add_menu_page() cu nume diferit pentru primul element submeniu
Documentația add_menu_page spune să transmitem titlul meniului ca al doilea parametru:
add_menu_page('Titlu Pagină', 'Titlu Meniu', ...);
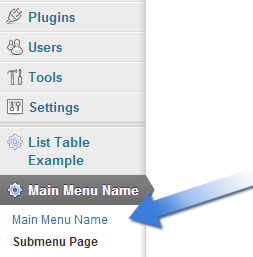
Când adăugăm mai multe pagini ulterior prin add_submenu_page, pagina principală devine prima intrare în submeniu:

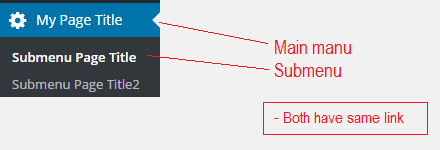
Cu toate acestea, vreau ca primul element din listă să aibă un nume diferit (dar să indice către aceeași pagină), în modul în care o face WordPress:

Cum aș putea realiza acest lucru în plugin-ul meu?
Poți face 'slug'-ul pentru pagina de submeniu să fie același cu cel al paginii principale, iar ele vor indica aceeași locație:
add_action('admin_menu', 'my_menu_pages');
function my_menu_pages(){
add_menu_page('Titlul Paginii Mele', 'Titlul Meniului Meu', 'manage_options', 'my-menu', 'my_menu_output' );
add_submenu_page('my-menu', 'Titlul Paginii de Submeniu', 'Orice Vrei Tu', 'manage_options', 'my-menu' );
add_submenu_page('my-menu', 'Titlul Paginii de Submeniu2', 'Orice Vrei Tu2', 'manage_options', 'my-menu2' );
}
Exemplu:


Aceasta ar duce la intrări duplicate, deoarece WordPress creează automat o pagină de submeniu pentru pagina principală.
 MegaHit
MegaHit
Îmi amintesc că am răsfoit codul de bază săptămâna trecută și am dat peste o notă care spunea ceva de genul: "Adaugă elementul implicit de submeniu DACĂ UTILIZATORUL NU ARE DEJA". Verifică dacă există deja un element de submeniu care indică către elementul de nivel superior. Dacă există, nu adaugă cel implicit.
 Michael Lewis
Michael Lewis
Vreau ca atunci când creez un meniu personalizat să pot afișa niște tabele și date, așa cum sunt afișate alte file, un link de tutorial sau niște funcții. Orice ajutor va fi apreciat.
 Aitazaz Khan
Aitazaz Khan
Funcționează perfect. Asigură-te că ai cel puțin un submeniu în afară de primul, deoarece primul submeniu este direcționat către slug-ul părintelui. Dacă nu, submeniurile tale nu vor fi vizibile.
 Dushan
Dushan
Evident, funcționează în continuare pentru WP 5.9. Deoarece callback-ul pentru add_menu_page este opțional, l-am eliminat și m-am asigurat doar că slug-ul pentru meniu și primul submeniu sunt identice. După cum a spus @MichaelLewis, acest lucru duce la eliminarea primului submeniu implicit/redundant. Bravo!
 TonyG
TonyG
Faceți slug-ul elementului de meniu părinte și sub-meniu același (primul element) ca mai jos
function actions_recent_bids_add_admin_page(){
add_menu_page(
'Ofertări Recente', // titlul paginii
'Rapoarte Licitații', // titlul meniului
'manage_options', // capabilitatea
'wc-auction-reports', // slug
'actions_recent_bids_list', // funcția callback
'dashicons-chart-area', // iconița
56 // poziția
);
add_submenu_page(
'wc-auction-reports', // slug părinte
'Ofertări Recente', // titlul paginii
'Ofertări Recente', // titlul meniului
'manage_options', // capabilitatea
'wc-auction-reports', // slug
'acutions_customers_spendings_list' // funcția callback
);
add_submenu_page(
'wc-auction-reports', // slug părinte
'Cheltuieli Clienți', // titlul paginii
'Cheltuieli Clienți', // titlul meniului
'manage_options', // capabilitatea
'wc-acutions-customers-spendings', // slug
'acutions_customers_spendings_list' // funcția callback
);
add_submenu_page(
'wc-auction-reports', // slug părinte
'Ofertări Clienți', // titlul paginii
'Ofertări Clienți', // titlul meniului
'manage_options', // capabilitatea
'wc-acutions-customers-bids', // slug
'acutions_customers_bids_list' // funcția callback
);
}
add_action('admin_menu','actions_recent_bids_add_admin_page');

Salut, tocmai am petrecut o eternitate căutând acest lucru și metoda corectă nu este listată aici. Ceea ce vrei să folosești este:
remove_submenu_page('parent_slug','parent_slug');
la sfârșitul funcției tale
Exemplu :
function posts_sync_menu() {
// Elementul Principal din Meniu (acționează ca un suport)
add_menu_page(
'Postările Mele', // Titlul paginii
'Postările Mele', // Titlul meniului
'manage_options', // Capabilitatea
'my-posts', // Slug-ul meniului necesar doar pentru inițializare.
'', // Nu este necesară nicio funcție/callback
'dashicons-networking', // Pictogramă
6 // Poziție
);
add_submenu_page(
'my-posts', // Slug-ul părintelui
'Listarea Postărilor Mele', // Titlul paginii
'Listarea Postărilor Mele', // Titlul meniului
'manage_options', // Capabilitatea
'my-posts-listing', // Slug
'my_posts_callback' // Callback pentru randarea paginii
);
// Elimină intrarea sub-meniului părinte și preia slug-ul din "Listarea Postărilor Mele"
remove_submenu_page('my-posts','my-posts');
}
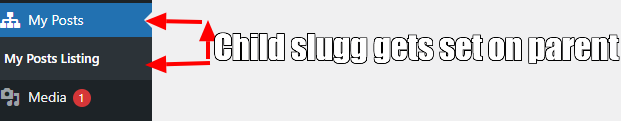
Va afișa asta:

Deci, practic, vor avea același slug cu denumiri diferite ale meniurilor, exact cum a fost cerut.

Dar întrebarea este despre adăugarea unui meniu duplicat, nu despre eliminarea unuia?
 Rup
Rup
S-ar putea realiza prin eliminarea intrării originale și apoi adăugarea uneia noi cu un nume diferit, dar cu același slug. Doar o idee!
 prismspecs
prismspecs
Actualizare!!! Dacă nu sunteți sigur dacă meniul părinte există, puteți verifica mai întâi astfel:
function contacts_page_submenu(){
// Verifică dacă meniul există (dacă Părintele Există), nu avem nevoie dar el a scris :| (sunt editorul)
if(menu_page_url('contacts-parent-menu', false )){
// Schimbă Textul Primului Submeniu
add_submenu_page(
'contacts-parent-menu', // Slug Părinte necesar
'Setări Contacte',
'Setări Contacte',
'manage_options',
'contacts-parent-menu', //Slug Părinte necesar
'contacts_submenu_callback' // Dă numele funcției de callback pentru Părinte
);
}
}
add_action('admin_menu', 'contacts_page_submenu');
Testat și funcționează în WordPress 6.
Referință: https://developer.wordpress.org/reference/functions/add_submenu_page/

function content_adder_menu() {
add_menu_page(
'Conținut', // Titlul paginii
'Conținut', // Titlul meniului
'manage_options', // Capabilitatea necesară pentru acces
'content-adder', // Slug-ul meniului
'content_adder_page' // Funcția callback pentru afișarea paginii
);
// Adaugă o pagină de submeniu sub meniul principal
add_submenu_page(
'content-adder', // Slug-ul meniului părinte
'Adaugă Conținut', // Titlul paginii
'Adaugă Conținut', // Titlul meniului
'manage_options', // Capabilitatea necesară pentru acces
'add-content', // Slug-ul meniului
'add_content_page' // Funcția callback pentru afișarea paginii
);
}
// Funcția callback pentru pagina meniului principal
function content_adder_page() {
// Afișează conținutul paginii meniului principal aici
echo '<div class="wrap">';
echo '<h1>Bun venit la Conținut</h1>';
// Preia articolele din tipul de postare 'post'
$args = array(
'post_type' => 'post', // Ajustează tipul de postare după necesități
'post_status' => 'publish', // Preia doar articole publicate
'posts_per_page' => -1, // Preia toate articolele
);
$query = new WP_Query($args);
if ($query->have_posts()) {
echo '<h2>Lista de Articole</h2>';
echo '<ul>';
while ($query->have_posts()) {
$query->the_post();
echo '<li><a href="' . get_permalink() . '">' . get_the_title() . '</a></li>';
}
echo '</ul>';
wp_reset_postdata(); // Restabilește datele globale ale postării
} else {
echo '<p>Nu s-au găsit articole.</p>';
}
echo '</div>';
}
// Funcția callback pentru pagina de submeniu
function add_content_page() {
// Afișează conținutul paginii de submeniu aici
echo '<div class="wrap">';
echo '<h1>Adaugă Conținut</h1>';
// Verifică dacă formularul a fost trimis
if(isset($_POST['submit'])) {
// Procesează datele din formular aici
$url = sanitize_text_field($_POST['url']);
$content = wp_kses_post($_POST['content']);
// Salvează sau folosește datele trimise după necesități
// De exemplu, le poți salva într-un tip de postare personalizat sau le poți afișa
$new_post = array(
'post_title' => 'Titlul Postării Tale',
'post_content' => $content, // Conținutul pe care dorești să îl salvezi
'post_status' => 'publish', // Publică postarea
'post_author' => 1, // ID-ul autorului (1 este de obicei administratorul)
'post_type' => 'post', // Tipul de postare (schimbă dacă este necesar)
);
$post_id = wp_insert_post($new_post);
if ($post_id) {
// Postarea a fost creată cu succes
echo 'Postarea ID ' . $post_id . ' a fost creată.';
} else {
// A apărut o eroare
echo 'Eroare la crearea postării.';
}
echo "<p>URL: $url</p>";
echo "<div>Conținut: $content</div>";
} else {
// Afișează formularul
echo '<form method="post">';
echo '<label for="url">Adaugă URL:</label> <br>';
echo '<input type="text" name="url" id="url" /><br />';
echo '<label for="content">Adaugă Conținut:</label> <br>';
echo '<textarea name="content" id="content" rows="5" cols="40"></textarea><br />';
echo '<input type="submit" name="submit" value="Adaugă Conținut" class="button button-primary" />';
echo '</form>';
}
echo '</div>';
}
add_action('admin_menu', 'content_adder_menu');

add_submenu_page(
'tut_theme_settings', // slug-ul părinte
'Elementele Paginii Principale 2', // titlul paginii
'Pagina Principală 2', // titlul din meniu
'manage_options', // capabilitatea
'tut_theme_settings2', // slug
'theme_front_page_settings' // funcția de callback
);
dacă numele primului sub-meniu este diferit, creează același slug pentru părinte și primul copil și apelează aceeași funcție
