Menu di Navigazione Multi-Livello Bootstrap in WordPress
Sto convertendo un sito web statico realizzato con Bootstrap in WordPress. Ecco il mio codice per il menu di navigazione multi-livello Bootstrap:
<section class="menuBar">
<nav class="navbar navbar-expand-lg navbar-light" data-toggle="sticky-onscroll">
<div class="container">
<button class="navbar-toggler collapsed" type="button" data-toggle="collapse" data-target="#mainNavbar" aria-controls="mainNavbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse" id="mainNavbar" style="">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Apparecchi Commerciali</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item dropdown-toggle" href="#">Refrigerazione</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Frigoriferi</a></li>
<li><a class="dropdown-item" href="#">Congelatori</a></li>
<li><a class="dropdown-item" href="#">Walk-in Cooler/Frigoriferi</a></li>
<li><a class="dropdown-item" href="#">Walk-in Congelatori</a></li>
<li><a class="dropdown-item" href="#">Congelatori Commerciali</a></li>
<li><a class="dropdown-item" href="#">Frigoriferi Commerciali</a></li>
<li><a class="dropdown-item" href="#">Banchi Frigo</a></li>
<li><a class="dropdown-item" href="#">Banconi Sandwich</a></li>
<li><a class="dropdown-item" href="#">Cantine Vinicole</a></li>
<li><a class="dropdown-item" href="#">Macchine del Ghiaccio</a></li>
<li><a class="dropdown-item" href="#">Frigoriferi per Birra</a></li>
<li><a class="dropdown-item" href="#">Kegerator</a></li>
<li><a class="dropdown-item" href="#">Frigoriferi per Fiori</a></li>
<li><a class="dropdown-item" href="#">Condensatori Remoti</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Attrezzature per Cucina</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Forni Commerciali</a></li>
<li><a class="dropdown-item" href="#">Fornelli/Piani Cottura</a></li>
<li><a class="dropdown-item" href="#">Piani Cottura</a></li>
<li><a class="dropdown-item" href="#">Forni a Convezione</a></li>
<li><a class="dropdown-item" href="#">Forni Salamandra/Griglie</a></li>
<li><a class="dropdown-item" href="#">Forni Doppi</a></li>
<li><a class="dropdown-item" href="#">Griglie</a></li>
<li><a class="dropdown-item" href="#">Forni a Parete</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">Microonde</a></li>
<li><a class="dropdown-item dropdown-toggle" href="#">Piani Cottura</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Piastre Riscaldanti</a></li>
<li><a class="dropdown-item" href="#">Piani Cottura Wok</a></li>
<li><a class="dropdown-item" href="#">Scaldavivande</a></li>
<li><a class="dropdown-item" href="#">Friggitrici</a></li>
<li><a class="dropdown-item" href="#">Tavoli a Vapore</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Macchine del Ghiaccio</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Da Bancone</a></li>
<li><a class="dropdown-item" href="#">Condensatore Remoto</a></li>
<li><a class="dropdown-item" href="#">Modulari</a></li>
<li><a class="dropdown-item" href="#">Sottobanco</a></li>
<li><a class="dropdown-item" href="#">Filtri per Acqua</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Lavastoviglie Commerciali</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">A Porta</a></li>
<li><a class="dropdown-item" href="#">A Nastro Trasportatore</a></li>
<li><a class="dropdown-item" href="#">Sottobanco</a></li>
<li><a class="dropdown-item" href="#">Lavabicchieri</a></li>
<li><a class="dropdown-item" href="#">Lavastoviglie ad Alta Temperatura</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Lavanderia Commerciale</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Lavatrici</a></li>
<li><a class="dropdown-item" href="#">Asciugatrici (Gas/Elettriche)</a></li>
<li><a class="dropdown-item" href="#">Lavatrici/Asciugatrici a Gettoni</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Ventilazione/Aspirazione</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Cappe per Cucine Commerciali</a></li>
<li><a class="dropdown-item" href="#">Ventilatori di Aspirazione</a></li>
<li><a class="dropdown-item" href="#">Ventilatori ad Azionamento Diretto</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Scaldabagni</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Scaldabagni Istantanei Elettrici/a Gas</a></li>
<li><a class="dropdown-item" href="#">Scaldabagni con Serbatoio Elettrici/a Gas</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Tritarifiuti</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Smaltitori di Rifiuti Alimentari</a></li>
</ul>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Apparecchi Residenziali</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Frigoriferi/Congelatori</a></li>
<li><a class="dropdown-item" href="#">Cantinette per Vino</a></li>
<li><a class="dropdown-item" href="#">Macchine del Ghiaccio</a></li>
<li><a class="dropdown-item" href="#">Lavatrici</a></li>
<li><a class="dropdown-item" href="#">Asciugatrici a Gas/Elettriche</a></li>
<li><a class="dropdown-item" href="#">Forni a Parete</a></li>
<li><a class="dropdown-item" href="#">Forni Doppi</a></li>
<li><a class="dropdown-item" href="#">Piani Cottura</a></li>
<li><a class="dropdown-item" href="#">Piani Cottura</a></li>
<li><a class="dropdown-item" href="#">Microonde</a></li>
<li><a class="dropdown-item" href="#">Lavastoviglie</a></li>
<li><a class="dropdown-item" href="#">Tritarifiuti</a></li>
<li><a class="dropdown-item" href="#">Cappa di Aspirazione</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">HVAC</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Sistemi Split </a></li>
<li><a class="dropdown-item" href="#">Sistemi Minisplit Senza Condotti</a></li>
<li><a class="dropdown-item" href="#">Sistemi Packaged</a></li>
<li><a class="dropdown-item" href="#">Forni a Gas/Elettrici</a></li>
<li><a class="dropdown-item" href="#">Pompe di Calore</a></li>
<li><a class="dropdown-item" href="#">Batterie di Evaporazione</a></li>
<li><a class="dropdown-item" href="#">Termostati</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Installazione</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item dropdown-toggle" href="#">Apparecchiature di Refrigerazione</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Installazione Walk-in Cooler</a></li>
<li><a class="dropdown-item" href="#">Macchine del Ghiaccio</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">Attrezzature per Cucina</a></li>
<li><a class="dropdown-item" href="#">Lavastoviglie Commerciali</a></li>
<li><a class="dropdown-item dropdown-toggle" href="#">Lavanderia Commerciale</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Lavatrici</a></li>
<li><a class="dropdown-item" href="#">Asciugatrici</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">HVAC</a></li>
<li><a class="dropdown-item" href="#">Ventilazione/Aspirazione</a></li>
<li><a class="dropdown-item" href="#">Scaldabagni</a></li>
<li><a class="dropdown-item" href="#">Tritarifiuti</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="maintenance-programs.php">Programmi di Manutenzione</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.php">Contattaci</a>
</li>
</ul>
</div>
<a class="btn btn-red" href="#">Prenota Ora</a>
</div>
</nav>
</section>
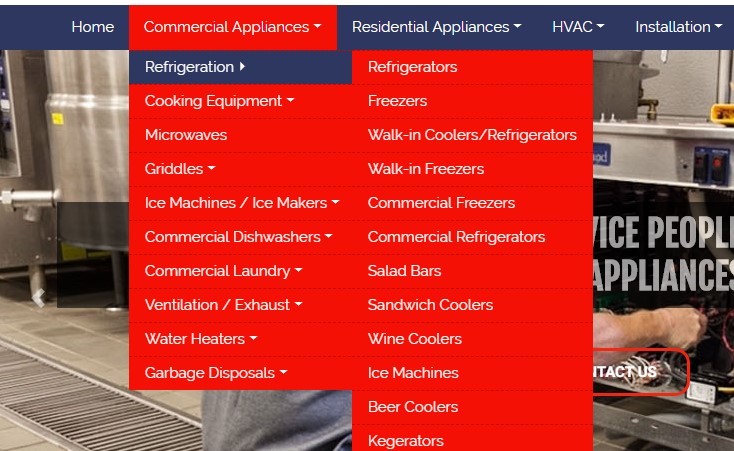
E funziona bene per me:

Ma in WordPress, ho usato WP_Bootstrap_Navwalker() per il menu di navigazione. Ho impostato depth => 3 ma non mostra il menu multi-livello come previsto. Ecco il mio codice:
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 3,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'mainNavbar',
'menu_class' => 'navbar-nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker()
) );
?>
Ma funziona solo per il dropdown. Non mostra i sottomenu dei sottomenu. Come posso risolvere questo problema?


Ecco alcune cose interessanti per te
PASSO 1 Aggiungi uno script nell'header come mostrato sotto (è sempre meglio utilizzare il metodo enqueue. Ho bisogno che qualcuno mi aiuti ad aggiungere correttamente lo script seguente nel modo WordPress. jQuery dovrebbe essere eseguito prima del secondo script)
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
$('.dropdown-menu a.dropdown-toggle').on('click', function(e) {
if (!$(this).next().hasClass('show')) {
$(this).parents('.dropdown-menu').first().find('.show').removeClass("show");
}
var $subMenu = $(this).next(".dropdown-menu");
$subMenu.toggleClass('show');
$(this).parents('li.nav-item.dropdown.show').on('hidden.bs.dropdown', function(e) {
$('.dropdown-submenu .show').removeClass("show");
});
return false;
});
});
</script>
PASSO 2 Aggiungi il CSS come mostrato sotto:
.dropdown-submenu {
position: relative;
}
.dropdown-submenu a::after {
transform: rotate(-90deg);
position: absolute;
right: 6px;
top: .8em;
}
.dropdown-submenu .dropdown-menu {
top: 0;
left: 100%;
margin-left: .1rem;
margin-right: .1rem;
}
/* per mostrare la freccia */
.dropdown-submenu a::after {
transform: rotate(-90deg);
position: absolute;
right: 6px;
top: .8em;
}
.dropdown-toggle a::after{
transform: rotate(-90deg);
position: absolute;
right: 6px;
top: .8em;
}
PASSO 3
Ora vai dentro la classe walker:
cerca && 0 === $depth e rimuovilo. Assicurati anche che
'depth' => 3
Ora dovrebbe iniziare a mostrare il menu di terzo livello. Potrebbe essere necessario del CSS aggiuntivo.
Questo viene aggiunto nell'header:
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 3,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'bs-example-navbar-collapse-1',
'menu_class' => 'nav navbar-nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );

Ho provato ma non ha funzionato. Quando non clicco sul menu genitore, il menu figlio ha la classe .dropdown-menu e quando clicco sul menu genitore alla classe .dropdown-menu viene aggiunta anche la classe .show. Ma quando clicco sul menu di secondo livello, il menu di terzo livello non riceve la classe .show nell'elemento ul.dropdown-menu - questo è il problema. Se aggiungo manualmente la classe .show, funziona per me.
 Milan Bastola
Milan Bastola
@MilanBastola per me funziona perfettamente. Potresti aggiungere l'HTML generato? Dopo aver seguito le procedure sopra indicate
 User
User
Ecco l'HTML generato: https://pastebin.com/6cm7GHu4
 Milan Bastola
Milan Bastola
È esattamente lo stesso del mio. Non sono sicuro del perché non funzioni per te, ricontrolla se lo script viene aggiunto e se il CSS viene applicato. La mia classe walker è da: https://github.com/wp-bootstrap/wp-bootstrap-navwalker ...controlla anche la risposta aggiornata wp_nav_menu(array());
 User
User
Sto usando la stessa classe walker. Il problema è che quando clicco sul menu genitore aggiunge la classe .show al secondo livello di .dropdown-menu. Ma quando clicco sull'elemento del menu di secondo livello, non aggiunge .show al terzo livello di .dropdown-menu. Se aggiungo manualmente la classe .show al terzo livello di .dropdown-menu, anche il terzo livello del menu viene mostrato.
 Milan Bastola
Milan Bastola
@MilanBastola controlla il tuo wp_nav_menu(array()); Sembra diverso: 'container_id' => 'bs-example-navbar-collapse-1','menu_class' => 'nav navbar-nav',
 User
User
Questo è il mio codice: <?php wp_nav_menu( array( 'theme_location' => 'primary', 'depth' => 3, 'container' => 'div', 'container_class' => 'collapse navbar-collapse', 'container_id' => 'mainNavbar', 'menu_class' => 'navbar-nav', 'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback', 'walker' => new WP_Bootstrap_Navwalker() ) ); ?>
 Milan Bastola
Milan Bastola
@MilanBastola prova a modificare l'array come ho fornito nella risposta. Ho aggiornato la risposta
 User
User
Ciao, ora funziona. Molte molte grazie a te. Ma le frecce non si vedono e vengono visualizzate solo al passaggio del mouse. Grazie ancora.
 Milan Bastola
Milan Bastola
@MilanBastola Ottimo! Se la risposta è corretta puoi accettarla. Devi aggiungere un piccolo CSS per mostrare le frecce verso l'alto. Dai un'occhiata al nuovo CSS. Ho aggiornato il CSS nella risposta
 User
User
Ho provato ma mostra la freccia nel link genitore ma non nei link a discesa
 Milan Bastola
Milan Bastola
Non sono sicuro di cosa non funzioni. Forse dovresti chiederlo come un'altra domanda
 User
User
Bene. Grazie mille. E un'altra domanda è "Posso far apparire il menu a discesa al click (non al passaggio del mouse)?"
 Milan Bastola
Milan Bastola
Bene, prova ad aggiungere questa freccia. Devi disabilitare gli effetti hover nel tuo css per rimuoverlo. Bootstrap non include questa funzionalità: .dropdown-toggle a::after{ transform: rotate(-90deg); position: absolute; right: 6px; top: .8em; }
 User
User
Se rimuovo l'effetto hover, smette di mostrare il menu di terzo livello. :D
 Milan Bastola
Milan Bastola
Quello che consiglio è ottenere il menu base di Bootstrap in WordPress e poi aggiungere gli stili. Il terzo livello potrebbe essere influenzato dagli script CSS hover che fondamentalmente nascondono il contenitore.
 User
User
Come in Bootstrap v4 la classe .dropdown-submenu non esiste (almeno nella mia versione non c'è), quindi se vuoi che i tuoi sottomenu si chiudano quando si clicca fuori dal dropdown, cambia .dropdown-submenu .show in .dropdown-menu .dropdown-menu.show nella soluzione precedente, e rendilo come nello snippet qui sotto:
$('.dropdown-menu a.dropdown-toggle').on('click', function(e) {
if (!$(this).next().hasClass('show')) {
$(this).parents('.dropdown-menu').first().find('.show').removeClass("show");
}
var $subMenu = $(this).next(".dropdown-menu");
$subMenu.toggleClass('show');
$(this).parents('li.nav-item.dropdown.show').on('hidden.bs.dropdown', function(e) {
$('.dropdown-menu .dropdown-menu.show').removeClass("show");
});
return false;
});
