Meniu de navigare WordPress cu niveluri multiple Bootstrap - Soluție completă
Convertez un site static creat cu Bootstrap în WordPress. Iată codul meu pentru meniul de navigare multi-nivel Bootstrap:
<section class="menuBar">
<nav class="navbar navbar-expand-lg navbar-light" data-toggle="sticky-onscroll">
<div class="container">
<button class="navbar-toggler collapsed" type="button" data-toggle="collapse" data-target="#mainNavbar" aria-controls="mainNavbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse" id="mainNavbar" style="">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Acasă <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Aparate comerciale</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item dropdown-toggle" href="#">Refrigerație</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Frigidere</a></li>
<li><a class="dropdown-item" href="#">Congelatoare</a></li>
<li><a class="dropdown-item" href="#">Camere frigorifice</a></li>
<li><a class="dropdown-item" href="#">Camere de congelare</a></li>
<li><a class="dropdown-item" href="#">Congelatoare comerciale</a></li>
<li><a class="dropdown-item" href="#">Frigidere comerciale</a></li>
<li><a class="dropdown-item" href="#">Bare de salate</a></li>
<li><a class="dropdown-item" href="#">Rafturi pentru sandvișuri</a></li>
<li><a class="dropdown-item" href="#">Rafturi pentru vin</a></li>
<li><a class="dropdown-item" href="#">Mașini de gheață</a></li>
<li><a class="dropdown-item" href="#">Rafturi pentru bere</a></li>
<li><a class="dropdown-item" href="#">Kegeratoare</a></li>
<li><a class="dropdown-item" href="#">Rafturi pentru flori</a></li>
<li><a class="dropdown-item" href="#">Condensatoare remote</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Echipamente de gătit</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Cuptoare comerciale</a></li>
<li><a class="dropdown-item" href="#">Plite/Rănițe</a></li>
<li><a class="dropdown-item" href="#">Plite de gătit</a></li>
<li><a class="dropdown-item" href="#">Cuptoare cu conveccție</a></li>
<li><a class="dropdown-item" href="#">Cuptoare Salamander/Gratare</a></li>
<li><a class="dropdown-item" href="#">Cuptoare duble</a></li>
<li><a class="dropdown-item" href="#">Gratare</a></li>
<li><a class="dropdown-item" href="#">Cuptoare pe perete</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">Cuptoare cu microunde</a></li>
<li><a class="dropdown-item dropdown-toggle" href="#">Plite</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Plite încălzite</a></li>
<li><a class="dropdown-item" href="#">Plite Wok</a></li>
<li><a class="dropdown-item" href="#">Încălzitoare</a></li>
<li><a class="dropdown-item" href="#">Friteuze</a></li>
<li><a class="dropdown-item" href="#">Mese cu aburi</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Mașini de gheață</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">De tejghea</a></li>
<li><a class="dropdown-item" href="#">Cu condensator remote</a></li>
<li><a class="dropdown-item" href="#">Modulare</a></li>
<li><a class="dropdown-item" href="#">Sub tejghea</a></li>
<li><a class="dropdown-item" href="#">Filtre de apă</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Mașini de spălat vase comerciale</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tip ușă</a></li>
<li><a class="dropdown-item" href="#">Tip transportor</a></li>
<li><a class="dropdown-item" href="#">Sub tejghea</a></li>
<li><a class="dropdown-item" href="#">Mașini de spălat pahare</a></li>
<li><a class="dropdown-item" href="#">Mașini de spălat vase la temperatură înaltă</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Mașini de spălat rufe comerciale</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Mașini de spălat</a></li>
<li><a class="dropdown-item" href="#">Mașini de uscat (pe gaz/electric)</a></li>
<li><a class="dropdown-item" href="#">Mașini de spălat/uscat cu monedă</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Ventilație/Evacuare</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Hote pentru bucătării comerciale</a></li>
<li><a class="dropdown-item" href="#">Ventilatoare de evacuare</a></li>
<li><a class="dropdown-item" href="#">Ventilatoare cu acționare directă</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Încălzitoare de apă</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Încălzitoare fără rezervor (pe gaz/electric)</a></li>
<li><a class="dropdown-item" href="#">Încălzitoare cu rezervor (pe gaz/electric)</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Dispozitive de mărunțire deșeuri</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Dispozitive pentru deșeuri alimentare</a></li>
</ul>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Aparate casnice</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Frigidere/Congelatoare</a></li>
<li><a class="dropdown-item" href="#">Rafturi pentru vin</a></li>
<li><a class="dropdown-item" href="#">Mașini de gheață</a></li>
<li><a class="dropdown-item" href="#">Mașini de spălat</a></li>
<li><a class="dropdown-item" href="#">Mașini de uscat (pe gaz/electric)</a></li>
<li><a class="dropdown-item" href="#">Cuptoare pe perete</a></li>
<li><a class="dropdown-item" href="#">Cuptoare duble</a></li>
<li><a class="dropdown-item" href="#">Plite</a></li>
<li><a class="dropdown-item" href="#">Plite de gătit</a></li>
<li><a class="dropdown-item" href="#">Cuptoare cu microunde</a></li>
<li><a class="dropdown-item" href="#">Mașini de spălat vase</a></li>
<li><a class="dropdown-item" href="#">Dispozitive de mărunțire deșeuri</a></li>
<li><a class="dropdown-item" href="#">Hote de evacuare</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">HVAC</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Sisteme split </a></li>
<li><a class="dropdown-item" href="#">Sisteme minisplit fără conducte</a></li>
<li><a class="dropdown-item" href="#">Sisteme compacte</a></li>
<li><a class="dropdown-item" href="#">Cuptoare pe gaz/electric</a></li>
<li><a class="dropdown-item" href="#">Pompe de căldură</a></li>
<li><a class="dropdown-item" href="#">Serpentine evaporator</a></li>
<li><a class="dropdown-item" href="#">Termostate</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Instalare</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item dropdown-toggle" href="#">Echipamente de refrigerare</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Instalare cameră frigorifică</a></li>
<li><a class="dropdown-item" href="#">Mașină de gheață</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">Echipamente de gătit</a></li>
<li><a class="dropdown-item" href="#">Mașini de spălat vase comerciale</a></li>
<li><a class="dropdown-item dropdown-toggle" href="#">Mașini de spălat rufe comerciale</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Mașini de spălat</a></li>
<li><a class="dropdown-item" href="#">Mașini de uscat</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">HVAC</a></li>
<li><a class="dropdown-item" href="#">Ventilație/Evacuare</a></li>
<li><a class="dropdown-item" href="#">Încălzitoare de apă</a></li>
<li><a class="dropdown-item" href="#">Dispozitive de mărunțire deșeuri</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="maintenance-programs.php">Programe de întreținere</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.php">Contact</a>
</li>
</ul>
</div>
<a class="btn btn-red" href="#">Rezervă acum</a>
</div>
</nav>
</section>
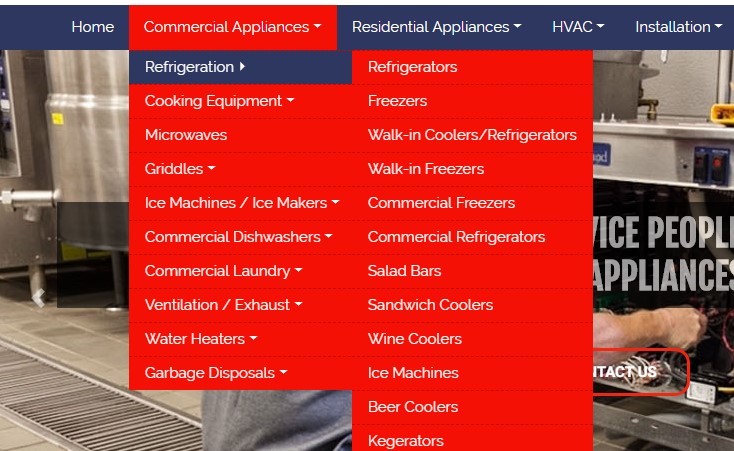
Și funcționează bine pentru mine:

Dar în WordPress, am folosit WP_Bootstrap_Navwalker() pentru meniul de navigare. Am setat depth => 3 dar nu afișează meniul multi-nivel așa cum mă așteptam. Iată codul meu:
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 3,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'mainNavbar',
'menu_class' => 'navbar-nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker()
) );
?>
Dar funcționează doar pentru dropdown. Nu afișează submeniurile submeniurilor. Cum pot rezolva această problemă?


Iată ceva interesant pentru tine
PASUL 1 adaugă un script în header ca mai jos (este întotdeauna mai bine să folosești metoda enqueue. Am nevoie de cineva să mă ajute să adaug corect scriptul de mai jos în stil WordPress. jQuery ar trebui să ruleze înaintea celui de-al doilea script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
$('.dropdown-menu a.dropdown-toggle').on('click', function(e) {
if (!$(this).next().hasClass('show')) {
$(this).parents('.dropdown-menu').first().find('.show').removeClass("show");
}
var $subMenu = $(this).next(".dropdown-menu");
$subMenu.toggleClass('show');
$(this).parents('li.nav-item.dropdown.show').on('hidden.bs.dropdown', function(e) {
$('.dropdown-submenu .show').removeClass("show");
});
return false;
});
});
</script>
PASUL 2 Adaugă CSS-ul ca mai jos:
.dropdown-submenu {
position: relative;
}
.dropdown-submenu a::after {
transform: rotate(-90deg);
position: absolute;
right: 6px;
top: .8em;
}
.dropdown-submenu .dropdown-menu {
top: 0;
left: 100%;
margin-left: .1rem;
margin-right: .1rem;
}
/* pentru a afișa săgeata */
.dropdown-submenu a::after {
transform: rotate(-90deg);
position: absolute;
right: 6px;
top: .8em;
}
.dropdown-toggle a::after{
transform: rotate(-90deg);
position: absolute;
right: 6px;
top: .8em;
}
PASUL 3
Acum intră în clasa walker:
caută && 0 === $depth și elimin-o. Asigură-te că
'depth' => 3
Acum ar trebui să înceapă să afișeze meniul de nivelul 3. Poate fi necesar CSS suplimentar.
Aceasta este adăugată în header:
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 3,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'bs-example-navbar-collapse-1',
'menu_class' => 'nav navbar-nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );

Am încercat dar nu a funcționat. Când nu dai clic pe meniul părinte, meniul copil are clasa .dropdown-menu iar când dai clic pe meniul părinte, clasa .dropdown-menu primește și clasa .show. Dar când dau clic pe meniul de nivelul 2, meniul de nivelul 3 nu primește clasa .show în ul.dropdown-menu - asta e problema. Dacă adaug manual clasa .show, funcționează pentru mine.
 Milan Bastola
Milan Bastola
@MilanBastola funcționează perfect la mine. Poți adăuga HTML-ul generat? După ce ai făcut procedurile de mai sus
 User
User
Aici este HTML-ul generat: https://pastebin.com/6cm7GHu4
 Milan Bastola
Milan Bastola
Exact la fel ca al meu. Nu sunt sigur de ce nu funcționează pentru tine, verifică din nou dacă scriptul este adăugat și CSS-ul este aplicat. Clasa mea walker este de la: https://github.com/wp-bootstrap/wp-bootstrap-navwalker ... verifică și răspunsul actualizat wp_nav_menu(array());
 User
User
Folosesc aceeași clasă walker. Problema este că atunci când dau click pe meniul părinte, se adaugă clasa .show la al doilea nivel al .dropdown-menu. Dar când dau click pe elementul de meniu de pe al doilea nivel, nu se adaugă clasa .show la al treilea nivel al .dropdown-menu. Dacă adaug manual clasa .show la al treilea nivel al .dropdown-menu, se afișează și al treilea nivel de meniu.
 Milan Bastola
Milan Bastola
@MilanBastola verifică wp_nav_menu(array());. Pare diferit: 'container_id' => 'bs-example-navbar-collapse-1','menu_class' => 'nav navbar-nav',
 User
User
Acesta este codul meu: <?php wp_nav_menu( array( 'theme_location' => 'primary', 'depth' => 3, 'container' => 'div', 'container_class' => 'collapse navbar-collapse', 'container_id' => 'mainNavbar', 'menu_class' => 'navbar-nav', 'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback', 'walker' => new WP_Bootstrap_Navwalker() ) ); ?>
 Milan Bastola
Milan Bastola
@MilanBastola încearcă să modifici array-ul exact cum l-am oferit în răspuns. Am actualizat răspunsul
 User
User
Bună, Acum funcționează. Mulțumesc mult de tot. dar săgețile nu se afișează. și ele apar doar la hover. Mulțumesc din nou.
 Milan Bastola
Milan Bastola
@MilanBastola Grozav! dacă răspunsul este corect, poți accepta răspunsul. Trebuie să adaugi un mic CSS pentru a afișa săgețile în sus. Verifică noul CSS. Am actualizat CSS-ul în răspuns
 User
User
Am încercat, dar arată săgeata în link-ul părinte dar nu și în link-urile din meniul derulant
 Milan Bastola
Milan Bastola
Nu sunt sigur ce se întâmplă. Poate ar trebui să pui asta ca o altă întrebare
 User
User
Bine. Mulțumesc foarte mult. Și o altă întrebare este "Pot să fac să apară meniul drop-down la click (nu la hover)?"
 Milan Bastola
Milan Bastola
Păi, încearcă asta pentru a adăuga săgeata. Trebuie să dezactivezi efectele de hover în CSS-ul tău ca să scapi de el. Bootstrap nu are această funcționalitate încorporată: .dropdown-toggle a::after{ transform: rotate(-90deg); position: absolute; right: 6px; top: .8em; }
 User
User
dacă elimin efectul de hover, se oprește afișarea meniului de nivelul 3. :D
 Milan Bastola
Milan Bastola
Ceea ce recomand este să obțineți meniul de bază Bootstrap în WordPress și apoi să adăugați stilurile. Nivelul al treilea ar putea fi afectat de scripturile CSS hover care practic ascund containerul.
 User
User
așa cum în Bootstrap v4 clasa .dropdown-submenu nu există (cel puțin în versiunea mea nu există), așadar dacă doriți ca sub-meniu să se închidă atunci când se face clic în afara dropdown-ului, schimbați .dropdown-submenu .show în .dropdown-menu .dropdown-menu.show în soluția de mai sus și faceți ca în fragmentul de cod de mai jos:
$('.dropdown-menu a.dropdown-toggle').on('click', function(e) {
if (!$(this).next().hasClass('show')) {
$(this).parents('.dropdown-menu').first().find('.show').removeClass("show");
}
var $subMenu = $(this).next(".dropdown-menu");
$subMenu.toggleClass('show');
$(this).parents('li.nav-item.dropdown.show').on('hidden.bs.dropdown', function(e) {
$('.dropdown-menu .dropdown-menu.show').removeClass("show");
});
return false;
});
