Многоуровневое меню навигации Bootstrap в WordPress
Я преобразую статический сайт, сделанный с помощью Bootstrap, в WordPress. Вот мой код многоуровневого меню навигации Bootstrap:
<section class="menuBar">
<nav class="navbar navbar-expand-lg navbar-light" data-toggle="sticky-onscroll">
<div class="container">
<button class="navbar-toggler collapsed" type="button" data-toggle="collapse" data-target="#mainNavbar" aria-controls="mainNavbar" aria-expanded="false" aria-label="Переключение навигации">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse" id="mainNavbar" style="">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Главная <span class="sr-only">(текущая)</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Коммерческая техника</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item dropdown-toggle" href="#">Холодильное оборудование</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Холодильники</a></li>
<li><a class="dropdown-item" href="#">Морозильники</a></li>
<li><a class="dropdown-item" href="#">Холодильные камеры</a></li>
<li><a class="dropdown-item" href="#">Морозильные камеры</a></li>
<li><a class="dropdown-item" href="#">Коммерческие морозильники</a></li>
<li><a class="dropdown-item" href="#">Коммерческие холодильники</a></li>
<li><a class="dropdown-item" href="#">Салатные бары</a></li>
<li><a class="dropdown-item" href="#">Охладители для сэндвичей</a></li>
<li><a class="dropdown-item" href="#">Винные шкафы</a></li>
<li><a class="dropdown-item" href="#">Льдогенераторы</a></li>
<li><a class="dropdown-item" href="#">Пивные охладители</a></li>
<li><a class="dropdown-item" href="#">Кегераторы</a></li>
<li><a class="dropdown-item" href="#">Цветочные холодильники</a></li>
<li><a class="dropdown-item" href="#">Выносные конденсаторы</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Кухонное оборудование</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Коммерческие печи</a></li>
<li><a class="dropdown-item" href="#">Плиты/Печи</a></li>
<li><a class="dropdown-item" href="#">Варочные панели</a></li>
<li><a class="dropdown-item" href="#">Конвекционные печи</a></li>
<li><a class="dropdown-item" href="#">Саламандры/Грили</a></li>
<li><a class="dropdown-item" href="#">Двойные печи</a></li>
<li><a class="dropdown-item" href="#">Грили</a></li>
<li><a class="dropdown-item" href="#">Настенные печи</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">Микроволновые печи</a></li>
<li><a class="dropdown-item dropdown-toggle" href="#">Гридли</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Горячие плиты</a></li>
<li><a class="dropdown-item" href="#">Вок-плиты</a></li>
<li><a class="dropdown-item" href="#">Подогреватели</a></li>
<li><a class="dropdown-item" href="#">Фритюрницы</a></li>
<li><a class="dropdown-item" href="#">Пароконвектоматы</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Льдогенераторы</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Настольные</a></li>
<li><a class="dropdown-item" href="#">С выносным конденсатором</a></li>
<li><a class="dropdown-item" href="#">Модульные</a></li>
<li><a class="dropdown-item" href="#">Встраиваемые</a></li>
<li><a class="dropdown-item" href="#">Фильтры для воды</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Коммерческие посудомоечные машины</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Дверного типа</a></li>
<li><a class="dropdown-item" href="#">Конвейерного типа</a></li>
<li><a class="dropdown-item" href="#">Встраиваемые</a></li>
<li><a class="dropdown-item" href="#">Для стекла</a></li>
<li><a class="dropdown-item" href="#">Высокотемпературные посудомойки</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Коммерческие стиральные машины</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Стиральные машины</a></li>
<li><a class="dropdown-item" href="#">Сушильные машины (газовые/электрические)</a></li>
<li><a class="dropdown-item" href="#">Монетные стиральные/сушильные машины</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Вентиляция/Вытяжка</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Кухонные вытяжки</a></li>
<li><a class="dropdown-item" href="#">Вытяжные вентиляторы</a></li>
<li><a class="dropdown-item" href="#">Прямоприводные вентиляторы</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Водонагреватели</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Электрические/газовые проточные нагреватели</a></li>
<li><a class="dropdown-item" href="#">Электрические/газовые накопительные нагреватели</a></li>
</ul>
</li>
<li><a class="dropdown-item dropdown-toggle" href="#">Измельчители отходов</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Утилизаторы пищевых отходов</a></li>
</ul>
</li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Бытовая техника</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Холодильники/Морозильники</a></li>
<li><a class="dropdown-item" href="#">Винные шкафы</a></li>
<li><a class="dropdown-item" href="#">Льдогенераторы</a></li>
<li><a class="dropdown-item" href="#">Стиральные машины</a></li>
<li><a class="dropdown-item" href="#">Газовые/электрические сушилки</a></li>
<li><a class="dropdown-item" href="#">Настенные печи</a></li>
<li><a class="dropdown-item" href="#">Двойные печи</a></li>
<li><a class="dropdown-item" href="#">Плиты</a></li>
<li><a class="dropdown-item" href="#">Варочные панели</a></li>
<li><a class="dropdown-item" href="#">Микроволновые печи</a></li>
<li><a class="dropdown-item" href="#">Посудомоечные машины</a></li>
<li><a class="dropdown-item" href="#">Измельчители отходов</a></li>
<li><a class="dropdown-item" href="#">Вытяжки</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">ОВиК</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Сплит-системы</a></li>
<li><a class="dropdown-item" href="#">Мультисплит-системы без воздуховодов</a></li>
<li><a class="dropdown-item" href="#">Моноблочные системы</a></li>
<li><a class="dropdown-item" href="#">Газовые/электрические печи</a></li>
<li><a class="dropdown-item" href="#">Тепловые насосы</a></li>
<li><a class="dropdown-item" href="#">Испарительные змеевики</a></li>
<li><a class="dropdown-item" href="#">Термостаты</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Установка</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item dropdown-toggle" href="#">Холодильное оборудование</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Установка холодильных камер</a></li>
<li><a class="dropdown-item" href="#">Льдогенераторы</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">Кухонное оборудование</a></li>
<li><a class="dropdown-item" href="#">Коммерческие посудомоечные машины</a></li>
<li><a class="dropdown-item dropdown-toggle" href="#">Коммерческие стиральные машины</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Стиральные машины</a></li>
<li><a class="dropdown-item" href="#">Сушильные машины</a></li>
</ul>
</li>
<li><a class="dropdown-item" href="#">ОВиК</a></li>
<li><a class="dropdown-item" href="#">Вентиляция/Вытяжка</a></li>
<li><a class="dropdown-item" href="#">Водонагреватели</a></li>
<li><a class="dropdown-item" href="#">Измельчители отходов</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="maintenance-programs.php">Программы обслуживания</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.php">Контакты</a>
</li>
</ul>
</div>
<a class="btn btn-red" href="#">Забронировать</a>
</div>
</nav>
</section>
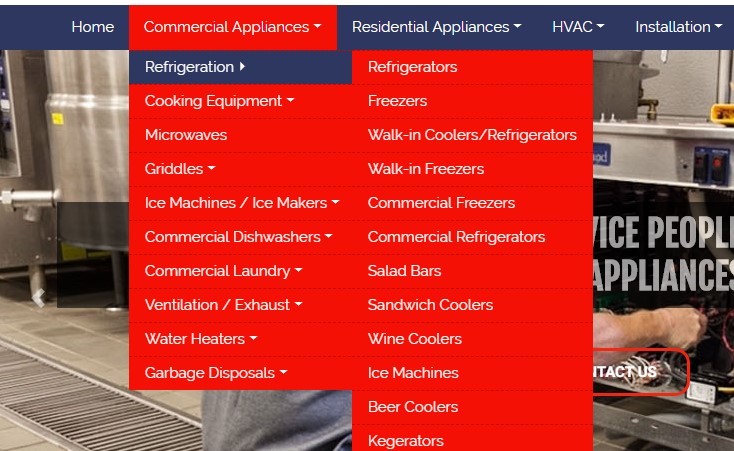
И оно работает нормально:

Но в WordPress я использую WP_Bootstrap_Navwalker() для меню навигации. Я указал depth => 3, но меню не отображается как многоуровневое, как ожидалось. Вот мой код:
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 3,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'mainNavbar',
'menu_class' => 'navbar-nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker()
) );
?>
Но оно работает только для выпадающего меню. Оно не показывает подменю подпунктов. Как я могу решить эту проблему?


Вот кое-что интересное для вас
ШАГ 1 Добавьте скрипт в заголовок, как показано ниже (лучше использовать метод enqueue. Мне нужна помощь с правильным добавлением этого скрипта в WordPress-стиле. jQuery должен загружаться перед вторым скриптом):
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
$('.dropdown-menu a.dropdown-toggle').on('click', function(e) {
if (!$(this).next().hasClass('show')) {
$(this).parents('.dropdown-menu').first().find('.show').removeClass("show");
}
var $subMenu = $(this).next(".dropdown-menu");
$subMenu.toggleClass('show');
$(this).parents('li.nav-item.dropdown.show').on('hidden.bs.dropdown', function(e) {
$('.dropdown-submenu .show').removeClass("show");
});
return false;
});
});
</script>
ШАГ 2 Добавьте следующий CSS:
.dropdown-submenu {
position: relative;
}
.dropdown-submenu a::after {
transform: rotate(-90deg);
position: absolute;
right: 6px;
top: .8em;
}
.dropdown-submenu .dropdown-menu {
top: 0;
left: 100%;
margin-left: .1rem;
margin-right: .1rem;
}
/* чтобы показать стрелку */
.dropdown-submenu a::after {
transform: rotate(-90deg);
position: absolute;
right: 6px;
top: .8em;
}
.dropdown-toggle a::after{
transform: rotate(-90deg);
position: absolute;
right: 6px;
top: .8em;
}
ШАГ 3
Теперь перейдите в класс walker:
найдите && 0 === $depth и удалите это. Также убедитесь, что
'depth' => 3
Теперь должно отображаться меню третьего уровня. Может потребоваться дополнительный CSS.
Это добавляется в заголовок:
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 3,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'bs-example-navbar-collapse-1',
'menu_class' => 'nav navbar-nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );

Я пробовал, но это не сработало. Когда не кликаешь на родительское меню, дочернее меню имеет класс .dropdown-menu, а когда кликаешь на родительское меню, к .dropdown-menu добавляется класс .show. Но когда я кликаю на меню второго уровня, меню третьего уровня не получает класс .show в ul.dropdown-menu - в этом проблема. Если я вручную добавлю класс .show, то всё работает.
 Milan Bastola
Milan Bastola
@MilanBastola у меня всё работает идеально. Не могли бы вы добавить сгенерированный HTML? После выполнения описанных выше процедур
 User
User
Вот сгенерированный HTML: https://pastebin.com/6cm7GHu4
 Milan Bastola
Milan Bastola
У меня точно так же. Не понимаю, почему у вас не работает, перепроверьте, добавляется ли скрипт и применяется ли CSS. Мой класс Walker взят из: https://github.com/wp-bootstrap/wp-bootstrap-navwalker ...также проверьте обновленный ответ wp_nav_menu(array());
 User
User
Я использую тот же класс Walker. Проблема в том, что при клике на родительское меню класс .show добавляется ко второму уровню .dropdown-menu. Но при клике на пункт меню второго уровня класс .show не добавляется к третьему уровню .dropdown-menu. Если я вручную добавлю класс .show к третьему уровню .dropdown-menu, то третий уровень меню тоже отображается.
 Milan Bastola
Milan Bastola
@MilanBastola проверьте ваш wp_nav_menu(array());. Похоже, он отличается: 'container_id' => 'bs-example-navbar-collapse-1','menu_class' => 'nav navbar-nav',
 User
User
Это мой код: <?php wp_nav_menu( array( 'theme_location' => 'primary', 'depth' => 3, 'container' => 'div', 'container_class' => 'collapse navbar-collapse', 'container_id' => 'mainNavbar', 'menu_class' => 'navbar-nav', 'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback', 'walker' => new WP_Bootstrap_Navwalker() ) ); ?>
 Milan Bastola
Milan Bastola
@MilanBastola попробуй изменить массив, как я указал в ответе. Я обновил ответ
 User
User
Привет, теперь это работает. Огромное спасибо тебе. Но стрелки не отображаются, они появляются только при наведении. Еще раз спасибо.
 Milan Bastola
Milan Bastola
@MilanBastola Отлично! Если ответ правильный, вы можете принять его. Вам нужно добавить небольшой CSS, чтобы отобразить стрелки вверх. Проверьте новый CSS. Я обновил CSS в ответе.
 User
User
Я попробовал, но стрелки отображаются у родительской ссылки, а не у выпадающих ссылок.
 Milan Bastola
Milan Bastola
Не уверен, что идет не так. Возможно, вам стоит задать это как отдельный вопрос.
 User
User
Хорошо. Большое спасибо. И еще один вопрос: "Могу ли я сделать выпадающее меню по клику (а не при наведении)?"
 Milan Bastola
Milan Bastola
Хорошо, попробуйте это - добавляет стрелку. Вам нужно отключить эффекты наведения в вашем CSS, чтобы избавиться от него. Bootstrap не имеет такой встроенной функции: .dropdown-toggle a::after{ transform: rotate(-90deg); position: absolute; right: 6px; top: .8em; }
 User
User
Если я уберу эффект наведения, то перестает показываться меню 3-го уровня. :D
 Milan Bastola
Milan Bastola
Я рекомендую взять базовое меню Bootstrap в WordPress и затем добавить стили. Третий уровень может быть затронут CSS-скриптами hover, которые скрывают контейнер.
 User
User
Как и в Bootstrap v4, класс .dropdown-submenu не существует (по крайней мере, в моей версии его нет), поэтому если вы хотите, чтобы ваши подменю закрывались при клике вне выпадающего списка, просто замените .dropdown-submenu .show на .dropdown-menu .dropdown-menu.show в приведённом выше решении и сделайте как в сниппете ниже:
$('.dropdown-menu a.dropdown-toggle').on('click', function(e) {
if (!$(this).next().hasClass('show')) {
$(this).parents('.dropdown-menu').first().find('.show').removeClass("show");
}
var $subMenu = $(this).next(".dropdown-menu");
$subMenu.toggleClass('show');
$(this).parents('li.nav-item.dropdown.show').on('hidden.bs.dropdown', function(e) {
$('.dropdown-menu .dropdown-menu.show').removeClass("show");
});
return false;
});
