URL relative e nascondere /wp-content/themes/ in WordPress
nel mio header e altre sezioni vorrei usare
<script src="/incs/js/script.js"></script>
Mantenendo però la struttura predefinita delle cartelle del tema sul server come segue
/wp-content/themes/nome-tema/incs/js/script.js
Il file deve essere accessibile via browser/sorgente HTML se necessario, nascondendo /wp-content/themes/nome-tema
http://sito.com/incs/js/script.js
Questo vale anche per le immagini che potrei avere in /incs/images/nomeimmagine.jpg
Ho visto soluzioni che definiscono la directory al di fuori della cartella del tema... ma ho bisogno di una soluzione che funzioni all'interno.
È possibile?
Grazie

Il modo più semplice per spostare la cartella del tuo tema è solo tramite costante; includi la cartella wp-content.
Puoi impostare una costante per la cartella dei plugin e per la cartella wp-content. In questo modo i tuoi plugin e temi saranno in URL separati, anche negli include nel sorgente del frontend.
Come in questo esempio per le mie installazioni di sviluppo:
define( 'WP_CONTENT_DIR', dirname( __FILE__ ) . '/wp-content' );
define( 'WP_CONTENT_URL', 'http://' . $_SERVER['HTTP_HOST'] . '/wp-content' );
// Directory personalizzata per i plugin
define( 'WP_PLUGIN_DIR', dirname( __FILE__ ) . '/wp-plugins' );
define( 'WP_PLUGIN_URL', 'http://' . $_SERVER['HTTP_HOST'] . '/wp-plugins' );
// Directory personalizzata per i plugin must-use
define( 'WPMU_PLUGIN_DIR', dirname( __FILE__ ) . '/wpmu-plugins' );
define( 'WPMU_PLUGIN_URL', 'http://' . $_SERVER['HTTP_HOST'] . '/wpmu-plugins' );

Oggigiorno utilizzo la tecnica che descrivo in questa domanda: Passi da seguire per nascondere il fatto che un sito utilizza WordPress?.
Prima di ciò, utilizzavo il metodo del tema Roots, che penso sia ciò che stai cercando:
Questo post contiene informazioni su come ripulire l'output del codice di WordPress. I metodi descritti di seguito non prevengono l'effettivo fingerprinting e non dovrebbero essere considerati come una misura di sicurezza.
Nota che non funziona in Multisite o nei temi figlio (Child Themes).
Riproduco qui la documentazione che ho creato per utilizzare il metodo Roots:
Modificare le regole di riscrittura in .htaccess
Gran parte del codice è preso direttamente dal tema Roots:
https://gist.github.com/4336843 Mirror su PasteBin.
L'array $roots_new_non_wp_rules deve essere adattato di conseguenza.
Aggiornare i permalink
Vai su /wp-admin/options-permalink.php e clicca Salva modifiche.
Caricare gli script da CDN e non da /wp-includes/
add_action( 'wp_enqueue_scripts', 'wpse_76593_scripts_custom' );
function wpse_76593_scripts_custom() {
wp_deregister_script('jquery');
wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js', false, '1.7.1', true);
wp_enqueue_script( 'jquery' );
}
Cerca nel tema tutti i registri e gli enqueue di script e stili.
style.css
- crea un nuovo file nella cartella "/css" chiamato "style.css"
- apri il
style.cssdel tema - seleziona tutte le dichiarazioni sotto l'intestazione del file del tema
- taglia e incolla nel file
/css/style.css salva entrambi in breve:
/your-theme/styles.cssconterrà solo le informazioni dell'intestazione, mentre/your-theme/css/styles.cssconterrà tutti gli stili- cambia tutte le occorrenze di
url('fonts/conurl('../fonts/ - cambia tutte le occorrenze di
images/con../images/
- cambia tutte le occorrenze di
header.php
Cambia il link al foglio di stile da
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
a
<link rel="stylesheet" type="text/css" media="all" href="<?php echo get_template_directory_uri(); ?>/css/style.css" />
Tutti i file del tema
Cerca:
get_bloginfo('template_url')get_bloginfo('template_directory')
e sostituisci con:
get_template_directory_uri()
Test
Non sono sicuro per altri browser, ma la Finestra Attività di Safari è perfetta per verificare tutti i file caricati e i loro URL.
A seconda della complessità del tema, potrebbero essere necessari ulteriori passaggi.

Ho creato il Roots Plug che ha le stesse regole di riscrittura .htaccess del tema Roots. Ma sono completamente d'accordo con quanto detto da @brasofolio qui

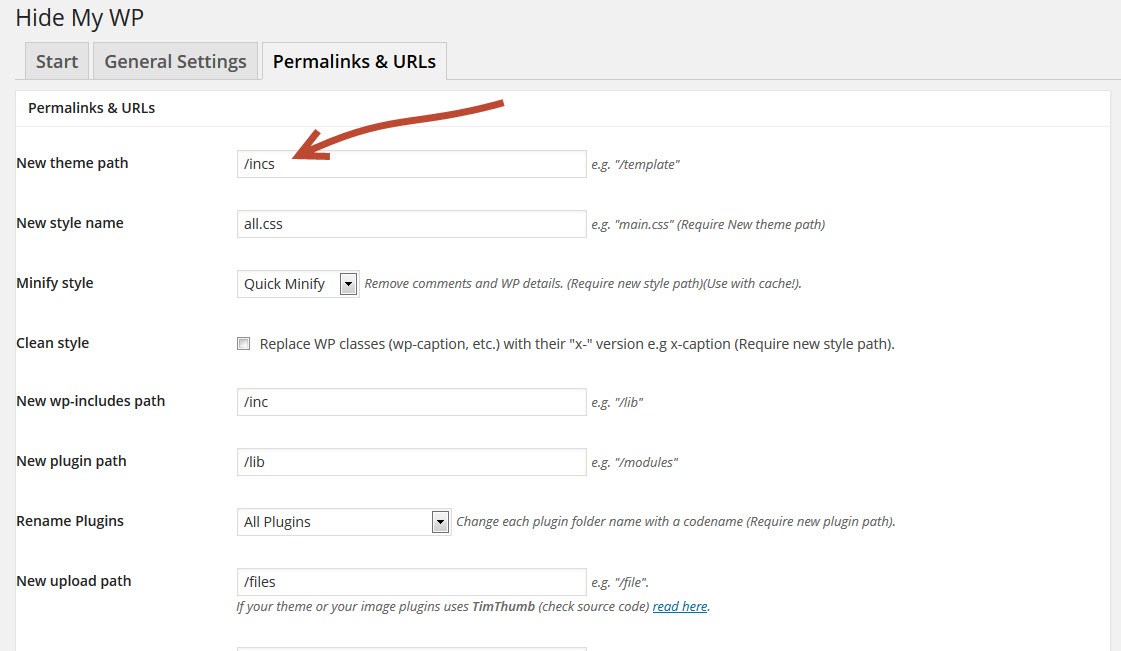
Questo può essere facilmente ottenuto utilizzando il plugin 'hide my wp'. Per favore modifica le impostazioni dei permalink e degli URL come mostrato di seguito:
 Modifica il percorso del tema in Permalinks & urls impostando
Modifica il percorso del tema in Permalinks & urls impostando /incs.
Una volta modificate queste impostazioni, noterai che bloginfo('template_url') restituirà http://website.com/incs/ e quindi
http://website.com/incs/js/script.js
Riferimento: http://howtomakewebsite.ws/wordpress-plugins/how-to-hide-wordpress/731/

Perché non usi le funzioni predefinite di WordPress come bloginfo();
<?php bloginfo( $show ); ?>
<script src="<?php bloginfo('template_directory'); ?>/incs/js/script.js"></script>
maggiori informazioni http://codex.wordpress.org/Function_Reference/bloginfo
