Menú de Navegación Multinivel con Bootstrap en WordPress
Estoy convirtiendo un sitio web estático hecho con Bootstrap a WordPress. Aquí está mi código de menú de navegación multinivel con Bootstrap:
<section class="menuBar">
<nav class="navbar navbar-expand-lg navbar-light" data-toggle="sticky-onscroll">
<div class="container">
<button class="navbar-toggler collapsed" type="button" data-toggle="collapse" data-target="#mainNavbar" aria-controls="mainNavbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse" id="mainNavbar" style="">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Inicio <span class="sr-only">(actual)</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Equipos Comerciales</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item dropdown-toggle" href="#">Refrigeración</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Refrigeradores</a></li>
<li><a class="dropdown-item" href="#">Congeladores</a></li>
<li><a class="dropdown-item" href="#">Cámaras frigoríficas/Refrigeradores</a></li>
<li><a class="dropdown-item" href="#">Cámaras congeladoras</a></li>
<li><a class="dropdown-item" href="#">Congeladores comerciales</a></li>
<li><a class="dropdown-item" href="#">Refrigeradores comerciales</a></li>
<li><a class="dropdown-item" href="#">Barras de ensaladas</a></li>
<li><a class="dropdown-item" href="#">Enfriadores para sándwiches</a></li>
<li><a class="dropdown-item" href="#">Enfriadores de vino</a></li>
<li><a class="dropdown-item" href="#">Máquinas de hielo</a></li>
<li><a class="dropdown-item" href="#">Enfriadores de cerveza</a></li>
<li><a class="dropdown-item" href="#">Enfriadores para barriles</a></li>
<li><a class="dropdown-item" href="#">Enfriadores para flores</a></li>
<li><a class="dropdown-item" href="#">Condensadores remotos</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Equipos de Cocina</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Hornos comerciales</a></li>
<li><a class="dropdown-item" href="#">Estufas/Hornos</a></li>
<li><a class="dropdown-item" href="#">Placas de cocción</a></li>
<li><a class="dropdown-item" href="#">Hornos de convección</a></li>
<li><a class="dropdown-item" href="#">Hornos salamandra/parrillas</a></li>
<li><a class="dropdown-item" href="#">Hornos dobles</a></li>
<li><a class="dropdown-item" href="#">Parrillas</a></li>
<li><a class="dropdown-item" href="#">Hornos empotrados</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">Microondas</a></li>
<li><a class="dropdown-item dropdown-toggle" href="#">Planchas</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Placas calientes</a></li>
<li><a class="dropdown-item" href="#">Estufas wok</a></li>
<li><a class="dropdown-item" href="#">Calentadores</a></li>
<li><a class="dropdown-item" href="#">Freidoras</a></li>
<li><a class="dropdown-item" href="#">Mesas de vapor</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Máquinas de Hielo</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Sobre mostrador</a></li>
<li><a class="dropdown-item" href="#">Condensador remoto</a></li>
<li><a class="dropdown-item" href="#">Modular</a></li>
<li><a class="dropdown-item" href="#">Bajo mostrador</a></li>
<li><a class="dropdown-item" href="#">Filtros de agua</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Lavavajillas Comerciales</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tipo puerta</a></li>
<li><a class="dropdown-item" href="#">Tipo transportador</a></li>
<li><a class="dropdown-item" href="#">Bajo mostrador</a></li>
<li><a class="dropdown-item" href="#">Lavacopas</a></li>
<li><a class="dropdown-item" href="#">Lavavajillas alta temperatura</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Lavandería Comercial</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Lavadoras</a></li>
<li><a class="dropdown-item" href="#">Secadoras (Gas/Eléctricas)</a></li>
<li><a class="dropdown-item" href="#">Lavadora/Secadora monedero</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Ventilación/Extracción</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Campanas extractoras</a></li>
<li><a class="dropdown-item" href="#">Ventiladores de extracción</a></li>
<li><a class="dropdown-item" href="#">Ventiladores de accionamiento directo</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Calentadores de Agua</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Calentadores sin tanque (Gas/Eléctricos)</a></li>
<li><a class="dropdown-item" href="#">Calentadores con tanque (Gas/Eléctricos)</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Trituradores de Basura</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Trituradores de residuos</a></li>
</ul>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Electrodomésticos Residenciales</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Refrigeradores/Congeladores</a></li>
<li><a class="dropdown-item" href="#">Enfriador de vino</a></li>
<li><a class="dropdown-item" href="#">Fabricantes de hielo</a></li>
<li><a class="dropdown-item" href="#">Lavadora</a></li>
<li><a class="dropdown-item" href="#">Secadora Gas/Eléctrica</a></li>
<li><a class="dropdown-item" href="#">Hornos empotrados</a></li>
<li><a class="dropdown-item" href="#">Hornos dobles</a></li>
<li><a class="dropdown-item" href="#">Estufas</a></li>
<li><a class="dropdown-item" href="#">Placas de cocción</a></li>
<li><a class="dropdown-item" href="#">Microondas</a></li>
<li><a class="dropdown-item" href="#">Lavavajillas</a></li>
<li><a class="dropdown-item" href="#">Triturador de basura</a></li>
<li><a class="dropdown-item" href="#">Campana extractora</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">HVAC</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Sistema dividido</a></li>
<li><a class="dropdown-item" href="#">Sistemas minisplit sin ductos</a></li>
<li><a class="dropdown-item" href="#">Sistema empaquetado</a></li>
<li><a class="dropdown-item" href="#">Horno Gas/Eléctrico</a></li>
<li><a class="dropdown-item" href="#">Bombas de calor</a></li>
<li><a class="dropdown-item" href="#">Bobinas evaporadoras</a></li>
<li><a class="dropdown-item" href="#">Termostato</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Instalación</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item dropdown-toggle" href="#">Equipos de Refrigeración</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Instalación de cámara frigorífica</a></li>
<li><a class="dropdown-item" href="#">Máquina de hielo</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">Equipos de Cocina</a></li>
<li><a class="dropdown-item" href="#">Lavavajillas Comerciales</a></li>
<li><a class="dropdown-item dropdown-toggle" href="#">Lavandería Comercial</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Lavadoras</a></li>
<li><a class="dropdown-item" href="#">Secadoras</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">HVAC</a></li>
<li><a class="dropdown-item" href="#">Ventilación/Extracción</a></li>
<li><a class="dropdown-item" href="#">Calentadores de Agua</a></li>
<li><a class="dropdown-item" href="#">Trituradores de Basura</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="maintenance-programs.php">Programas de Mantenimiento</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.php">Contáctenos</a>
</li>
</ul>
</div>
<a class="btn btn-red" href="#">Reservar ahora</a>
</div>
</nav>
</section>
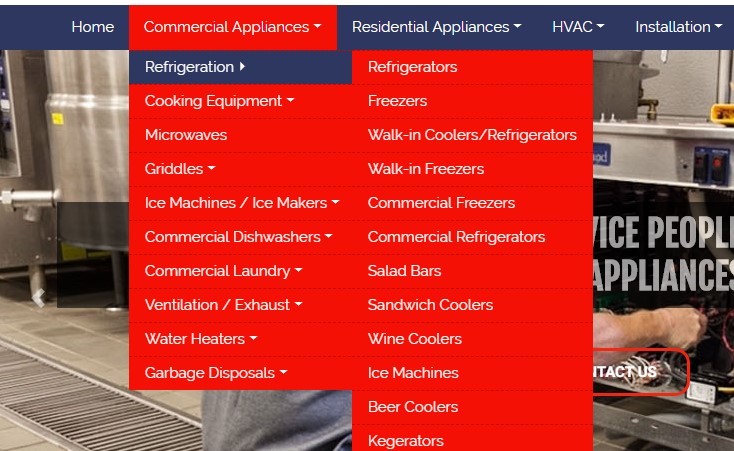
Y funciona bien para mí:

Pero en WordPress, he usado WP_Bootstrap_Navwalker() para el menú de navegación. He puesto depth => 3 pero no muestra el menú multinivel como se esperaba. Aquí está mi código:
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 3,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'mainNavbar',
'menu_class' => 'navbar-nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker()
) );
?>
Pero solo funciona para el menú desplegable principal. No muestra los submenús de los submenús. ¿Cómo puedo solucionar este problema?


Aquí tienes algo interesante para ti
PASO 1 Añade un script al encabezado como el siguiente (siempre es mejor usar el método enqueue. Necesito que alguien me ayude a añadir correctamente el siguiente script al estilo WordPress. jQuery debe ejecutarse antes del segundo script):
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
$('.dropdown-menu a.dropdown-toggle').on('click', function(e) {
if (!$(this).next().hasClass('show')) {
$(this).parents('.dropdown-menu').first().find('.show').removeClass("show");
}
var $subMenu = $(this).next(".dropdown-menu");
$subMenu.toggleClass('show');
$(this).parents('li.nav-item.dropdown.show').on('hidden.bs.dropdown', function(e) {
$('.dropdown-submenu .show').removeClass("show");
});
return false;
});
});
</script>
PASO 2 Añade el CSS como se muestra a continuación:
.dropdown-submenu {
position: relative;
}
.dropdown-submenu a::after {
transform: rotate(-90deg);
position: absolute;
right: 6px;
top: .8em;
}
.dropdown-submenu .dropdown-menu {
top: 0;
left: 100%;
margin-left: .1rem;
margin-right: .1rem;
}
/* para mostrar la flecha */
.dropdown-submenu a::after {
transform: rotate(-90deg);
position: absolute;
right: 6px;
top: .8em;
}
.dropdown-toggle a::after{
transform: rotate(-90deg);
position: absolute;
right: 6px;
top: .8em;
}
PASO 3
Ahora ve dentro de la clase walker:
busca && 0 === $depth y elimínalo. También asegúrate de que
'depth' => 3
Ahora debería comenzar a mostrar el menú de tercer nivel. Puede ser necesario algún CSS adicional.
Esto se está añadiendo en el encabezado:
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 3,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'bs-example-navbar-collapse-1',
'menu_class' => 'nav navbar-nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );

Lo intenté pero no funcionó. Cuando no se hace clic en el menú principal, el menú secundario tiene la clase .dropdown-menu y cuando se hace clic en el menú principal, .dropdown-menu también tiene la clase .show, pero cuando hago clic en el menú de segundo nivel, el menú de tercer nivel no agrega la clase .show al ul.dropdown-menu, ese es el problema. Si agrego manualmente la clase .show, funciona para mí.
 Milan Bastola
Milan Bastola
@MilanBastola funciona perfectamente para mí. ¿Podrías agregar el HTML generado? Después de realizar los procedimientos anteriores
 User
User
Aquí está el HTML generado: https://pastebin.com/6cm7GHu4
 Milan Bastola
Milan Bastola
Eso es exactamente igual al mío. No estoy seguro de por qué no te funciona, verifica dos veces si el script se está agregando y si el CSS se está aplicando. Mi clase Walker es de: https://github.com/wp-bootstrap/wp-bootstrap-navwalker ...también revisa la respuesta actualizada wp_nav_menu(array());
 User
User
Estoy usando la misma clase Walker. El problema es que cuando hago clic en el menú principal, agrega la clase .show en el segundo nivel de .dropdown-menu. Pero cuando hago clic en el elemento del menú de segundo nivel, no agrega .show en el tercer nivel de .dropdown-menu. Si agrego la clase .show manualmente en el tercer nivel de .dropdown-menu, el tercer nivel del menú también se muestra.
 Milan Bastola
Milan Bastola
@MilanBastola revisa tu wp_nav_menu(array()); . Parece diferente: 'container_id' => 'bs-example-navbar-collapse-1','menu_class' => 'nav navbar-nav',
 User
User
Este es mi código: <?php wp_nav_menu( array( 'theme_location' => 'primary', 'depth' => 3, 'container' => 'div', 'container_class' => 'collapse navbar-collapse', 'container_id' => 'mainNavbar', 'menu_class' => 'navbar-nav', 'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback', 'walker' => new WP_Bootstrap_Navwalker() ) ); ?>
 Milan Bastola
Milan Bastola
@MilanBastola intenta cambiar el array como lo proporcioné en la respuesta. He actualizado la respuesta
 User
User
Hola, ahora esto está funcionando. Muchísimas gracias. Pero las flechas no se muestran y aparecen al pasar el cursor. Gracias de nuevo.
 Milan Bastola
Milan Bastola
@MilanBastola ¡Genial! Si la respuesta es correcta, puedes aceptarla. Debes agregar un pequeño CSS para mostrar las flechas hacia arriba. Revisa el nuevo CSS. He actualizado el CSS en la respuesta.
 User
User
Lo he intentado pero solo muestra la flecha en el enlace principal y no en los enlaces desplegables.
 Milan Bastola
Milan Bastola
No estoy seguro de qué está fallando. Quizás deberías plantearlo como otra pregunta.
 User
User
Bien. Muchas gracias. Y otra pregunta es "¿Puedo hacer que el menú desplegable aparezca al hacer clic (no al pasar el mouse)?"
 Milan Bastola
Milan Bastola
Bueno, prueba añadiendo esta flecha. Debes desactivar los efectos hover en tu CSS para lograrlo. Bootstrap no incluye esa funcionalidad: .dropdown-toggle a::after{ transform: rotate(-90deg); position: absolute; right: 6px; top: .8em; }
 User
User
Si elimino el efecto hover. deja de mostrar el menú de tercer nivel. :D
 Milan Bastola
Milan Bastola
Lo que recomiendo es obtener el menú básico de Bootstrap en WordPress y luego agregar los estilos. El tercer nivel podría estar siendo afectado por scripts CSS de hover que básicamente ocultan el contenedor.
 User
User
Como en Bootstrap v4 la clase .dropdown-submenu no existe (al menos en mi caso no está), si deseas que tus submenús se cierren cuando se hace clic fuera del dropdown, simplemente cambia .dropdown-submenu .show por .dropdown-menu .dropdown-menu.show en la solución anterior, y déjalo como en el fragmento de código a continuación:
$('.dropdown-menu a.dropdown-toggle').on('click', function(e) {
if (!$(this).next().hasClass('show')) {
$(this).parents('.dropdown-menu').first().find('.show').removeClass("show");
}
var $subMenu = $(this).next(".dropdown-menu");
$subMenu.toggleClass('show');
$(this).parents('li.nav-item.dropdown.show').on('hidden.bs.dropdown', function(e) {
$('.dropdown-menu .dropdown-menu.show').removeClass("show");
});
return false;
});
