Добавление пользовательских полей в категорию
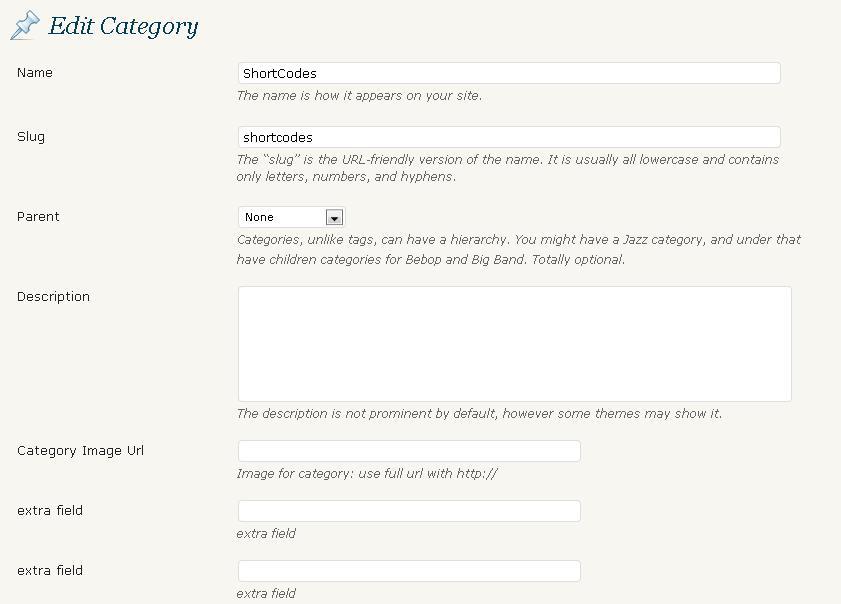
Я хочу добавить пользовательские поля к определенной категории. В категории есть только следующие поля:
Название:
Ярлык:
Родительская категория:
Описание:
Поскольку у меня сайт сериалов, я хочу добавить больше полей. Мне нужно что-то вроде этого при создании новой категории (Категория=Сериалы)
Название:
Исполнитель:
Год:
Тип:
Жанр:
Краткое содержание:
Ярлык:
Родительская категория:
Описание:
И так далее...
Помогите, пожалуйста? Заранее спасибо.

Я опубликовал руководство по этой теме неделю назад http://en.bainternet.info/2011/wordpress-category-extra-fields
Надеюсь, это поможет.
Охад.
Вот детали поста:
Первое, что нам нужно сделать, это добавить дополнительные поля в форму редактирования категории с помощью хука edit_category_form_fields. Мы используем простую функцию, которая выведет дополнительные поля.
<?php
// добавляем дополнительные поля в форму редактирования категории
add_action ( 'edit_category_form_fields', 'extra_category_fields');
// функция обратного вызова для добавления дополнительных полей
function extra_category_fields( $tag ) { // проверяем существующий ID
$t_id = $tag->term_id;
$cat_meta = get_option( "category_$t_id");
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="cat_Image_url"><?php _e('URL изображения категории'); ?></label></th>
<td>
<input type="text" name="Cat_meta[img]" id="Cat_meta[img]" size="3" style="width:60%;" value="<?php echo $cat_meta['img'] ? $cat_meta['img'] : ''; ?>"><br />
<span class="description"><?php _e('Изображение для категории: используйте полный URL'); ?></span>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="extra1"><?php _e('Дополнительное поле'); ?></label></th>
<td>
<input type="text" name="Cat_meta[extra1]" id="Cat_meta[extra1]" size="25" style="width:60%;" value="<?php echo $cat_meta['extra1'] ? $cat_meta['extra1'] : ''; ?>"><br />
<span class="description"><?php _e('Дополнительное поле'); ?></span>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="extra2"><?php _e('Дополнительное поле'); ?></label></th>
<td>
<input type="text" name="Cat_meta[extra2]" id="Cat_meta[extra2]" size="25" style="width:60%;" value="<?php echo $cat_meta['extra2'] ? $cat_meta['extra2'] : ''; ?>"><br />
<span class="description"><?php _e('Дополнительное поле'); ?></span>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label for="extra3"><?php _e('Дополнительное поле'); ?></label></th>
<td>
<textarea name="Cat_meta[extra3]" id="Cat_meta[extra3]" style="width:60%;"><?php echo $cat_meta['extra3'] ? $cat_meta['extra3'] : ''; ?></textarea><br />
<span class="description"><?php _e('Дополнительное поле'); ?></span>
</td>
</tr>
<?php
}
Как видите, я добавил 4 новых поля, и все они находятся в массиве Cat_meta[key], потому что таким образом мы создаем только одну строку в таблице опций для сохранения всех дополнительных полей категории вместо строки для каждого поля.
Далее нам нужно сохранить дополнительные поля в базе данных после отправки формы редактирования категории. Мы делаем это с помощью хука "edited_category" и функции, которая проходит через каждое из отправленных полей и вставляет их в базу данных с помощью функции update_option:
<?php
// хук для сохранения дополнительных полей категории
add_action ( 'edited_category', 'save_extra_category_fileds');
// функция обратного вызова для сохранения дополнительных полей
function save_extra_category_fileds( $term_id ) {
if ( isset( $_POST['Cat_meta'] ) ) {
$t_id = $term_id;
$cat_meta = get_option( "category_$t_id");
$cat_keys = array_keys($_POST['Cat_meta']);
foreach ($cat_keys as $key){
if (isset($_POST['Cat_meta'][$key])){
$cat_meta[$key] = $_POST['Cat_meta'][$key];
}
}
// сохраняем массив опций
update_option( "category_$t_id", $cat_meta );
}
}
Из приведенного выше кода видно, что все дополнительные поля, которые мы добавили, сохраняются в таблице опций базы данных с именем 'category_ID', где ID — это идентификатор конкретной категории, которую мы только что отредактировали. Это означает, что мы можем легко вызвать эти данные в наших плагинах или файлах темы с помощью функции get_option.
Например, если ID моей категории равен 25, то мой код будет выглядеть так:
<?php $cat_data = get_option('category_25'); ?>
Как я уже говорил в начале, мне нужно отображать разные изображения для каждой категории, поэтому в этом случае я добавил несколько строк кода в файл category.php моей темы сразу после кода, который отображает заголовок категории:
<?php
// сначала получаем ID текущей категории
$cat_id = get_query_var('cat');
// затем получаем данные из базы данных
$cat_data = get_option("category_$cat_id");
// и просто выводим изображение категории, если оно существует
if (isset($cat_data['img'])){
echo '<div class="category_image"><img src="'.$cat_data['img'].'"></div>';
}
Просто и легко, и все готово. Результат должен выглядеть примерно так:


Пожалуйста, опубликуйте основной контент вашего блога в этом ответе. Гниение ссылок может произойти, даже на вашем собственном блоге.
 Django Reinhardt
Django Reinhardt
зачем тревожить мертвых? не стесняйтесь редактировать ответ, если хотите.
 Bainternet
Bainternet
Если вы считаете, что этот ответ не имеет ценности, его следует удалить... Однако этот вопрос просмотрели более 16 000 раз. Я думаю, что вопрос остается полезным для людей, несмотря на его возраст, и этот ответ можно улучшить, добавив детали из указанной ссылки.
 Django Reinhardt
Django Reinhardt
На самом деле, чем больше времени проходит, тем важнее зафиксировать суть ответа здесь, чтобы он не исчез там, где на него ссылаются...
 GreenAsJade
GreenAsJade
...пока вы тут спорили (хотя и год назад), мне потребовалось меньше 5 минут, чтобы перенести всё в ответ. Это просто...
 MxmastaMills
MxmastaMills
Начиная с WordPress 4.4, были добавлены функции add_term_meta(), update_term_meta() и get_term_meta(). Это означает, что код, предоставленный MxmastaMills, можно обновить, используя гораздо менее "костыльный" подход.
Вот моя обновленная версия. Здесь только одно поле, так как я хотел добавить пользовательский заголовок, но это будет работать аналогично для любых полей, которые вы хотите добавить.
function addTitleFieldToCat(){
$cat_title = get_term_meta($_POST['tag_ID'], '_pagetitle', true);
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="cat_page_title"><?php _e('Заголовок страницы категории'); ?></label></th>
<td>
<input type="text" name="cat_title" id="cat_title" value="<?php echo $cat_title ?>"><br />
<span class="description"><?php _e('Заголовок для категории'); ?></span>
</td>
</tr>
<?php
}
add_action ( 'edit_category_form_fields', 'addTitleFieldToCat');
function saveCategoryFields() {
if ( isset( $_POST['cat_title'] ) ) {
update_term_meta($_POST['tag_ID'], '_pagetitle', $_POST['cat_title']);
}
}
add_action ( 'edited_category', 'saveCategoryFields');

Несколько важных моментов: в хуке edited_category, параметр tag_ID будет находиться в массиве $_POST, а не в $_GET. Также функция add_term_meta создает новую запись вместо перезаписи существующей. Лучше использовать update_term_meta.
 Martin Dimitrov
Martin Dimitrov
@MartinDimitrov Не могли бы вы исправить ответ luke-simmons, нажав кнопку редактирования? Так все смогут использовать лучший код, даже те, кто не очень хорошо разбирается в программировании (я дизайнер!). Спасибо!
 Programmeur
Programmeur
Этот код работает:
add_action ( 'category_edit_form_fields', function( $tag ){
$cat_title = get_term_meta( $tag->term_id, '_pagetitle', true ); ?>
<tr class='form-field'>
<th scope='row'><label for='cat_page_title'><?php _e('Заголовок страницы категории'); ?></label></th>
<td>
<input type='text' name='cat_title' id='cat_title' value='<?php echo $cat_title ?>'>
<p class='description'><?php _e('Заголовок для категории'); ?></p>
</td>
</tr> <?php
});
add_action ( 'edited_category', function( $term_id ) {
if ( isset( $_POST['cat_title'] ) )
update_term_meta( $term_id , '_pagetitle', $_POST['cat_title'] );
});

Пол Менард привел пример того, как создавать и использовать метаданные терминов в своем блоге...
Пользовательские метаданные для новых таксономий в WordPress 3.0.
Там нет примера создания таблицы в базе данных или проверки, установлены ли переменные $_POST, так что вам придется сделать эти небольшие вещи самостоятельно, но выглядит это как хорошая кодовая база для дальнейшей разработки... :)
