta[img]" size="3" style="width:60%;" value="<?php echo $cat_meta['img'] ? $cat_meta['img'] : ''; ?>"><br />
<span class="description"><?php _e('Imagine pentru categorie: folosește URL complet cu '); ?></span>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="extra1"><?php _e('Câmp suplimentar'); ?></label></th>
<td>
<input type="text" name="Cat_meta[extra1]" id="Cat_meta[extra1]" size="25" style="width:60%;" value="<?php echo $cat_meta['extra1'] ? $cat_meta['extra1'] : ''; ?>"><br />
<span class="description"><?php _e('Câmp suplimentar'); ?></span>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="extra2"><?php _e('Câmp suplimentar'); ?></label></th>
<td>
<input type="text" name="Cat_meta[extra2]" id="Cat_meta[extra2]" size="25" style="width:60%;" value="<?php echo $cat_meta['extra2'] ? $cat_meta['extra2'] : ''; ?>"><br />
<span class="description"><?php _e('Câmp suplimentar'); ?></span>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="extra3"><?php _e('Câmp suplimentar'); ?></label></th>
<td>
<textarea name="Cat_meta[extra3]" id="Cat_meta[extra3]" style="width:60%;"><?php echo $cat_meta['extra3'] ? $cat_meta['extra3'] : ''; ?></textarea><br />
<span class="description"><?php _e('Câmp suplimentar'); ?></span>
</td>
</tr>
<?php
}
După cum puteți vedea, am adăugat 4 câmpuri noi și toate sunt într-un array Cat_meta[key] pentru că în acest fel creăm doar un rând în tabelul de opțiuni pentru a salva toate câmpurile suplimentare ale categoriei, în loc de un rând pentru fiecare câmp.
Următorul pas este să salvăm câmpurile suplimentare în baza de date odată ce un utilizator trimite formularul de editare a categoriei, iar acest lucru îl facem folosind "edited_category" cu o funcție care va parcurge fiecare câmp trimis și le va insera în baza de date folosind funcția update_option, astfel:
<?php
// hook pentru salvarea câmpurilor suplimentare ale categoriei
add_action ( 'edited_category', 'save_extra_category_fileds');
// funcția callback pentru salvarea câmpurilor suplimentare
function save_extra_category_fileds( $term_id ) {
if ( isset( $_POST['Cat_meta'] ) ) {
$t_id = $term_id;
$cat_meta = get_option( "category_$t_id");
$cat_keys = array_keys($_POST['Cat_meta']);
foreach ($cat_keys as $key){
if (isset($_POST['Cat_meta'][$key])){
$cat_meta[$key] = $_POST['Cat_meta'][$key];
}
}
//salvează array-ul de opțiuni
update_option( "category_$t_id", $cat_meta );
}
}
Din codul de mai sus puteți vedea că toate câmpurile suplimentare pe care le-am adăugat sunt stocate în tabelul de opțiuni al bazei de date cu numele 'category_ID', unde ID este id-ul categoriei specifice pe care tocmai am editat-o, iar asta înseamnă că putem apela aceste date în plugin-urile sau fișierele de temă cu ușurință folosind funcția get_option.
De exemplu, dacă id-ul categoriei mele este 25, atunci codul meu va arăta astfel:
<?php $cat_data = get_option('category_25'); ?>
După cum am menționat la început, trebuie să afișez o imagine diferită pentru fiecare categorie, așa că în acest caz am adăugat aceste câteva linii de cod în category.php al temei mele, imediat după codul care afișează titlul categoriei:
<?php
//mai întâi obținem ID-ul categoriei curente
$cat_id = get_query_var('cat');
//apoi obținem datele din baza de date
$cat_data = get_option("category_$cat_id");
//și apoi afișez pur și simplu imaginea categoriei dacă există
if (isset($cat_data['img'])){
echo '<div class="category_image"><img src="'.$cat_data['img'].'"></div>';
}
Simplu și ușor și am terminat. Rezultatul ar trebui să arate similar cu acesta:


Te rog să postezi conținutul principal al blogului tău în acest răspuns. Linkurile pot deveni inactive, chiar și pe propriul tău blog.
 Django Reinhardt
Django Reinhardt
Dacă nu crezi că acest răspuns are vreo valoare, ar trebui șters... Totuși, această întrebare are peste 16.000 de vizualizări. Cred că întrebarea rămâne utilă pentru oameni, în ciuda vârstei sale, iar acest răspuns ar putea fi îmbunătățit prin includerea detaliilor din link-ul în cauză.
 Django Reinhardt
Django Reinhardt
De fapt, cu cât trece mai mult timp, cu atât devine mai important să surprindem esența răspunsului aici, ca să nu dispară de unde este legat...
 GreenAsJade
GreenAsJade
...în timp ce voi vă tot certați pe tema asta (acum un an, deși), mie nu mi-a luat nici măcar 5 minute să transfer totul în răspuns. E simplu...
 MxmastaMills
MxmastaMills
Începând cu WordPress 4.4, funcțiile add_term_meta(), update_term_meta() și get_term_meta() au fost adăugate. Aceasta înseamnă că codul furnizat de MxmastaMills poate fi actualizat pentru a utiliza o abordare mult mai puțin improvizată.
Iată actualizarea mea a acestuia. Există doar un singur câmp, deoarece am dorit să adaug un titlu personalizat, dar va funcționa la fel pentru toate câmpurile pe care doriți să le adăugați.
function addTitleFieldToCat(){
$cat_title = get_term_meta($_POST['tag_ID'], '_pagetitle', true);
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="cat_page_title"><?php _e('Titlul Paginii Categorii'); ?></label></th>
<td>
<input type="text" name="cat_title" id="cat_title" value="<?php echo $cat_title ?>"><br />
<span class="description"><?php _e('Titlul pentru Categoria'); ?></span>
</td>
</tr>
<?php
}
add_action ( 'edit_category_form_fields', 'addTitleFieldToCat');
function saveCategoryFields() {
if ( isset( $_POST['cat_title'] ) ) {
update_term_meta($_POST['tag_ID'], '_pagetitle', $_POST['cat_title']);
}
}
add_action ( 'edited_category', 'saveCategoryFields');

Câteva lucruri de notat: în hook-ul edited_category, tag_ID va fi în array-ul $_POST, nu în $_GET. De asemenea, add_term_meta va adăuga de fapt o nouă intrare în loc să suprascrie una veche. Folosește update_term_meta în schimb.
 Martin Dimitrov
Martin Dimitrov
@MartinDimitrov Poți să corectezi răspunsul lui luke-simmons apăsând pe butonul de edit? În acest fel toată lumea poate folosi cel mai bun cod disponibil, chiar și cei care nu codează foarte bine (designer aici!). Mulțumesc!
 Programmeur
Programmeur
Acest cod funcționează:
add_action ( 'category_edit_form_fields', function( $tag ){
$cat_title = get_term_meta( $tag->term_id, '_pagetitle', true ); ?>
<tr class='form-field'>
<th scope='row'><label for='cat_page_title'><?php _e('Titlul paginii de categorie'); ?></label></th>
<td>
<input type='text' name='cat_title' id='cat_title' value='<?php echo $cat_title ?>'>
<p class='description'><?php _e('Titlul pentru categoria'); ?></p>
</td>
</tr> <?php
});
add_action ( 'edited_category', function( $term_id ) {
if ( isset( $_POST['cat_title'] ) )
update_term_meta( $term_id , '_pagetitle', $_POST['cat_title'] );
});

Paul Menard a oferit un exemplu despre cum să creezi și să folosești meta termeni pe blogul său...
Meta personalizat pentru noi taxonomii în WordPress 3.0.
Nu există un exemplu pentru crearea tabelei în baza de date sau verificarea dacă variabilele $_POST sunt setate, așa că va trebui să te ocupi tu de acele detalii, dar pare a fi o bază de cod bună pe care să construiești... :)
