Aggiungere campi personalizzati a una Categoria
Vorrei aggiungere campi personalizzati a una determinata categoria. Una categoria ha solo i seguenti campi:
Nome:
Slug:
Genitore:
Descrizione:
Poiché ho un sito di Serie TV, voglio aggiungere altri campi. Quando creo una nuova categoria (Categoria=Serie) vorrei qualcosa del genere:
Nome:
Artista:
Anno:
Tipo:
Genere:
Riassunto:
Slug:
Genitore:
Descrizione:
E così via...
Potete aiutarmi per favore? Grazie in anticipo.

Ho pubblicato una guida su questo una settimana fa http://en.bainternet.info/2011/wordpress-category-extra-fields
Spero che questo ti sia utile.
Ohad.
Ecco i dettagli del post:
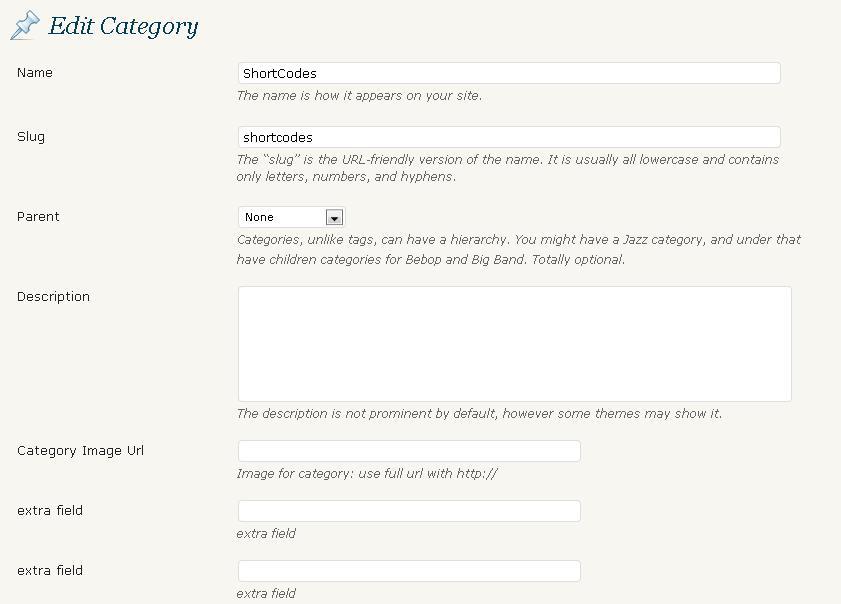
La prima cosa che dobbiamo fare è aggiungere i campi extra al modulo di modifica della categoria utilizzando l'hook edit_category_form_fields e usiamo una semplice funzione che stamperà i campi extra.
<?php
//aggiungi campi extra al modulo di modifica categoria hook
add_action ( 'edit_category_form_fields', 'extra_category_fields');
//funzione callback per aggiungere campi extra al modulo di modifica categoria
function extra_category_fields( $tag ) { //controlla l'ID esistente
$t_id = $tag->term_id;
$cat_meta = get_option( "category_$t_id");
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="cat_Image_url"><?php _e('URL Immagine Categoria'); ?></label></th>
<td>
<input type="text" name="Cat_meta[img]" id="Cat_meta[img]" size="3" style="width:60%;" value="<?php echo $cat_meta['img'] ? $cat_meta['img'] : ''; ?>"><br />
<span class="description"><?php _e('Immagine per la categoria: usa URL completo con'); ?></span>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="extra1"><?php _e('campo extra'); ?></label></th>
<td>
<input type="text" name="Cat_meta[extra1]" id="Cat_meta[extra1]" size="25" style="width:60%;" value="<?php echo $cat_meta['extra1'] ? $cat_meta['extra1'] : ''; ?>"><br />
<span class="description"><?php _e('campo extra'); ?></span>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="extra2"><?php _e('campo extra'); ?></label></th>
<td>
<input type="text" name="Cat_meta[extra2]" id="Cat_meta[extra2]" size="25" style="width:60%;" value="<?php echo $cat_meta['extra2'] ? $cat_meta['extra2'] : ''; ?>"><br />
<span class="description"><?php _e('campo extra'); ?></span>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="extra3"><?php _e('campo extra'); ?></label></th>
<td>
<textarea name="Cat_meta[extra3]" id="Cat_meta[extra3]" style="width:60%;"><?php echo $cat_meta['extra3'] ? $cat_meta['extra3'] : ''; ?></textarea><br />
<span class="description"><?php _e('campo extra'); ?></span>
</td>
</tr>
<?php
}
Come puoi vedere ho aggiunto 4 nuovi campi e tutti sono in un array Cat_meta[key] perché in questo modo creiamo solo una riga nella tabella delle opzioni per salvare tutti i campi extra della categoria invece di una riga per ogni campo.
Successivamente dobbiamo salvare i campi extra nel database una volta che un utente invia il modulo di modifica della categoria e lo facciamo utilizzando "edited_category" con una funzione che scorrerà ciascuno dei campi inviati e li inserirà nel database utilizzando la funzione update_option, così:
<?php
// hook per salvare i campi extra della categoria
add_action ( 'edited_category', 'save_extra_category_fileds');
// funzione callback per salvare i campi extra della categoria
function save_extra_category_fileds( $term_id ) {
if ( isset( $_POST['Cat_meta'] ) ) {
$t_id = $term_id;
$cat_meta = get_option( "category_$t_id");
$cat_keys = array_keys($_POST['Cat_meta']);
foreach ($cat_keys as $key){
if (isset($_POST['Cat_meta'][$key])){
$cat_meta[$key] = $_POST['Cat_meta'][$key];
}
}
//salva l'array delle opzioni
update_option( "category_$t_id", $cat_meta );
}
}
Dal codice sopra puoi vedere che tutti i campi extra che abbiamo aggiunto sono memorizzati nella tabella delle opzioni del database con il nome 'category_ID', dove ID è l'id della specifica categoria che abbiamo appena modificato e ciò significa che possiamo richiamare questi dati nei nostri plugin o file del tema facilmente utilizzando la funzione get_option.
Ad esempio, se l'id della mia categoria è 25 allora il mio codice sarà:
<?php $cat_data = get_option('category_25'); ?>
Come ho detto all'inizio, ho bisogno di visualizzare un'immagine diversa per ogni categoria, quindi in quel caso ho aggiunto queste poche righe di codice al mio category.php del tema subito dopo il codice che visualizza il titolo della categoria:
<?php
//prima ottieni l'ID della categoria corrente
$cat_id = get_query_var('cat');
//poi ottengo i dati dal database
$cat_data = get_option("category_$cat_id");
//e poi visualizzo semplicemente la mia immagine della categoria se esiste
if (isset($cat_data['img'])){
echo '<div class="category_image"><img src="'.$cat_data['img'].'"></div>';
}
Facile e veloce e abbiamo finito. Il risultato dovrebbe essere simile a questo:


Per favore inserisci il contenuto principale del tuo blog in questa risposta. Il link rot può verificarsi, anche sul tuo stesso blog.
 Django Reinhardt
Django Reinhardt
perché risvegliare i morti? sentiti libero di modificare la risposta se lo desideri.
 Bainternet
Bainternet
Se non ritieni che questa risposta abbia alcun valore, dovrebbe essere eliminata... Tuttavia questa domanda ha oltre 16.000 visualizzazioni. Penso che la domanda rimanga utile per le persone, nonostante la sua età, e questa risposta sarebbe migliorata includendo i dettagli dal link in questione.
 Django Reinhardt
Django Reinhardt
In effetti, più tempo passa, più diventa urgente catturare l'essenza della risposta qui, per evitare che scompaia da dove è collegata...
 GreenAsJade
GreenAsJade
...mentre voi eravate occupati a discuterne (un anno fa, per la verità), a me ci sono voluti meno di 5 minuti per trasferire tutto nella risposta. È facile...
 MxmastaMills
MxmastaMills
A partire da WordPress 4.4, sono state aggiunte le funzioni add_term_meta(), update_term_meta() e get_term_meta(). Ciò significa che il codice fornito da MxmastaMills può essere aggiornato per utilizzare un approccio molto meno approssimativo.
Ecco la mia versione aggiornata. C'è solo un campo perché volevo aggiungere un titolo personalizzato, ma funzionerà allo stesso modo per tutti i campi che desideri aggiungere.
function addTitleFieldToCat(){
$cat_title = get_term_meta($_POST['tag_ID'], '_pagetitle', true);
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="cat_page_title"><?php _e('Titolo della Categoria'); ?></label></th>
<td>
<input type="text" name="cat_title" id="cat_title" value="<?php echo $cat_title ?>"><br />
<span class="description"><?php _e('Titolo per la Categoria'); ?></span>
</td>
</tr>
<?php
}
add_action ( 'edit_category_form_fields', 'addTitleFieldToCat');
function saveCategoryFields() {
if ( isset( $_POST['cat_title'] ) ) {
update_term_meta($_POST['tag_ID'], '_pagetitle', $_POST['cat_title']);
}
}
add_action ( 'edited_category', 'saveCategoryFields');

Alcune cose da notare: nell'hook edited_category, tag_ID sarà nell'array $_POST, non in $_GET. Inoltre add_term_meta aggiungerà effettivamente una nuova voce invece di sovrascrivere una eventuale precedente. Usa invece update_term_meta.
 Martin Dimitrov
Martin Dimitrov
@MartinDimitrov Potresti correggere la risposta di luke-simmons cliccando sul pulsante modifica? In questo modo tutti potranno usare il codice migliore disponibile, anche chi non programma molto bene (designer qui!). Grazie!
 Programmeur
Programmeur
Questo codice funziona:
add_action ( 'category_edit_form_fields', function( $tag ){
$cat_title = get_term_meta( $tag->term_id, '_pagetitle', true ); ?>
<tr class='form-field'>
<th scope='row'><label for='cat_page_title'><?php _e('Titolo Pagina Categoria'); ?></label></th>
<td>
<input type='text' name='cat_title' id='cat_title' value='<?php echo $cat_title ?>'>
<p class='description'><?php _e('Titolo per la Categoria'); ?></p>
</td>
</tr> <?php
});
add_action ( 'edited_category', function( $term_id ) {
if ( isset( $_POST['cat_title'] ) )
update_term_meta( $term_id , '_pagetitle', $_POST['cat_title'] );
});

Paul Menard ha fornito un esempio su come creare e utilizzare i metadati dei termini nel suo blog...
Metadati personalizzati per nuove tassonomie in WordPress 3.0.
Non c'è un esempio sulla creazione della tabella del database o sulla verifica che le variabili $_POST siano impostate, quindi dovrai occuparti tu di queste piccole cose, ma sembra una buona base di codice su cui costruire... :)
