Agregar campo personalizado a Categoría
Me gustaría agregar campos personalizados a una categoría específica. Una categoría solo tiene los siguientes campos:
Nombre:
Slug:
Padre:
Descripción:
Como tengo un sitio de series de TV, quiero agregar más campos. Busco algo como esto cuando creo una nueva categoría (Categoría=Series)
Nombre:
Artista:
Año:
Tipo:
Género:
Resumen:
Slug:
Padre:
Descripción:
Y así sucesivamente...
¿Alguna ayuda por favor? Gracias de antemano.

Publiqué un Cómo Hacerlo sobre esto hace una semana http://en.bainternet.info/2011/wordpress-category-extra-fields
Espero que esto ayude.
Ohad.
Aquí están los detalles del post:
Lo primero que necesitamos hacer es añadir los campos extra al formulario de edición de categorías usando el hook edit_category_form_fields y utilizamos una función simple que imprimirá los campos adicionales.
<?php
//añadir campos extra al formulario de edición de categorías hook
add_action ( 'edit_category_form_fields', 'extra_category_fields');
//función callback para añadir campos extra al formulario de edición de categorías
function extra_category_fields( $tag ) { //verificar el ID de destacado existente
$t_id = $tag->term_id;
$cat_meta = get_option( "category_$t_id");
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="cat_Image_url"><?php _e('URL de la Imagen de la Categoría'); ?></label></th>
<td>
<input type="text" name="Cat_meta[img]" id="Cat_meta[img]" size="3" style="width:60%;" value="<?php echo $cat_meta['img'] ? $cat_meta['img'] : ''; ?>"><br />
<span class="description"><?php _e('Imagen para la categoría: usa la URL completa con '); ?></span>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="extra1"><?php _e('campo extra'); ?></label></th>
<td>
<input type="text" name="Cat_meta[extra1]" id="Cat_meta[extra1]" size="25" style="width:60%;" value="<?php echo $cat_meta['extra1'] ? $cat_meta['extra1'] : ''; ?>"><br />
<span class="description"><?php _e('campo extra'); ?></span>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="extra2"><?php _e('campo extra'); ?></label></th>
<td>
<input type="text" name="Cat_meta[extra2]" id="Cat_meta[extra2]" size="25" style="width:60%;" value="<?php echo $cat_meta['extra2'] ? $cat_meta['extra2'] : ''; ?>"><br />
<span class="description"><?php _e('campo extra'); ?></span>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="extra3"><?php _e('campo extra'); ?></label></th>
<td>
<textarea name="Cat_meta[extra3]" id="Cat_meta[extra3]" style="width:60%;"><?php echo $cat_meta['extra3'] ? $cat_meta['extra3'] : ''; ?></textarea><br />
<span class="description"><?php _e('campo extra'); ?></span>
</td>
</tr>
<?php
}
Como puedes ver añadí 4 nuevos campos y todos están en un array Cat_meta[key] porque de esa manera solo creamos una fila en la tabla de opciones para guardar todos los campos extra de la categoría en lugar de una fila por cada campo.
Luego necesitamos guardar los campos extra en la base de datos una vez que un usuario envía el formulario de edición de categoría y lo hacemos usando "edited_category" con una función que recorrerá cada uno de los campos enviados y los insertará en la base de datos usando la función update_option, así:
<?php
// guardar campos extra de categoría hook
add_action ( 'edited_category', 'save_extra_category_fileds');
// función callback para guardar campos extra de categoría
function save_extra_category_fileds( $term_id ) {
if ( isset( $_POST['Cat_meta'] ) ) {
$t_id = $term_id;
$cat_meta = get_option( "category_$t_id");
$cat_keys = array_keys($_POST['Cat_meta']);
foreach ($cat_keys as $key){
if (isset($_POST['Cat_meta'][$key])){
$cat_meta[$key] = $_POST['Cat_meta'][$key];
}
}
//guardar el array de opciones
update_option( "category_$t_id", $cat_meta );
}
}
Del código anterior puedes ver que todos los campos extra que hemos añadido se almacenan en la tabla de opciones de la base de datos con el nombre 'category_ID', donde ID es el id de la categoría específica que acabamos de editar y eso significa que podemos llamar a estos datos en nuestros plugins o archivos de tema fácilmente usando la función get_option.
Digamos por ejemplo que mi ID de categoría es 25 entonces mi código se verá así:
<?php $cat_data = get_option('category_25'); ?>
Como mencioné al principio, necesito mostrar una imagen diferente para cada categoría, así que en ese caso añadí estas pocas líneas de código al category.php de mi tema justo después del código que muestra el título de la categoría:
<?php
//primero obtenemos el ID de la categoría actual
$cat_id = get_query_var('cat');
//luego obtengo los datos de la base de datos
$cat_data = get_option("category_$cat_id");
//y luego simplemente muestro mi imagen de categoría si existe
if (isset($cat_data['img'])){
echo '<div class="category_image"><img src="'.$cat_data['img'].'"></div>';
}
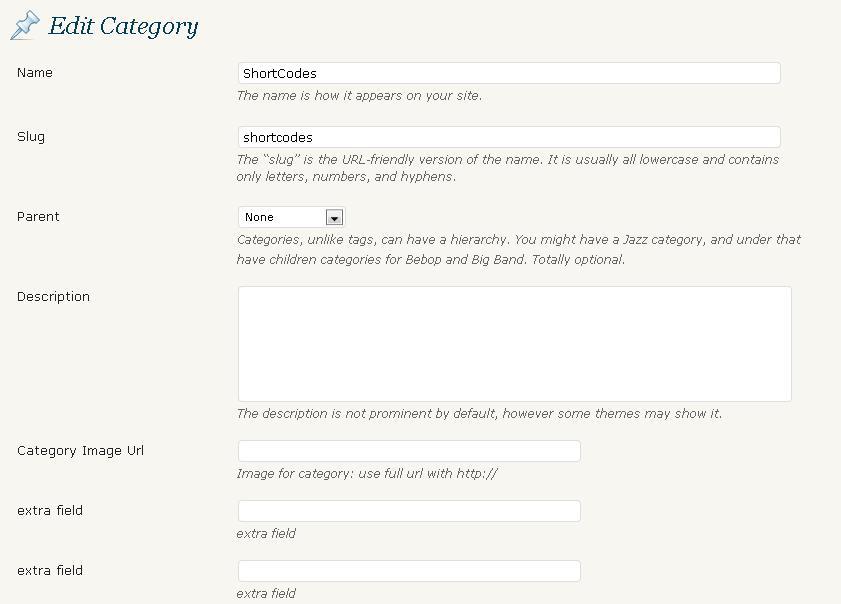
Bonito y fácil y ya hemos terminado. El resultado debería verse similar a esto:


Por favor publica el contenido principal de tu blog en esta respuesta. Los enlaces pueden dejar de funcionar, incluso en tu propio blog.
 Django Reinhardt
Django Reinhardt
¿por qué despertar a los muertos? siéntete libre de editar la respuesta si lo deseas.
 Bainternet
Bainternet
Si no crees que esta respuesta tenga ningún valor, debería eliminarse... Sin embargo, esta pregunta tiene más de 16,000 visitas. Creo que la pregunta sigue siendo útil para las personas, a pesar de su antigüedad, y esta respuesta mejoraría si se incluyeran los detalles del enlace en cuestión.
 Django Reinhardt
Django Reinhardt
De hecho, cuanto más tiempo pasa, más urgente se vuelve capturar la esencia de la respuesta aquí, para que no desaparezca de donde está enlazada...
 GreenAsJade
GreenAsJade
...mientras ustedes estaban ocupados debatiéndolo (hace un año, es cierto), a mí me tomó menos de 5 minutos trasladar todo a la respuesta. Es sencillo...
 MxmastaMills
MxmastaMills
A partir de WordPress 4.4, se han añadido las funciones add_term_meta(), update_term_meta() y get_term_meta(). Esto significa que el código proporcionado por MxmastaMills se puede actualizar para usar un enfoque mucho menos improvisado.
Aquí está mi actualización del mismo. Solo hay un campo ya que quería añadir un título personalizado, pero funcionará igual para todos los campos que quieras añadir.
function addTitleFieldToCat(){
$cat_title = get_term_meta($_POST['tag_ID'], '_pagetitle', true);
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="cat_page_title"><?php _e('Título de la página de categoría'); ?></label></th>
<td>
<input type="text" name="cat_title" id="cat_title" value="<?php echo $cat_title ?>"><br />
<span class="description"><?php _e('Título para la Categoría'); ?></span>
</td>
</tr>
<?php
}
add_action ( 'edit_category_form_fields', 'addTitleFieldToCat');
function saveCategoryFields() {
if ( isset( $_POST['cat_title'] ) ) {
update_term_meta($_POST['tag_ID'], '_pagetitle', $_POST['cat_title']);
}
}
add_action ( 'edited_category', 'saveCategoryFields');

Algunas cosas a tener en cuenta: en el hook edited_category, tag_ID estará en el array $_POST, no en $_GET. Además, add_term_meta realmente agregará una nueva entrada en lugar de sobrescribir una posible anterior. Usa update_term_meta en su lugar.
 Martin Dimitrov
Martin Dimitrov
@MartinDimitrov ¿Podrías corregir la respuesta de luke-simmons haciendo clic en el botón de editar? De esta manera todos podrán usar el mejor código disponible, incluso aquellos que no programan muy bien (¡diseñador aquí!). ¡Gracias!
 Programmeur
Programmeur
Este código funciona:
add_action ( 'category_edit_form_fields', function( $tag ){
$cat_title = get_term_meta( $tag->term_id, '_pagetitle', true ); ?>
<tr class='form-field'>
<th scope='row'><label for='cat_page_title'><?php _e('Título de la página de categoría'); ?></label></th>
<td>
<input type='text' name='cat_title' id='cat_title' value='<?php echo $cat_title ?>'>
<p class='description'><?php _e('Título para la Categoría'); ?></p>
</td>
</tr> <?php
});
add_action ( 'edited_category', function( $term_id ) {
if ( isset( $_POST['cat_title'] ) )
update_term_meta( $term_id , '_pagetitle', $_POST['cat_title'] );
});

Paul Menard proporcionó un ejemplo de cómo crear y usar metadatos de términos en su blog...
Metadatos personalizados para nuevas taxonomías en WordPress 3.0.
No hay un ejemplo de cómo crear la tabla en la base de datos o verificar que las variables $_POST estén configuradas, así que tendrás que hacer esas pequeñas cosas por tu cuenta, pero parece una base de código decente sobre la cual construir... :)
